js中不能使用箭头函数的情况是什么
这篇文章主要介绍“js中不能使用箭头函数的情况是什么”,在日常操作中,相信很多人在js中不能使用箭头函数的情况是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”js中不能使用箭头函数的情况是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
箭头函数
箭头函数是和我们工作密切相关的东西;可以说箭头函数的诞生,给我们的工作带来了极大的便利。但是箭头函数有什么缺点?什么时候不能使用箭头函数? 这你了解吗?
我们觉得箭头函数很高级,可以规避 this 的问题,所有的场景下都是用箭头函数。在不能使用的场景下使用了,出现了问题,你还不知道是什么问题,那这不是瞎添乱吗!是不是!
这里给大家先提出一个问题:
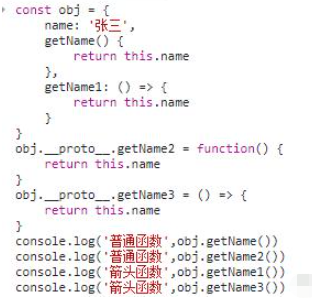
const obj = { name: '张三', getName() { return this.name }, getName1: () => { return this.name }}obj.__proto__.getName2 = function() { return this.name}obj.__proto__.getName3 = () => { return this.name}console.log('普通函数',obj.getName())console.log('普通函数',obj.getName2())console.log('箭头函数',obj.getName1())console.log('箭头函数',obj.getName3())大家觉得会输出什么呢?
先悄悄思考一下!
3,2,1 公布答案!

箭头函数有什么缺点?
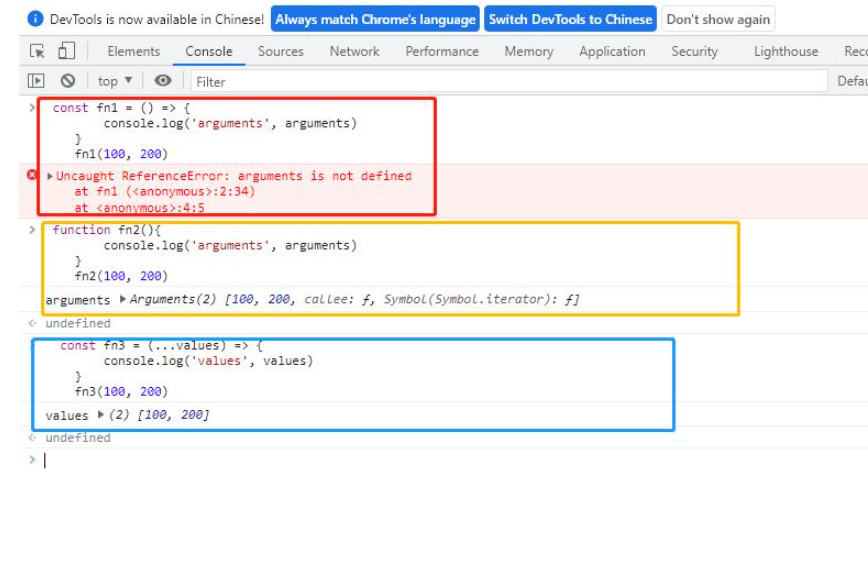
没有 arguments,如果要用,可以用 rest 参数代替。 这里我们定义一个箭头函数和一个普通函数还有一个使用 rest 参数的箭头函数:
const fn1 = () => { console.log('arguments', arguments)}fn1(100, 200)function fn2(){ console.log('arguments', arguments)}fn2(100, 200)const fn3 = (...values) => { console.log('values', values)}fn3(100, 200)![js中不能使用箭头函数的情况是什么]()
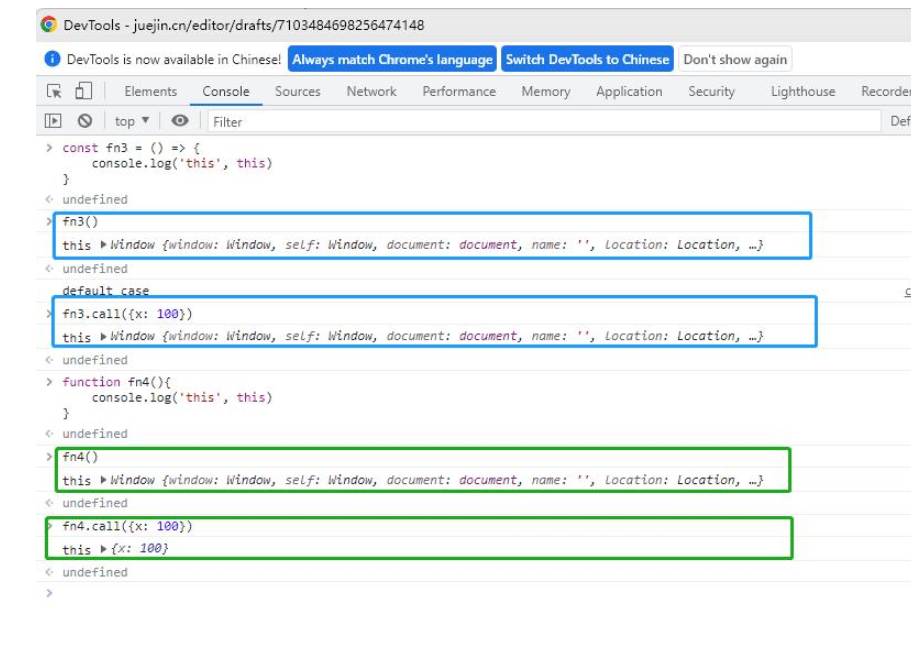
无法通过 apply、call、bind 改变this指向 这里我们在定义一个箭头函数和一个普通函数
const fn3 = () => { console.log('this', this)}fn3()function fn4(){ console.log('this', this)}fn4()箭头函数的this就是他父容器的this,不是在执行的时候确定的,而是在定义的时候确定的。
![js中不能使用箭头函数的情况是什么]()
如上图,我们可以发现,箭头函数的两次执行的 this 都是指向了 Windows,使用call并没有发生改变,而普通函数第一次是指向了Windows,第二次则是变成了我们传入的
什么时候不能使用箭头函数?
1. 对象方法中,不适用箭头函数
const obj = { name: '张三', getName() { return this.name }, getName1: () => { return this.name }}我们在对象中定义了普通函数:getName和箭头函数 getName1,接下来我们来调用一下:
console.log('普通函数',obj.getName())console.log('箭头函数',obj.getName1())这里给大家默想3s输出什么?
公布答案:

