Dreamweaver如何设置div的背景颜色
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下Dreamweaver如何设置div的背景颜色,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
我们在添加div标签的时候,想更换div里面的背景色或背景图像该怎么做呢?以下经验为您解答。
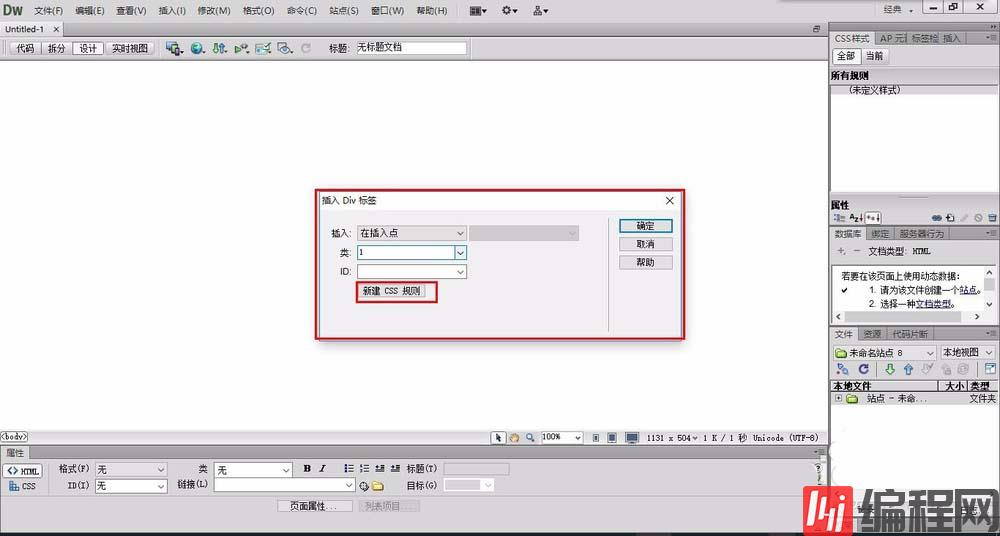
打开DW,添加div标签,并设置类。之后新建CSS样式。

