dreamweaver cs6怎么新建HTML5格式的页面
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“dreamweaver cs6怎么新建HTML5格式的页面”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“dreamweaver cs6怎么新建HTML5格式的页面”吧!
打开 您已安装好的dreamweaver cs6或者dreamweaver cc(低版本的不行哦)


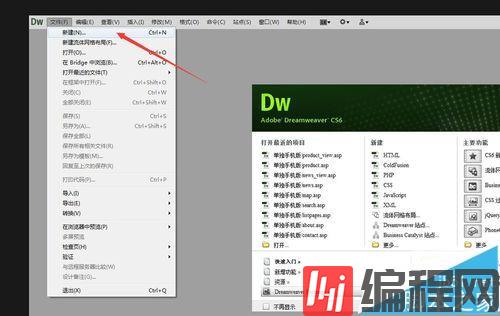
此时界面如图所示,点击“文件”菜单下的“新建”按钮


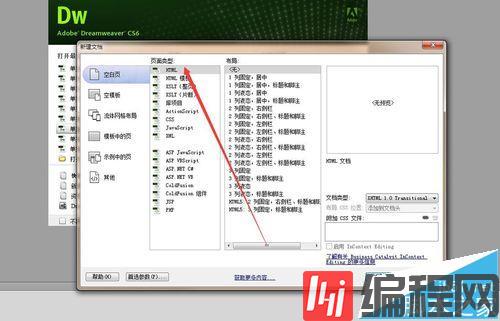
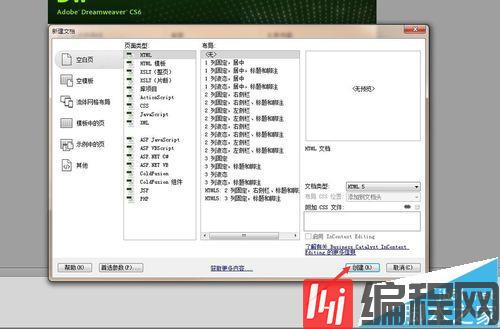
在弹出的面板中选择页面类型下的第一项HTML

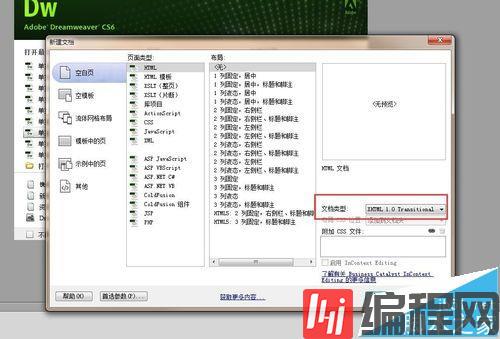
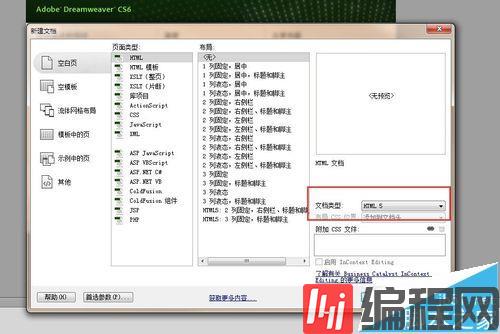
在右侧文档类型一侧把xhtml1.0 改成 html5


点击“创建”按钮

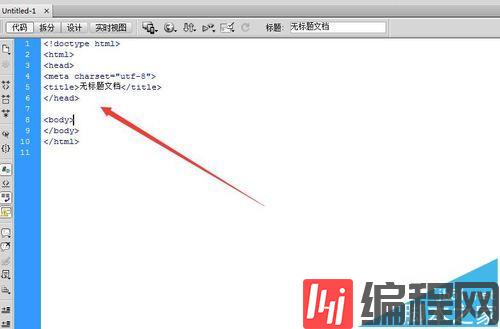
此时, 一个html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

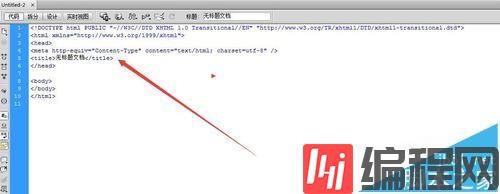
看看 HTML5之前的界面, 是不是很累赘

注意事项:
dreamweaver cs6 或者 dreamweaver cc或者更高版本。
到此,相信大家对“dreamweaver cs6怎么新建HTML5格式的页面”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














