Xamarin图表开发基础教程(8)OxyPlot框架
短信预约 -IT技能 免费直播动态提醒
Xamarin图表开发基础教程(8)OxyPlot框架
【示例OxyPlotFormsDemo】在Xamarin.Forms中实现线图的显示。
(1)打开Xamarin.Forms项目。
(2)将OxyPlot.Xamarin.Forms组件添加到各个子项目中的引入中。
(3)打开OxyPlotFormsDemo.Android子项目的MainActivity.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using Android.App;using Android.Content.PM;using Android.Runtime;using Android.Views;using Android.Widget;using Android.OS;namespace OxyPlotFormsDemo.Droid{ [Activity(Label = "OxyPlotFormsDemo", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)] public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init(); LoadApplication(new App()); } }}(4)打开OxyPlotFormsDemo.iOS子项目的AppDelegate.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using System.Collections.Generic;using System.Linq;using Foundation;using UIKit;namespace OxyPlotFormsDemo.iOS{ [Register("AppDelegate")] public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate { public override bool FinishedLaunching(UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init(); OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init(); LoadApplication(new App()); return base.FinishedLaunching(app, options); } }}(5)打开App.xaml.cs文件,完成剩余的步骤,即创建PlotView视图、绘制图表、设置显示模式等。代码如下:
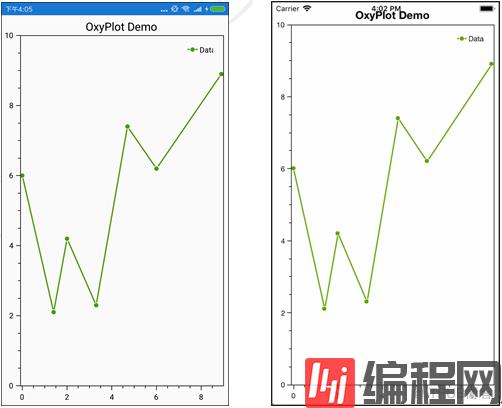
using OxyPlot;using OxyPlot.Axes;using OxyPlot.Series;using OxyPlot.Xamarin.Forms;using System;using Xamarin.Forms;using Xamarin.Forms.Xaml;namespace OxyPlotFormsDemo{ public partial class App : Application { public App() { MainPage = new ContentPage { //创建并将主页面的内容设置为PlotView Content = new PlotView { Model = CreatePlotModel(), VerticalOptions = LayoutOptions.Fill, HorizontalOptions = LayoutOptions.Fill, } }; } //绘制图表 private PlotModel CreatePlotModel() { //创建图表模式 var plotModel = new PlotModel { Title = "OxyPlot Demo" }; //添加坐标轴 plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom }); plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 }); //创建数据列 var series1 = new LineSeries { Title = "Data", MarkerType = MarkerType.Circle, MarkerSize = 4, MarkerStroke = OxyColors.White }; //添加数据点 series1.Points.Add(new DataPoint(0.0, 6.0)); series1.Points.Add(new DataPoint(1.4, 2.1)); series1.Points.Add(new DataPoint(2.0, 4.2)); series1.Points.Add(new DataPoint(3.3, 2.3)); series1.Points.Add(new DataPoint(4.7, 7.4)); series1.Points.Add(new DataPoint(6.0, 6.2)); series1.Points.Add(new DataPoint(8.9, 8.9)); //添加数据列 plotModel.Series.Add(series1); return plotModel; } …… }}运行程序,会看到如图1.3所示的效果。

图1.3 Android的效果与 iOS的效果
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
Xamarin图表开发基础教程(8)OxyPlot框架
下载Word文档到电脑,方便收藏和打印~
下载Word文档
猜你喜欢
Xamarin图表开发基础教程(8)OxyPlot框架
Xamarin图表开发基础教程(8)OxyPlot框架【示例OxyPlotFormsDemo】在Xamarin.Forms中实现线图的显示。(1)打开Xamarin.Forms项目。(2)将OxyPlot.Xamarin.Forms组件添加
2023-06-04
Xamarin图表开发基础教程(3)OxyPlot框架
Xamarin图表开发基础教程(3)OxyPlot框架Xamarin.Android中使用OxyPlot框架在Xamarin.Android平台上实现图表显示需要完成以下的步骤:1.添加OxyPlot.Xamarin.Android组件打
2023-06-04
Xamarin图表开发中OxyPlot框架怎么用
这篇文章主要为大家展示了“Xamarin图表开发中OxyPlot框架怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Xamarin图表开发中OxyPlot框架怎么用”这篇文章吧。Xamami
2023-06-05
Xamarin图表开发中OxyPlot框架支持的图表类型有哪些
这篇文章主要为大家展示了“Xamarin图表开发中OxyPlot框架支持的图表类型有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Xamarin图表开发中OxyPlot框架支持的图表类型有哪
2023-06-04
Xamarin图表开发基础的示例分析
这篇文章主要介绍Xamarin图表开发基础的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在Xamarin图表开发中,最常用的框架是OxyPlot和Microcharts。其中,OxyOPlot提供多种多样的
2023-06-04
javaweb开发基础教程(Java web开发常用的框架)
JavaWeb开发基础教程包括以下内容:1. JavaWeb基础知识:HTML、CSS、JavaScript等前端基础知识,Servlet、JSP等JavaWeb技术基础知识。2. 数据库基础知识:MySQL、Oracle等关系型数据库的基
2023-09-22
在Python的Flask中使用WTForms表单框架的基础教程
下载和安装
安装 WTForms 最简单的方式是使用 easy_install 和 pip:easy_install WTForms
# or
pip install WTForms你可以从 PyPI 手动 下载 WTForms 然后运行
2022-06-04
Windows 8 应用框架理解及开发工具使用实例教程
Windows 操作系统之所以风靡世界,是因为其“易学易用”,从用户的角度出发,让数以万计的非IT人员使用计算机实现娱乐,工作等目的。Windows 8继承Windows桌面的优点,同时提供一种新的用户体验模式 -
2022-06-04
Node.js开发教程之基于OnceIO框架实现文件上传和验证功能
OnceIO 是 OnceDoc 企业内容(网盘)的底层Web框架,它可以实现模板文件、静态文件的全缓存,运行起来完全不需要I/O操作,并且支持客户端缓存优化,GZIP压缩等(只在第一次压缩),拥有非常好的性能,为您节约服务器成本。它的模块
2022-06-04















