lowcode-engine怎么设置默认容器
本文小编为大家详细介绍“lowcode-engine怎么设置默认容器”,内容详细,步骤清晰,细节处理妥当,希望这篇“lowcode-engine怎么设置默认容器”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
物料【FormContainer】开发
该物料组件主要是用来存放所有FormItem,可以设置列数。
物料组件
接下来我们看代码内容
export interface IFormContainerProps { // 列数 cols: number;}export const FormContainerWrapper = forwardRef<IFormRef | undefined, IFormContainerProps>(function FormContainer({ cols, children}, ref) { const [form] = Form.useForm(); React.useImperativeHandle(ref, () => { return { formRef: form } }, []) const getChildren = () => { if (React.Children.count(children) <= 1) { return children; } const newArray = groupArray(React.Children.toArray(children), cols); return newArray.map(childs => { return <Row key={childs?.[0]?.key} gutter={[16, 24]} className={generatorClass('form-container-row')}> { childs.map(child => { const { props } = child; const name = props.componentId || props.__id; return <Col key={name} span={24 / cols}> <Form.Item label="" name={name} rules={[{ required: props.isRequired, message: `${props.title}不能为空!` }]} > {child} </Form.Item> </Col>; }) } </Row> }) } const rootClassNames = classNames(generatorClass('form-container')); return ( <Form form={form} className={rootClassNames}> {getChildren()} </Form> )});export class FormContainer extends React.Component<IFormContainerProps, any> { render() { return ( <FormContainerWrapper {...this.props} /> ) }}在实现的过程中开始使用的hooks组件,发现会有问题,我们用class组件包装了下,就没什么问题了。后续迁去看看源码引擎是怎么加载物料的,再来回答这个问题。
物料Meta信息
上面的物料组件就有一个cols需要配置,对用的setter我们可以使用官方提供的RadioGroupSetter. 由于整个配置模版内容比较多,我只把关键点configure配置内容说下。
"configure": { "props": [ { "title": { "label": { "type": "i18n", "en-US": "cols", "zh-CN": "列数" } }, "name": "cols", "setter": { "title": "列数", "componentName": "RadioGroupSetter", "isRequired": true, "props": { "options": [{ "label": "1列", "value": 1, }, { "label": "2列", "value": 2, }, { "label": "3列", "value": 3, }, { "label": "4列", "value": 4 }] }, "initialValue": 1 } } ], "supports": { }, "component": { // 是否是容器组件,如果是容器组件,别的组件可以放置内容 isContainer: true }, }我们看配置内容,一个是设置setter, 还有比较重要的一点就是在component下需要配置isContainer。如果为true,表示内容其它组件可以拖到该容器内。
模版内容修改
通过研究lowcode-engine,我们可以知道内容的渲染是通过schema.json来渲染内容。我们只需修改下初始的 schema.json。加上容器组件,模版内容为
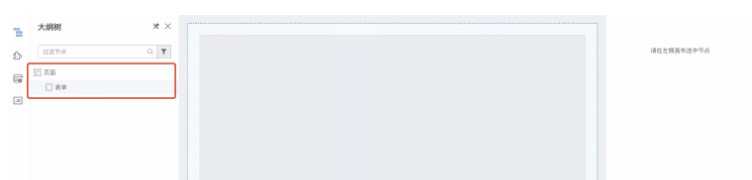
"componentName": "Page", "id": "node_dockcviv8fo1", ... "title": "页面", "isLocked": false, "condition": true, "conditionGroup": "", "children": [ { // 容器组件 "componentName": "FormContainer", "id": "node_oclcdgs7nr1", "props": { "cols": 2 }, "hidden": false, "title": "", "isLocked": false, "condition": true, "conditionGroup": "" } ]我们看引擎的大纲内容,默认就有表单组件了。

这里有一点需要注意,有些场景,我们需要把容器组件toolbar上的操作给禁用掉。
读到这里,这篇“lowcode-engine怎么设置默认容器”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















