css怎么设置checkbox大小
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关css怎么设置checkbox大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
在css中,可以使用width属性和height属性设置checkbox的大小,只需要给checkbox元素设置“height:数值”和“width:数值”样式即可。width属性定义复选框的宽度,height属性定义复选框的高度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
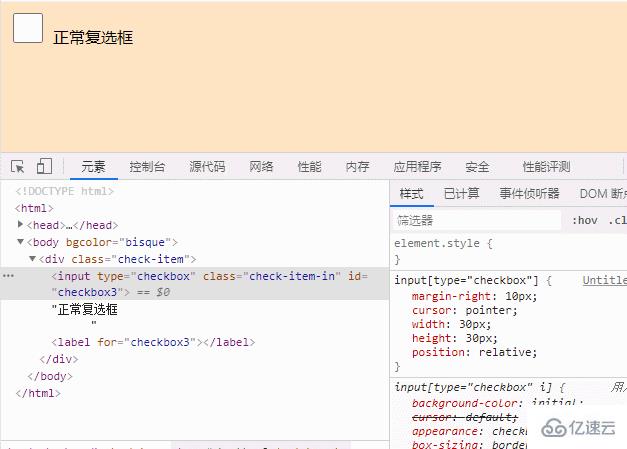
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>document</title> <style> input[type="checkbox"] { margin-right: 10px; cursor: pointer; width: 30px; height: 30px; position: relative; } </style> </head> <body bgcolor="bisque"> <div class="check-item"> <input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框 <label for="checkbox3"></label> </div> </body></html>效果如图:

关于“css怎么设置checkbox大小”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















