Vue中如何实现列表渲染,排序,过滤操作
这篇文章主要为大家展示了“Vue中如何实现列表渲染,排序,过滤操作”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中如何实现列表渲染,排序,过滤操作”这篇文章吧。
1. 列表(渲染、排序、过滤)
1.1 条件渲染指令
有个小技巧:
如果是查找对象中不存在的属性,返回的是一个undefined,利用这一个点不管是v-show或者是v-if,如果值等于undefined的就不显示,假设sex属性不存在
<p v-show="student.sex">性别:{{student.sex}}</p>
1.1.1 v-show
v-show的原理:通过display:none 对元素进行隐藏,当满足条件时去除display:none这个样式
适用的场景是:切换频率较高的场景
在使用v-show隐藏元素的时候是可以获取得到元素的,而v-if 是无法获取到元素的
1.1.2 v-if
v-if的原理:将整个节点移除,满足条件时添加节点
v-else、v-else-if 需要配合v-if去使用,但是结构不能被破坏
必须要先写v-if,例如:
v-if = "xxx"v-else = "xxx"---------------------v-if = "xxx"v-else-if = "xxx"v-else = "xxx"适用的场景:切换频率比较低的场景
template
最大的特点就是不破坏结构但是只能与 v-if 进行配合使用
1.1.3 v-if和v-show的小案例
<div id="root"> <h3>当前n的值为:{{n}}</h3> <button @click="n++">点击我n加1</button> <div class="box1" v-show = "true">你好啊!我是box1</div> <div class="box1" v-show = "false">你好啊!我是box1</div> <div class="box1" v-show="n === 1">你好啊!box1</div> <div class="box2" v-if = "true">我是box2</div> <div class="box2" v-if = "false">我是box2</div> <div class="box2" v-if="n === 2">我是box2</div> <!-- 3. v-else-if , v-else , v-if 的区别 - v-if必须先写,才能写v-else和v-else-if - 例如: v-if v-if v-if 这样是进行3次判断 ------------------------------- v-if v-else-if v-else-if v-else 只要有一个判断为真,下面的语句就不执行 ---------------------------------- v-else 只要不满足v-if的条件就执行 --> <div class="box3" v-if = "n===1">我是box31</div> <div class="box3" v-else-if="n===1">我是box32</div> <div class="box3" v-else-if = "n===3">我是box33</div> <div class="box3" v-else>hhhhhhh</div>//当满足条件的时候只输出满足条件的值,例如本例子输出为 ‘我是box31' <!-- 需求:当n == 2时,在页面输出5句话 4. template - 最大的特点就是不破坏结构 - 但是只能和 v-if进行配合使用 --> <template v-if="n === 2"> <h4>你好啊!</h4> <h4>猜猜我是谁?</h4> <h4>我是box4</h4> <h4>你猜对了吗?</h4> <h4>你真棒!</h4> </template> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { n: 0, } }) </script>1.1.4 v-for(key的原理)