我们发现箭头函数好像并没有获取到值诶!
为什么对象方法中,箭头函数的this指向不是这个对象?
this 永远指向函数的调用者
在箭头函数中,this 指向的是定义时所在的对象,而不是使用时所在的对象。换句话说,箭头函数没有自己的 this,而是继承父作用域中的 this。
obj.getName()中this指向函数的调用者,也就是obj实例,因此this.name = "张三"。
getName1()通过箭头函数定义,而箭头函数是没有自己的this,会继承父作用域的this。
因此obj.getName1()执行时,此时的作用域指向window,而window没有定义age属性,所有报空。
从例子可以得出:对象中定义的函数使用箭头函数是不合适的。
2. 原型方法中,不适用箭头函数
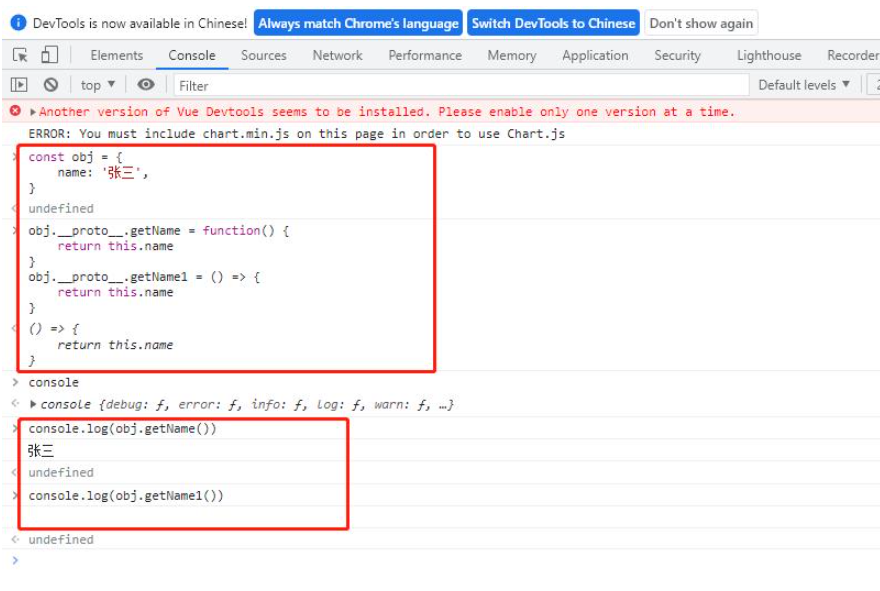
const obj = { name: '张三',}obj.__proto__.getName = function() { return this.name}obj.__proto__.getName1 = () => { return this.name}我们又又又在对象中定义了普通函数:getName和箭头函数 getName1,接下来我们来调用一下:
console.log(obj.getName())console.log(obj.getName1())这里再再再给大家默想3s输出什么?
bang bang bang 公布答案:

