巧用CSS3的弹性布局实现垂直居中
懒人大天才
2024-04-23 23:35
前几天小编发了一篇关于css3弹性布局的介绍,并在最后的总结里提到了该功能可以用于实现垂直居中。然后有位好学的童鞋就真的跑过来问小编了,到底如何用弹性布局实现垂直居中对齐呢?
既然有人提问了,那小编也不会置之不理。所以就整理了这篇教程,希望对这位童鞋有所帮助,也希望为垂直居中而苦恼的各位朋友一点启发。
说到垂直居中,这是再正常不过的需求了,所以早在html诞生的时候,我们就已经可以通过表格布局直接实现。然而到了web2.0时代,新标准都提倡少用表格,多用div。那么问题来了,div并不能直接支持垂直居中,所以大家为了捍卫新标准,都各出奇招解决这一问题,比如绝对定位,padding,50%的margin,transform等等,甚至有的还动用javaScript,真是无所不用其极啊。
然而,这些方法都具备一定的特殊性(比如有的方法要求宽度固定),所以通用性不强,在实战里面得多试几种方法,而不能一本经书读到老。而小编今天介绍的CSS3弹性布局则在通用性方面比这些早期CSS的奇葩技巧都要高一些,虽然做不到100%通用,但已经能满足大多数的制作需求了。
在弹性布局下,子对象会在高度或者宽度上撑满整个容器。想想,如果在一个容器里做3个垂直排列的div,并且上下两个div的高度相等,那么3个div撑满整个容器之后,中间的div在容器里的上边距和下边距就都相等了,从而实现了中间的div垂直居中。
下面我们先来构建基础的html代码,它应该包含3个垂直排列的div,并且被一个容器包裹起来。

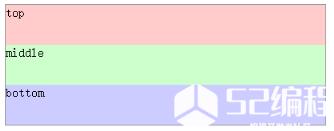
运行效果如下图所示,由于div撑不满容器,所以哪怕上下两个div的高度相等,中间的div也没法垂直居中对齐。

然后我们引入弹性布局,具体方法是设置容器的display属性为box。
.container{
display:-webkit-box;
display:box;
display:-moz-box;
}
box需要用不同前缀兼容不同的浏览器,再次运行效果有变化了,但仍然未撑满整个容器,只是布局从垂直变成了水平。
在上一次的弹性布局教程里面就提到了,box默认会让子div水平排列。想让它恢复垂直排列,我们应该设置另一个属性——box-orient。
.container{
-webkit-box-orient:vertical;
-moz-box-orient:vertical;
box-orient:vertical;
}
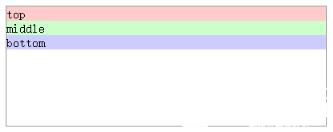
再次运行,效果恢复原状,3个div在高度上仍然未撑满容器。这其实是CSS3弹性布局的一个很人性化的地方,它没有强制要求容器内的对象都具有撑满容器的弹性,所以默认情况下,3个div都不具备弹性。
想要有弹性,方法是设置子div的flex-box属性,只要该属性大于等于1,弹性就出来了。
我们给这些div的flex-box都设置为1。
.topBox{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
background:#FFCCCC;
}
.middleBox{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
background:#CCFFCC;
}
.bottomBox{
-webkit-box-flex:1;
-moz-box-flex:1;
box-flex:1;
background:#CCCCFF;
}
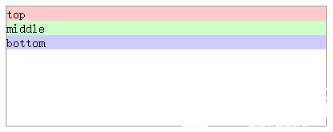
效果如下图所示

大家可能会觉得这个效果用百分比布局也完全不是问题。没错,百分比确实可以胜任,但是大家有没发现,现在绿色的div虽然垂直居中了,但文本还是上对齐,所以文本在整个容器内没有垂直居中。
我们又无法用常规的方式让文本在绿色div内垂直居中,但不知道大家有没注意到,在div撑开之前,“middle”这行字在绿色div内是居中对齐的。

这时候,绿色div不具备弹性。那么,我们不妨把绿色div的弹性给去掉。
.middleBox{
-webkit-box-flex:0;
-moz-box-flex:0;
box-flex:0;
background:#CCFFCC;
}
由于0是默认值,所以前3行也可以忽略不写。
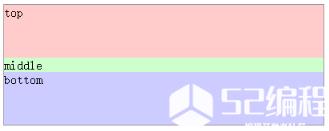
运行效果如下图所示

现在看起来有点乱,我们可以让上下两个div的文字去掉,同时删除所有div的背景,然后就得到如下图所示的效果。

文字的确垂直居中了,至于水平居中,那简单得很,用传统CSS的text-align即可。
.middleBox{
-webkit-box-flex:0;
-moz-box-flex:0;
box-flex:0;
text-align:center;
}
效果

然后,哪怕文本行数增加,只要文本高度不超过容器高度,那么它都能根据文本的高度自动适应,然后垂直居中。

当然了,水平居中也可以使用弹性布局,方式跟垂直的相类似,此处就不再重复讲解了。不过小编会给出用弹性布局实现水平居中的完整代码,并且把核心部分用红色字体进行标记,有需要的朋友可以自行参考。

运行效果跟之前没有什么不同,但实现方式有了比较大的变化,它是用两个弹性相同的盒子撑出来的结果。为了观察效果,大家可以试试给leftBox和rightBox设置一下背景色。
.leftBox{
background:#FFCCCC;
}
.rightBox{
background:#CCCCFF;
}
运行效果如下图所示,可见弹性布局的原理确实跟text-align有很大的不同。

弹性布局什么都好,缺点只有一个,而且很严重,就是出来得太太太晚了!要是这功能可以在推广div+css新标准的Web2.0时代同步问世,那么我们从table到div的转变就不会有这么长时间的断层了,然后大家也能少走很多弯路。不过好饭不怕晚,这个迟来的新功能还是如此地振奋人心。美中不足的是,国内的Web程序员大概还需要使用传统的方法来兼容尚未被淘汰的IE8浏览器,但不管旧版IE何去何从,黎明都已经在向我们招手了!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