特点:
可以遍历数组
可以遍历对象
可以遍历字符串
可以遍历次数(用的很少)
如果我们不写key,默认使用index
作用:用于展示列表的数据
语法:v-for = "(item,index) in xxx" :key= "yyy"
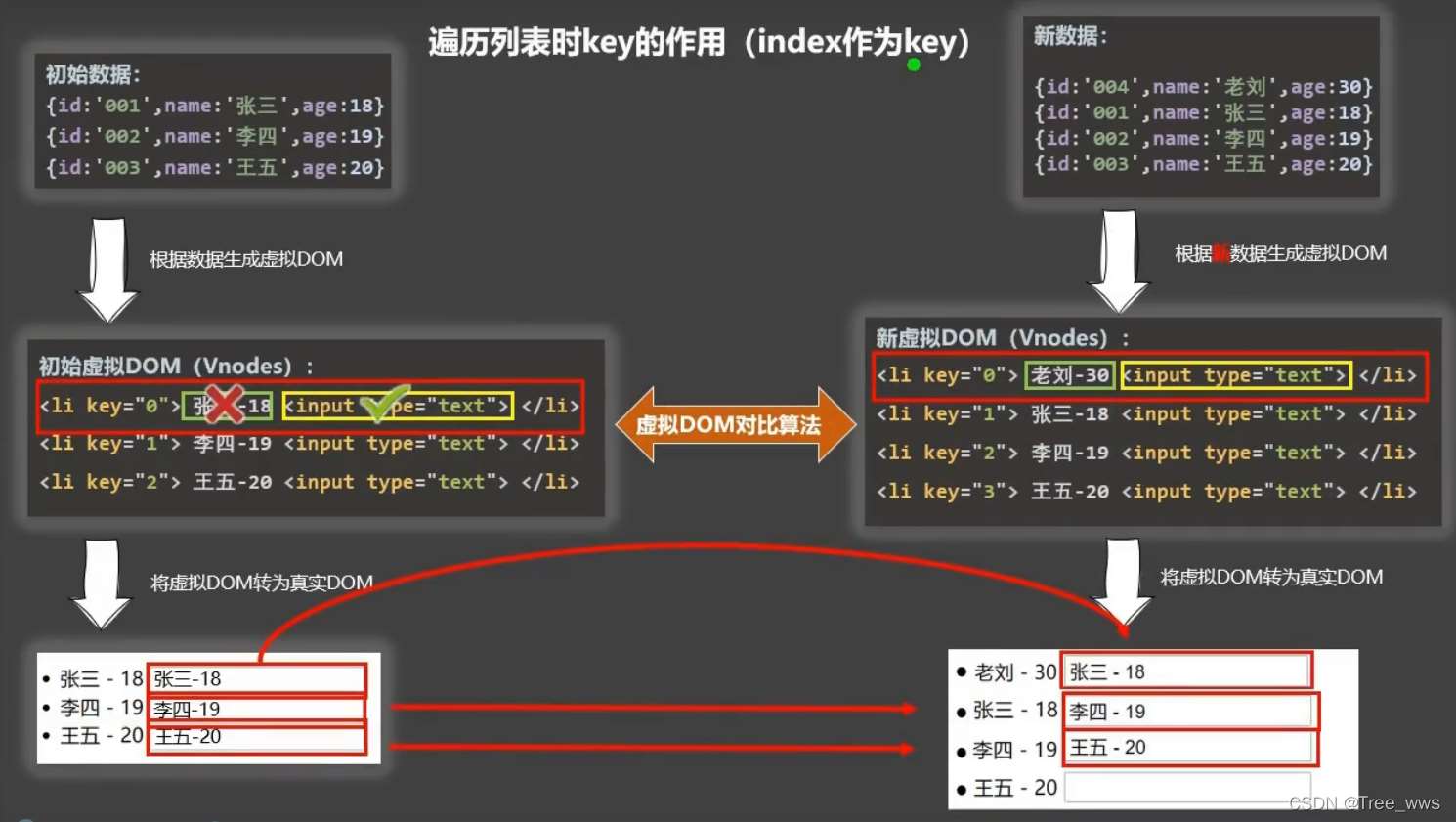
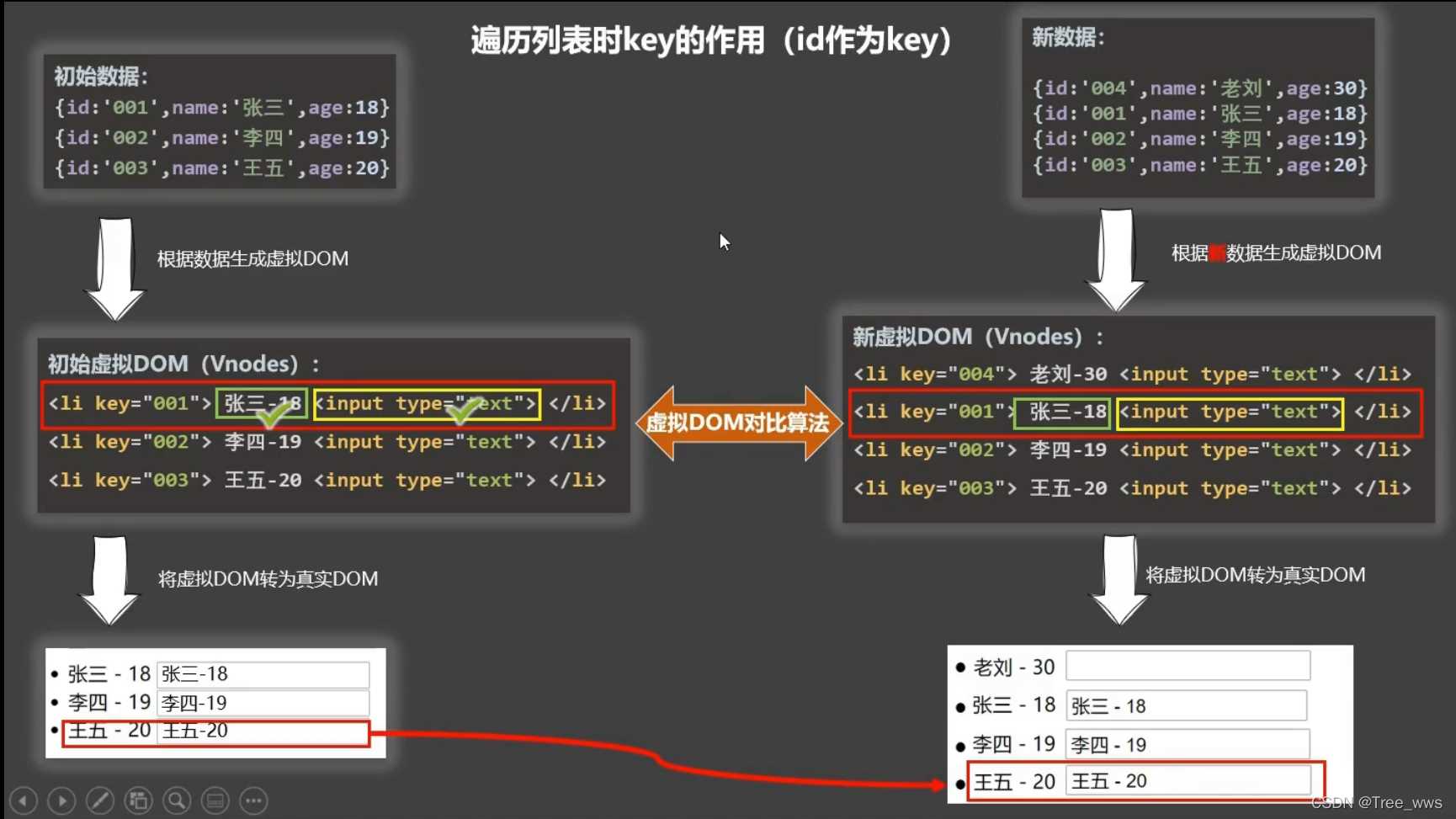
key的原理:(很重要)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
(1). 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟DOM中内容没变, 直接使用之前的真实DOM
②若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2). 旧虚拟DOM中未找到与新虚拟DOM相同的key直接创建新的真实DOM,随后渲染到到页面。
如果使用index作为key会引发以下的问题:
(1)如果发生逆序添加、逆序删除破坏了顺序操作就会产生没有必要的DOM更新而会造成达不到效果的问题
(2)如果输入结构包括了输入类的DOM元素,会产生更新问题比如:input的框的数据对不上等等
所以在开发的过程中key的使用最好是使用唯一能够标识的值作为key,比如id,Date.now(),nanoid这个包npm i nanoid等等


1.2 列表过滤
使用computed
<div id="root"> <input type="text" placeholder="请输入关键字" v-model="keyword"> <br> <ul> <li v-for="value in filtername" :key="value.id" > {{value.name}} -- {{value.age}} -- {{value.gender}} </li> </ul> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { arr: [ { id: "001", name: "马冬梅", age: 18, gender: "female" }, { id: "002", name: "周冬雨", age: 55, gender: "female" }, { id: "003", name: "周杰伦", age: 30, gender: "male" }, { id: "004", name: "郭艾伦", age: 30, gender: "male" }, { id: "005", name: "郭德纲", age: 30, gender: "male" }, ], keyword:"" }, computed:{ filtername:{ get(){ return this.arr.filter((currentval)=>{ return currentval.name.indexOf(this.keyword) !== -1 }) } } } }) </script>使用watch
