如何使用nodejs实现路由功能
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关如何使用nodejs实现路由功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
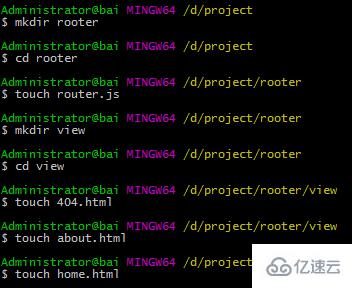
结构
项目结构如下

代码如下

功能
【router.js】
// 加载所需模块var http = require('http');var url = require('url');var fs = require('fs');var host = '127.0.0.1';var port = 8080;http.createServer(function(req,res){ var pathname = url.parse(req.url).pathname; console.log('Request for ' + pathname + ' received.'); function showPaper(path,status){ var content = fs.readFileSync(path); res.writeHead(status, { 'Content-Type': 'text/html;charset=utf-8' }); res.write(content); res.end(); } switch(pathname){ //'首页' case '/': case '/home': showPaper('./view/home.html',200); break; //'about页' case '/about': showPaper('./view/about.html',200); break; //'404页' default: showPaper('./view/404.html',404); break; } }).listen(port, host);【404.html】
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title></head><body>404 </body></html>【about.html】
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title></head><body>about </body></html>【home.html】
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title></head><body>home </body></html>关于“如何使用nodejs实现路由功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