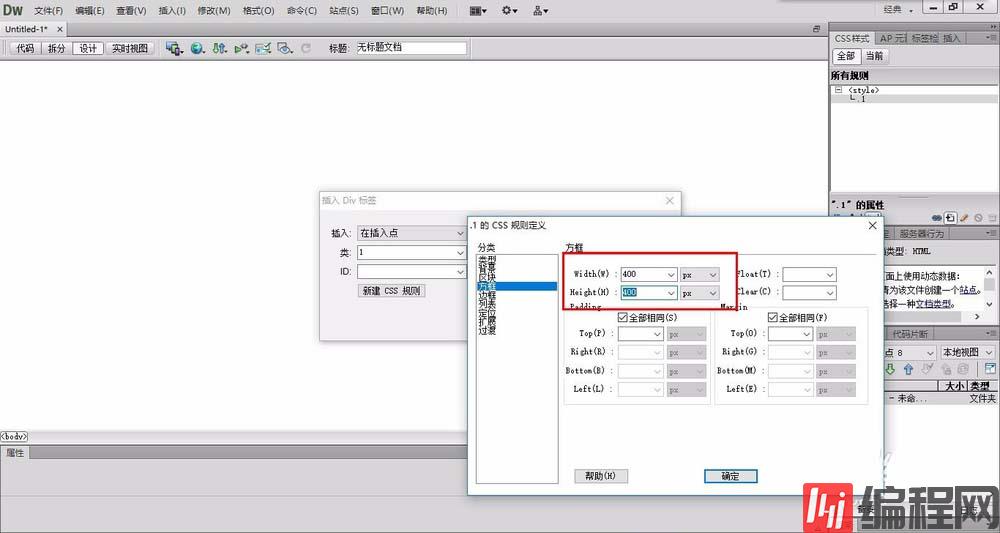
在CSS规则定义的窗口中,在分类找到【方框】,设定长宽均为400。

div标签创建完毕,接下来要做到是为它添加背景色。

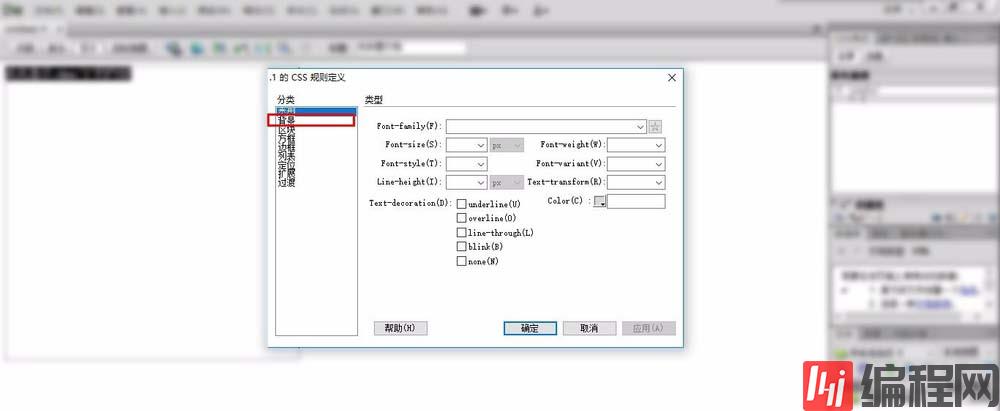
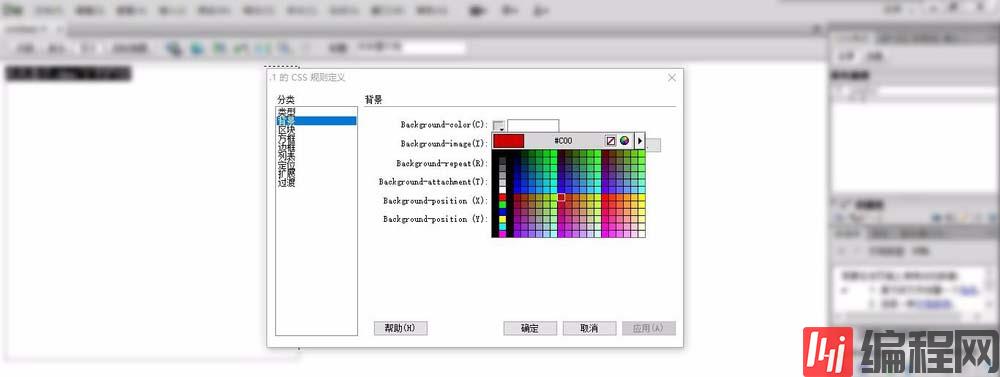
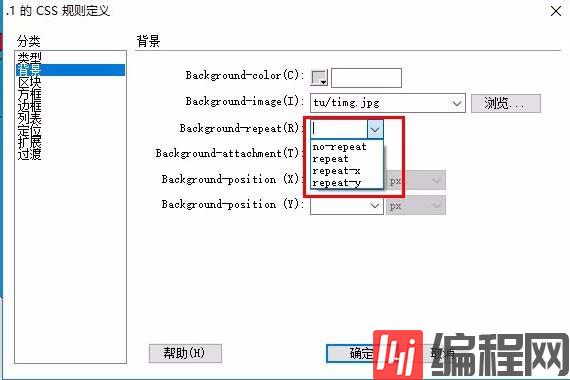
在右边的CSS样式窗口中找到该div的CSS,修改CSS样式。然后在分类中找到【背景】

