VUE递归树形怎么实现多级列表
短信预约 -IT技能 免费直播动态提醒
今天小编给大家分享一下VUE递归树形怎么实现多级列表的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
什么是递归?
简单来说就是在组件中内使用组件本身。
为什么要用递归?
如果出现很多下拉菜单,同级,分级数据,层级混杂,可以使用v-for的嵌套循环不就完事了。对,没毛病这样的话也可以做,但是如果数据又多加了【很多】级分类呢;使用v-for也能实现,但是代码可能会比较杂或混乱!也不适合后期的维护,这个时候呢,我们就可以使用我们所说道的【递归组件 】了,使用递归组件,无论你的数据怎么增加我们都不用改动我们的代码。
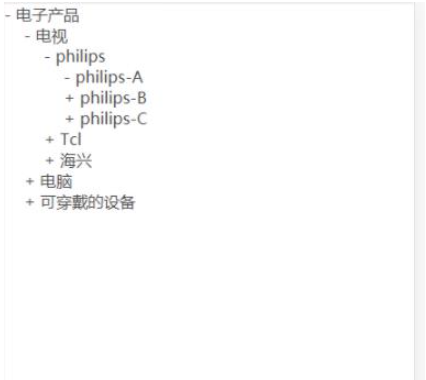
先看效果:

1、创建两个文件
父组件tree.vue 子组件tree-detail
父组件代码:
<template> <div id="tree"> <treedetail :title="list.name" //把值传给子组件 :list="list.children" //把值传给子组件 :num='0' > </treedetail> </div></template><script>const list = { name: "电子产品", children: [ { name: "电视", children: [ { name: "philips", children: [ { name: "philips-A" }, { name: "philips-B" }, { name: "philips-C" } ] }, { name: "Tcl", children: [ { name: "Mac Air" }, { name: "Mac Pro" }, { name: "ThinlPad", children: [ { name: "ThinlPad-A", children: [ { name: "ThinlPad-A-a" }, { name: "ThinlPad-A-b" }, { name: "ThinlPad-A-c" } ] }, { name: "ThinlPad-B" }, { name: "ThinlPad-C" }, { name: "ThinlPad-D" } ] } ] }, { name: "海兴" } ] }, { name: "电脑", children: [{ name: "acer" }, { name: "联想" }, { name: "惠普" }] }, { name: "可穿戴的设备", children: [ { name: "手环", children: [ { name: "华为B5手环" }, { name: "小米手环" }, { name: "iphone手环" } ] } ] } ]};import treedetail from '../tree/treedetail' export default{ name:'tree', data(){ return{list} }, components:{treedetail} //注册子组件}</script>子组件代码:
<template><div id="treedetail" > <div class="treedetail" @click="btn()" :> //btn是用来切换显示隐藏 <span>{{flag ? '-' :'+'}}</span> <span>{{title}}</span> //接收到的标题 </div> <div v-if="flag"> //这里加显示隐藏也是必要的 <treedetail //treedetail这里的命名要跟父组件注册子组件名称一样,不然无法显示。DIV就无法显示 v-for="(item,index) in list" :key="index" :title="item.name" :list='item.children' //渲染列表下的列表数据 :num='num + 1' //这里的作用应该是分清层级。 ></treedetail> </div> </div></template><script>export default { name:'treedetail', props:{ title:{ type:String, default:'名称' }, list:{type:Array}, num:{ type:Number, default:0 } }, data(){ return{ flag:false } }, methods:{ btn(){ this.flag=!this.flag } }, computed:{ indent(){ return `transform: translate(${this.num*20}px)`; } }}</script>以上就是“VUE递归树形怎么实现多级列表”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















