vue3动态加载组件及动态引入组件怎么使用
本篇内容介绍了“vue3动态加载组件及动态引入组件怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.问题
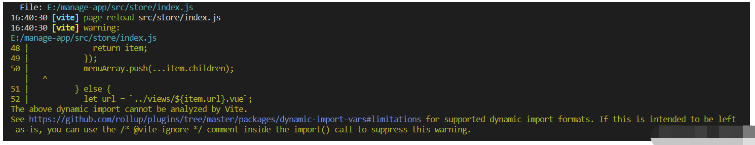
在做一个用vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

2.分析
根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');他会匹配并导入所有相关的组件:
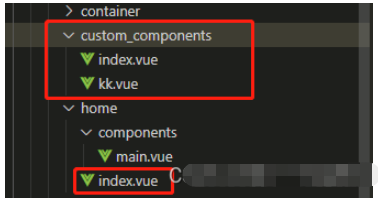
// vite 生成的代码const modules = { './views/foo.vue': () => import('./views/foo.vue'), './views/bar.vue': () => import('./views/bar.vue')}那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
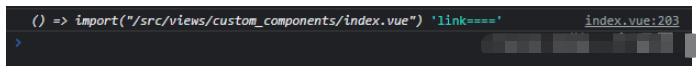
const changeComponents = (e:string)=>{const link = modules[`../custom_components/${e}.vue`]console.log(link,'link')}打印link可以看到

最后就是异步注册组件
layouts.value = markRaw(defineAsyncComponent(link))3.最后
下面贴出完整案例,仅供参考。有更好的或者需要优化的可以提问一起探讨。
<template><div @click="changeComponents('kk')">显示kk.vue</div><div @click="changeComponents('index')">显示index.vue</div><component :is="layouts"/></template><script lang='ts' setup>const modules = import.meta.glob('../custom_components/*.vue');let layouts = ref<any>(null)const changeComponents = (e:string)=>{const link = modules[`../custom_components/${e}.vue`] layouts.value = markRaw(defineAsyncComponent(link))}</script>“vue3动态加载组件及动态引入组件怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