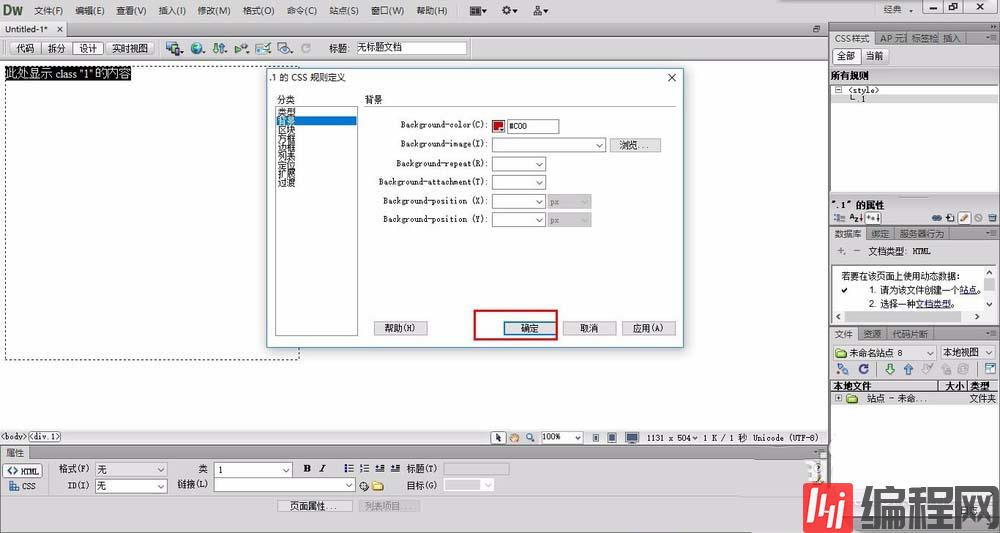
选择自己想设定的背景色,点击确定。


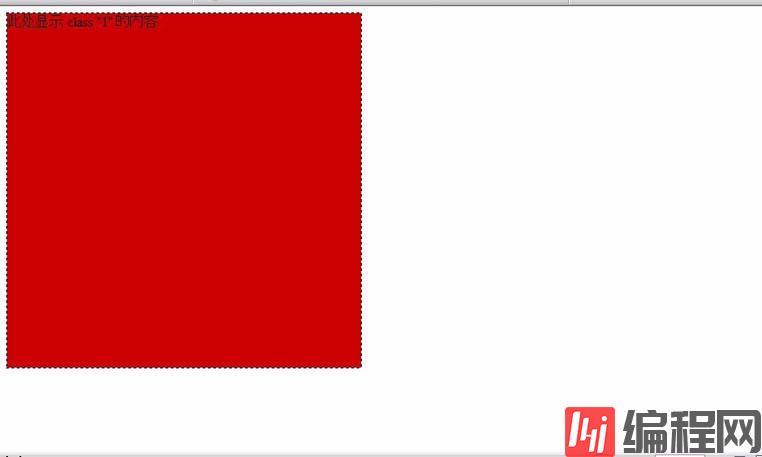
背景色设置完成。

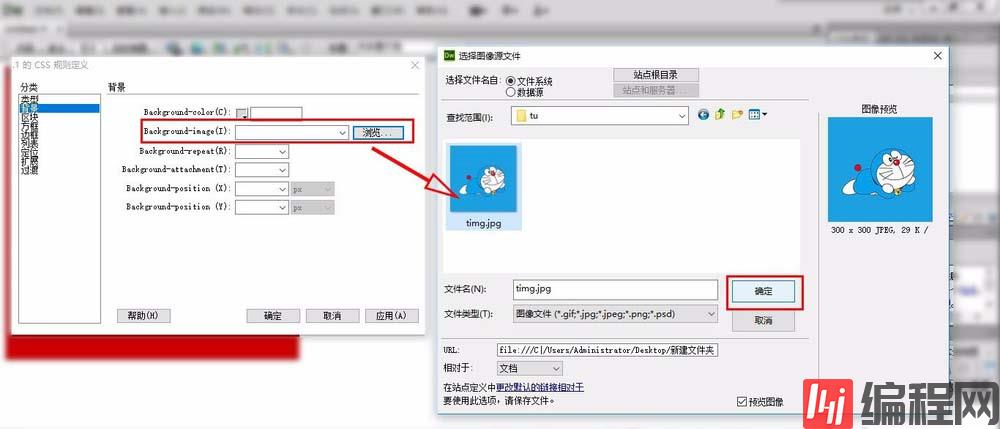
同样,也可以添加本地图片作为背景,如下图所示,找到图像文件。

背景图像设置完毕。

另外,设置背景图像下面一共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于水平面、重复于垂直面。即根据实际情况,选择适合的选项。

看完了这篇文章,相信你对“Dreamweaver如何设置div的背景颜色”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















