如何进行vue多页面配置
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关如何进行vue多页面配置,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
单页应用这个概念,是随着前几年 AngularJS、React、Ember 等这些框架的出现而出现的。在前面的前言内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。
2、SPA 与 MPA
单页应用(SinglePage Web Application,简称 SPA)和多页应用(MultiPage Application,简称 MPA)的区别如下:
| SPA | MPA | |
|---|---|---|
| 组成 | 一个主页面 + 多个页面片段 | 多个完整页面 |
| 资源共用(css,js) | 共用的资源只需要加载一次 | 每个页面都需要加载公用的资源 |
| url 模式 | xxx/#/page1 xxx/#/page2 | xxx/page1.html xxx/page2.html |
| 刷新方式 | 页面局部刷新或更改 | 整页刷新 |
| 页面跳转 | 外壳不变,更新局部页面内容,容易实现跳转动画 | 从一个页面跳转到另一个页面,无法实现跳转动画 |
| 用户体验 | 页面片段间切换快,用户体验好 | 页面切换需要重新加载,比较慢且流畅度低,用户体验较差 |
| 数据传递 | 同一个页面,全局变量等很容易实现 | 依赖 url 传参、或者 cookie 、localStorage 等,实现麻烦 |
| 搜索引擎优化(SEO) | 实现较为困难,不利于 SEO 检索 | 实现方法简单 |
| 适用场景 | 对体验要求高的应用 | 需要对搜索引擎友好的应用 |
3、Vue Cli 脚手架配置
第一步:
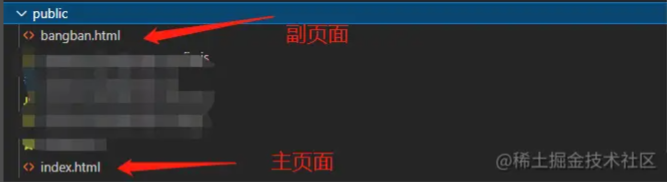
我们在public 文件下建一个主页面 建一个副页面,目录结构如下

第二步:
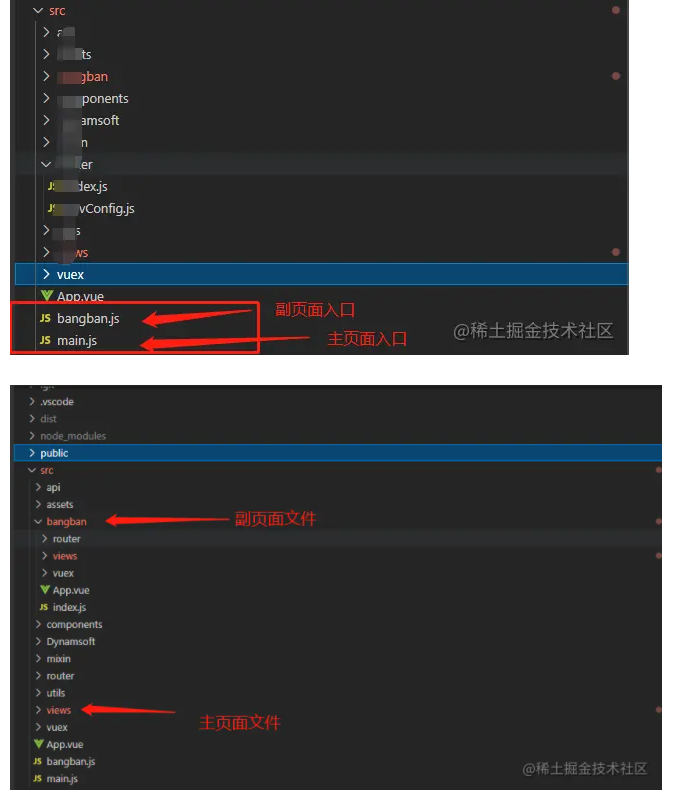
有了主页面和副页面就要有对应的主页面的入口文件和副页面的入口文件,目录结构如下

第三步:
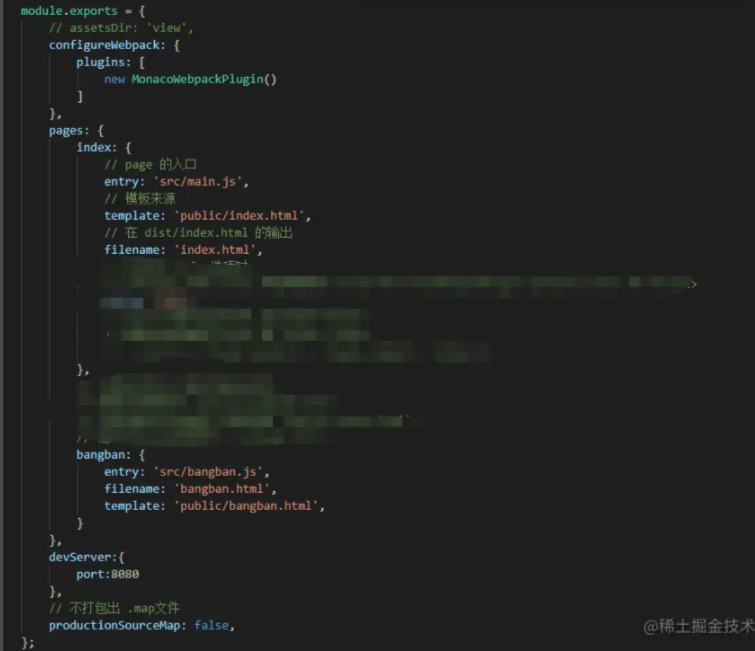
vue.config.js中配置pages,可以理解为多页面的配置映射。
pages: { index: { entry: 'class="lazy" data-src/main.js', template: 'public/index.html', filename: 'index.html', }, bangban: { entry: 'class="lazy" data-src/banban.js', template: 'bangban.html', filename: 'public/bangban.html' }}
关于如何进行vue多页面配置就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