为什么?
出现问题的原因是this指向window对象,这和使用箭头函数在对象中定义方法十分类似。
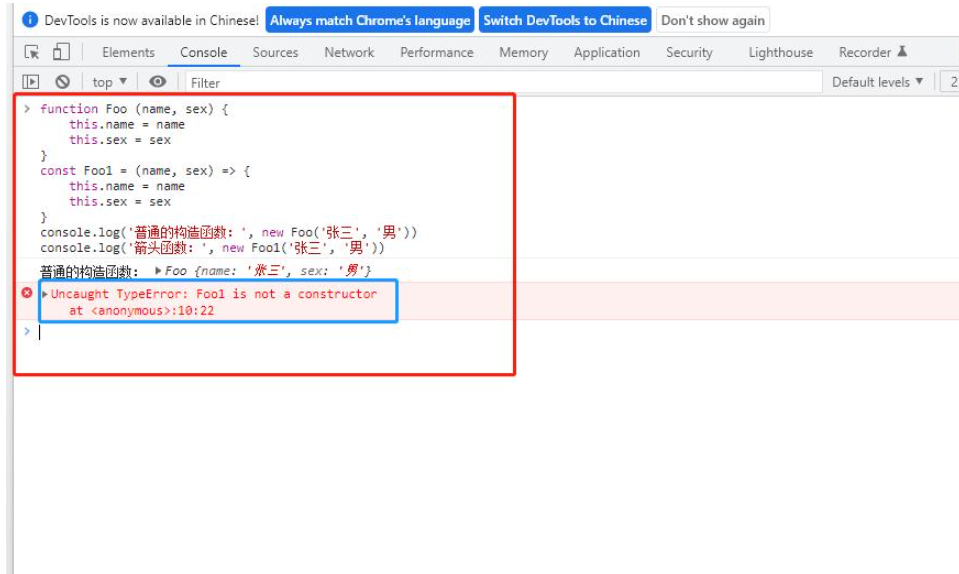
3. 构造函数也不行!
我们又又又定义了普通的构造函数:Foo和箭头函数 Foo1,接下来我们来调用一下:
function Foo (name, sex) { this.name = name this.sex = sex}const Foo1 = (name, sex) => { this.name = name this.sex = sex}console.log('普通的构造函数:', new Foo('张三', '男'))console.log('箭头函数:', new Foo1('张三', '男'))不仅不行,还报错了呢!

为什么?
构造函数是通过 new 关键字来生成对象实例,生成对象实例的过程也是通过构造函数给实例绑定 this 的过程,而箭头函数没有自己的 this。因此不能使用箭头作为构造函数,也就不能通过 new 操作符来调用箭头函数。
4. 动态上下文中的回调函数
比如,我们需要给一个按钮添加点击事件:
const btn1 = document.getElementById('btn1')btn1.addEventListener('click', () => { this.innerHTML = 'clicked'})如果我们在回调中不需要使用到 this,那就啥问题也没有,但是!使用到了 this,那么问题就大大的了!
为什么呢?
箭头函数的 this 指向的是他的父作用域(这里就指向了 window),而不是指向这个button。这时候我们需要使用普通函数才可以。
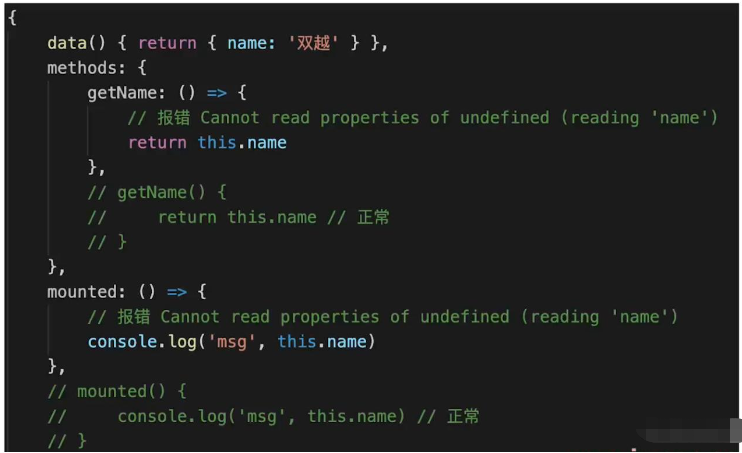
5. Vue 生命周期和 method 中也不能使用箭头函数

为什么不行呢?
Vue 本质上是一个对象,我们说过对象方法中,不适用箭头函数。他的本质上的和对象方法中,不适用箭头函数是一样的。
那么我有一个问题: Vue不行,作为大热框架之一的 react 行吗?
回答是: react 行
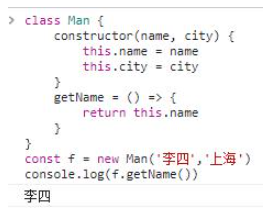
因为 Vue组件本质上是一个 JS 对象;React 组件(非Hooks)他本质上是一个 ES6 的 class
不信的话我们测试一下就知道了
class Man { constructor(name, city) { this.name = name this.city = city } getName = () => { return this.name }}const f = new Man('李四','上海')console.log(f.getName())
划重点
要熟练使用箭头函数,也要对函数 this(重点) 敏感
Vue组件本质上是一个 JS 对象;React 组件(非Hooks)他本质上是一个 ES6 的 class,两者不同
到此,关于“js中不能使用箭头函数的情况是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341