巧妙利用CSS3美化半个字符
软工小能手
2024-04-23 23:22
随着现代浏览器技术的进步,CSS3的革新,程序员有了更大的空间和可能性来发挥自己的奇思妙想。在网上有很多常见的图形,比如下面的这个3D立体字,放在凡人眼里,它们肯定是个图片,找美工做个图就完事了。但如果你仔细研究,就会发现,它们不是图片,是用纯CSS画出来的,这可是爱美程序员的专利喔。

最近网上又有个技术话题被热炒起来了,就是如何用CSS美化半个字符。大家都知道,对于文本来说,美化的最小单位都是一个字,所以该话题一发起,整个技术圈瞬间就就变热闹了。其实,在这个问题里,包含的不仅仅是技术,还有艺术。
本教程我们就来学习这样的效果,先来看看效果图

做成图片那是很简单的事情,随便一个画图软件都能做到。但是如果要让文字保持可选,并且动态生成的,那该怎么做呢?答案自然就是CSS3。
当然了,用早期的一些方法也是可以做到的。直接做两个完全重叠的div,然后其中一个div的宽度弄到50%,从而遮挡其中一半。
但这样会出现太多的元素,而且文字重复,导致很多不必要的字节浪费。
对于重复字符的情况,其实最好的方法还是利用before或者after伪元素。
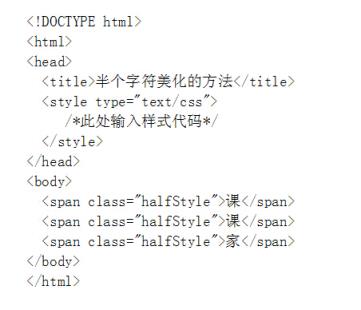
现在我们来构建基础的html代码:

伪元素有个新特性,可以读取元素的属性,然而文本只出现在元素的内容上,所以要让伪元素可以读取得到,我们暂时需要在属性上把文字内容重写一遍,或者利用Javascript读取。但作为纯CSS3教程,此处不介绍后面的方法。

这样的话,伪元素就可以通过attr方法访问data-content属性读取到“课”字了。
虽然文字内容重复了,但由于标签少了一个,所以文字多了之后,优势仍然相当明显。
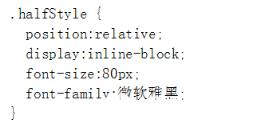
从前面的讨论可知,伪元素跟元素自身需要重叠,然后重叠需要让伪元素做绝对定位,于是,halfStyle样式应该设置为相对定位,让插入的伪元素基于元素自身的左上角作为参考点。

block是让元素具备块级特性的方法,目的在于方便插入伪元素,但是单独写block会导致每个字都换行,解决方法是用inline-block代替。
运行效果如下图所示,暂时没什么特别

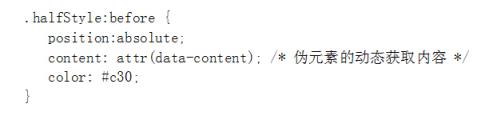
现在,我们开始用伪元素插入半个字符了。为便于区分,我们换个字体颜色,比如深红。
插入类的伪元素有before和after,此处我们用before。

这里的重点就在于content了,通过attr,读到的就是前面代码中红色高亮部分的属性值。
再次运行,效果如下图所示

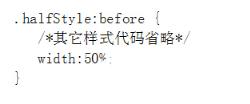
为了让红色字只显示一半,然后让另外的一半显示为黑色,我们让伪元素的宽度等于50%。

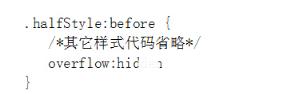
发现效果没有任何变化,为啥呢?因为虽然span伪元素的width等于50%,但默认情况下会被内容撑大,所以我们要通过设置overflow属性强制隐藏超出宽度的部分。

再次运行,效果如下图所示

看看,文字还可选的哦,所以绝对不是图片。
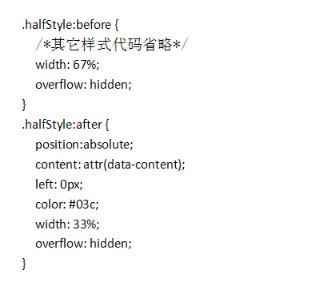
至此,美化半个字符的技术问题就得到了解决,实际上,我们还有个after没有用到。所以加上after伪元素,整个字符就可以拆成3部分来设置不同的样式了。

这样出来的效果就是一个三色字了,如下图

虽然早期的CSS也能实现类似的效果,但是制作成本太高,而且容易出各种浏览器兼容问题,所以不少朋友选择了放弃,但是,近年来网络上又流行的一句话“梦想还是要有的,万一实现了呢?”是不是随着CSS3的问世而让你们产生共鸣了呢?
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















