Vue3使用时应避免哪些错误
本篇内容介绍了“Vue3使用时应避免哪些错误”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
使用Reactive声明原始值
数据声明在过去都是非常直接的,但是现在有很多帮助函数供我们使用。目前的规则是:
使用
reactive声明Object, Array, Map, Set使用
ref声明String, Number, Boolean
为一个原始值使用reactive会返回一个警告,并且该值不会成为可响应式数据。
<script setup>import { reactive } from "vue";const count = reactive(0);</script>[Vue warn]: value cannot be made reactive
矛盾的是,另一种方式是可行的。例如,使用ref来声明一个Array会在内部调用reactive。
解构响应式数据
假设你有一个响应式对象拥有count属性,并且有一个按钮来递增count。
<template> Counter: {{ state.count }} <button @click="add">Increase</button></template><script>import { reactive } from "vue";export default { setup() { const state = reactive({ count: 0 }); function add() { state.count++; } return { state, add, }; },};</script>上述逻辑相当直接,而且如预期的那样工作,但你可能会利用javascript的解构来做以下事情:
<template> <div>Counter: {{ count }}</div> <button @click="add">Increase</button></template><script>import { reactive } from "vue";export default { setup() { const state = reactive({ count: 0 }); function add() { state.count++; } return { ...state, add, }; },};</script>代码看起来是一样的,而且根据我们以前的经验应该是可行的,但事实上,Vue的响应式跟踪是通过属性访问进行的。这意味着我们不能赋值或解构一个响应式对象,因为与第一个引用的响应式连接已经断开。这就是使用响应式帮助函数的局限性之一。
对.value感到困惑
同样的,使用ref的一个怪异模式可能也很难习惯。
Ref接收一个值,并返回响应式对象。该值在对象内部的.value属性下可用。
const count = ref(0)console.log(count) // { value: 0 }console.log(count.value) // 0count.value++console.log(count.value) // 1但是ref在模板文件中使用时会被解包,并且不需要.value。
<script setup>import { ref } from 'vue'const count = ref(0)function increment() { count.value++}</script><template> <button @click="increment"> {{ count }} // no .value needed </button></template>但是要小心了!解包只在顶级属性中生效。下面的代码片段会生成[object Object]。
// DON'T DO THIS<script setup>import { ref } from 'vue'const object = { foo: ref(1) }</script><template> {{ object.foo + 1 }} // [object Object]</template>正确地使用.value需要时间。尽管某些时候我会忘记如何使用,但是使用它的频率越来越高。
触发事件
自从Vue的最初发布以来,子组件就可以与父组件使用emit来通信。你只需要添加自定义事件监听器来监听一个事件。
// 子组件this.$emit('my-event')// 父组件<my-component @my-event="doSomething" />现在,emit需要使用defineEmits来进行声明。
<script setup>const emit = defineEmits(['my-event'])emit('my-event')</script>另一件要记住的事情是,defineEmits和defineProps都不需要被导入。它们在使用script setup时自动可用。
<script setup>const props = defineProps({ foo: String})const emit = defineEmits(['change', 'delete'])// setup code</script>最后,由于事件现在必须被声明,所以不需要使用.native修饰符,事实上它已经被移除了。
声明附加选项
Options API方法有几个属性在script setup中是不被支持的。
nameinheritAttrs插件或库所需的自定义选项
解决办法是按照script setupRFC的定义,在同一个组件中设置两个不同的脚本。
<script> export default { name: 'CustomName', inheritAttrs: false, customOptions: {} }</script><script setup> // script setup logic</script>使用响应式转换
Reactivity Transform是Vue 3的一个实验性但有争议的功能,目的是简化组件的声明方式。它的想法是利用编译时的转换来自动解包一个ref,并使.value过时。但现在它被放弃了,并将在Vue 3.3中被删除。它仍然可以作为一个包使用,但由于它不是Vue核心的一部分,所以最好不要在它身上投入时间。
定义异步组件
以前的异步组件是通过将其包含在一个函数中来声明的。
const asyncModal = () => import('./Modal.vue')从 Vue 3开始,异步组件需要使用defineAsyncComponent帮助函数来显式地定义。
import { defineAsyncComponent } from 'vue'const asyncModal = defineAsyncComponent(() => import('./Modal.vue'))在模板中使用多余的包裹元素
在Vue 2中,组件模板需要一个单一的根元素,这有时会引入不必要的包裹元素。
<!-- Layout.vue --><template> <div> <header>...</header> <main>...</main> <footer>...</footer> </div></template>现在不再需要这样了,因为现在支持多个根元素。
<!-- Layout.vue --><template> <header>...</header> <main v-bind="$attrs">...</main> <footer>...</footer></template>使用错误的生命周期
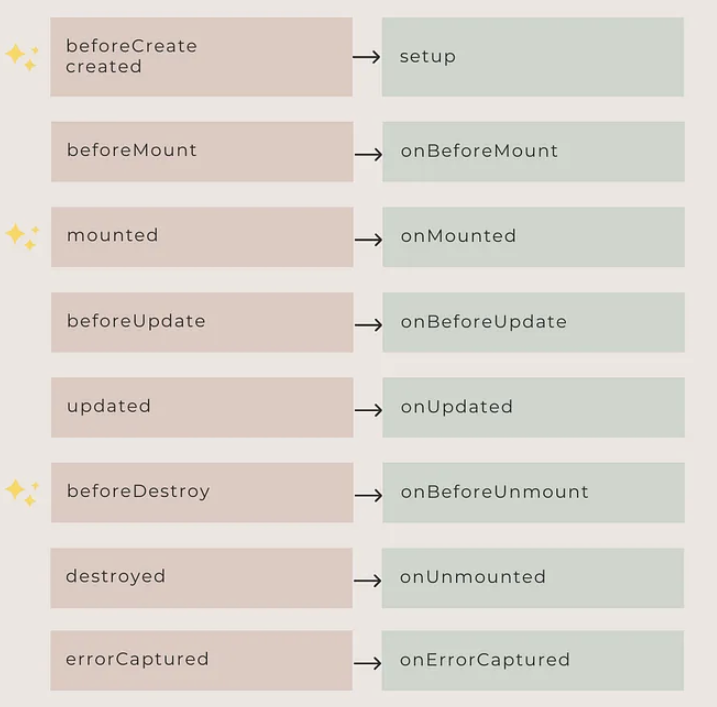
所有的组件生命周期事件都被重新命名,要么添加on前缀,要么完全改变名称。你可以在下面的图表中查看所有的变化。

“Vue3使用时应避免哪些错误”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















