node.js如何处理前端提交的GET请求
这篇文章主要介绍了node.js如何处理前端提交的GET请求的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇node.js如何处理前端提交的GET请求文章都会有所收获,下面我们一起来看看吧。
一、获取GET请求流程
1、首先在server.js同目录下创建一个act文件夹,并在里面创建一个index1.html文件夹。index1.html代码为:
<body><a href="index2.html" ></a><form method="get" action="/get" > <!-- method:提交方式是get,提交地址是/get --> 名字:<input type="text" name="name"/><br /> 年龄:<input type="text" name="age" /><br /> <input type="submit" value="提交"/></form></body>2、先上server.js代码
var http = require('http');var path = require('path');var fs = require('fs');var url = require('url'); //路由var routes = { '/get':function(req,res){ res.setHeader("Content-Type","text/plain; charset=utf-8"); var name = req.query.name; var age = req.query.age; res.end('名字是:'+ name + ' 年龄是:'+age); //res.end( JSON.stringify(req.query)); }} var server = http.createServer(function(req,res){ var pathObj = url.parse(req.url, true); //新添加的处理路由的代码 var handleFn = routes[pathObj.pathname]; if(handleFn){ req.query = pathObj.query; //获取get方式提交的数据 handleFn(req, res); }else{ //如果找不到字段,就查找静态文件 var staticPath = path.join(__dirname,'act'); var filePath = path.join(staticPath,pathObj.pathname); fs.readFile(filePath,'binary',function(err,fileContent){ if(err){ res.writeHead(404,"Not Found"); res.end('<h2>404 Not Found!</h2>') }else{ res.writeHead(200,'ok'); res.write(fileContent,'binary'); res.end(); } }); }}); server.listen(8080);console.log('服务器已打开, 可以运行 http://localhost:8080');解析代码 : 如果看过我前面写的"搭建静态服务器"的朋友应该就知道了,新增的代码就这几行。这样就简单了。
①、首先是创建个routes对象。然后在routes里面创建一个字段名为‘/get'的方法,用于稍后处理GET提交方式提交过来的数据。后续的操作也是在这里,例如:传数据给其他静态页面,或把数据存储到数据库,等等。
var routes = { '/get':function(req,res){ res.setHeader("Content-Type","text/plain; charset=utf-8"); var name = req.query.name; var age = req.query.age; res.end('名字是:'+ name + ' 年龄是:'+age); //res.end( JSON.stringify(req.query)); }}②、首先通过pathObj.patnname获取到请求链接的url。然后在routes找是否存在这个“字段”,如果有,该字段的方法就赋值了给handleFn。最后通过pathObj.query获取到从get方式提交过来的数据,并执行该方法。
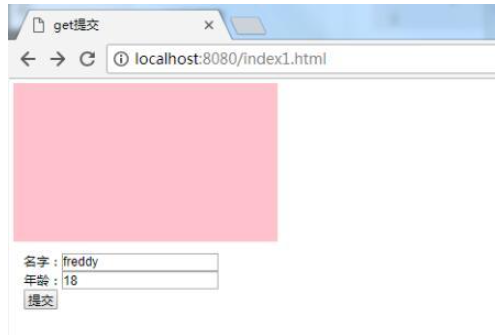
//新添加的处理路由的代码 var handleFn = routes[pathObj.pathname]; if(handleFn){ req.query = pathObj.query; //获取get方式提交的数据 handleFn(req, res); }3、运行服务器,并在浏览器中打开 http://localhost:8080/index1.html

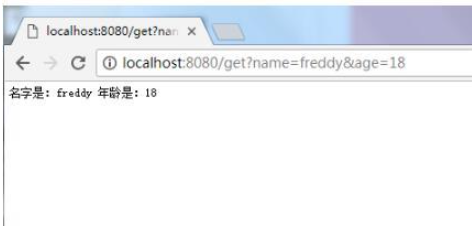
点击提交就会跳转到/get页面中了。

关于“node.js如何处理前端提交的GET请求”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“node.js如何处理前端提交的GET请求”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















