es6如何去除字符串前后空格
本文小编为大家详细介绍“es6如何去除字符串前后空格”,内容详细,步骤清晰,细节处理妥当,希望这篇“es6如何去除字符串前后空格”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
去除前后空格的两种方法:1、直接使用trim()去除字符串头尾的空格符,语法“str.trim()”;2、先使用trimStart()去除头部空格符,再使用trimEnd()消除尾部空格符,语法“str.trimEnd(str.trimStart())”。
es6去除字符串前后空格的方法
1、使用trim()--去除字符串头尾的空格符
trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。
说明:
trim() 方法不会改变原始字符串。
trim() 方法不适用于 null, undefined, Number 类型。
示例:
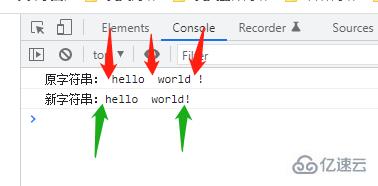
var str = " hello world "console.log("原字符串:"+str+"!");var newStr=str.trim();console.log("新字符串:"+newStr+"!");

2、使用trimStart()+trimEnd()--去除字符串头尾的空格符
trimStart()和trimEnd()的行为与trim()一致,trimStart()消除字符串头部的空格,trimEnd()消除尾部的空格。它们返回的都是新字符串,不会修改原始字符串。
const s = ’ abc ';s.trim() // “abc”s.trimStart() // "abc "s.trimEnd() // " abc"
上面代码中,trimStart()只消除头部的空格,保留尾部的空格。trimEnd()也是类似行为。
想要去除字符串头尾的空格符,就先使用trimStart()去除头部空格,再使用trimEnd()消除尾部空格。
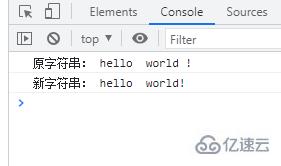
var str = " hello world "console.log("原字符串:"+str+"!");var newStr=str.trimEnd(str.trimStart());console.log("新字符串:"+newStr+"!");

说明:
除了空格键,trimStart()和trimEnd()方法对字符串头部(或尾部)的 tab 键、换行符等不可见的空白符号也有效。
浏览器还部署了额外的两个方法,trimLeft()是trimStart()的别名,trimRight()是trimEnd()的别名。
读到这里,这篇“es6如何去除字符串前后空格”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