<div id="root"> <input type="text" placeholder="请输入关键字" v-model="keyword"> <br> <ul> <li v-for="value in filearr" :key="value.id" > {{value.name}} -- {{value.age}} -- {{value.gender}} </li> </ul> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { arr: [ { id: "001", name: "马冬梅", age: 18, gender: "female" }, { id: "002", name: "周冬雨", age: 55, gender: "female" }, { id: "003", name: "周杰伦", age: 30, gender: "male" }, { id: "004", name: "郭艾伦", age: 30, gender: "male" }, { id: "005", name: "郭德纲", age: 30, gender: "male" }, ], keyword:'', filearr:[] }, // 先用watch写 watch:{ keyword:{ immediate:true, handler(newval,oldval){ this.filearr = this.arr.filter((currentval)=>{ return currentval.name.indexOf(newval) !== -1 }) } } } }) </script>1.3 列表排序
<div id="root"> <h3>人员排序</h3> <input type="text" placeholder="请输入关键字" v-model="keyword"> <button @click="type = 2">年龄升序</button> <button @click="type = 1">年龄降序</button> <button @click="type = 0">原顺序</button> <ul> <li v-for="val in filtername" :key="val.id"> {{val.name}} -- {{val.age}} -- {{val.gender}} </li> </ul> </div> <script> Vue.config.productionTip = false let vm = new Vue({ el: '#root', data: { arr: [ { id: "001", name: "马冬梅", age: 18, gender: "female" }, { id: "002", name: "周冬雨", age: 55, gender: "female" }, { id: "003", name: "周杰伦", age: 50, gender: "male" }, { id: "004", name: "郭艾伦", age: 59, gender: "male" }, { id: "005", name: "郭德纲", age: 30, gender: "male" }, ], keyword:"", type:0 }, computed:{ filtername:{ get(){ let arr = this.arr.filter((current)=>{ return current.name.indexOf(this.keyword) !== -1 }) arr.sort((a,b)=>{ if(this.type) { return this.type == 1 ? b.age - a.age : a.age - b.age } }) return arr } } } }) </script>以上是“Vue中如何实现列表渲染,排序,过滤操作”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















