vue怎么预览pdf、word、xls、ppt、txt文件
本篇内容主要讲解“vue怎么预览pdf、word、xls、ppt、txt文件”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么预览pdf、word、xls、ppt、txt文件”吧!
说下方法
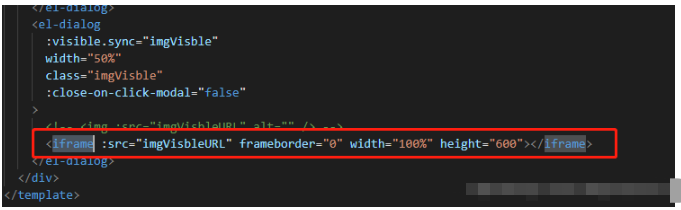
1. 在页面内加个 iframe
class="lazy" data-src地址即为要展示的文件地址

这里我用的是 elementui ,你们如果用其他的也是用iframe就得了
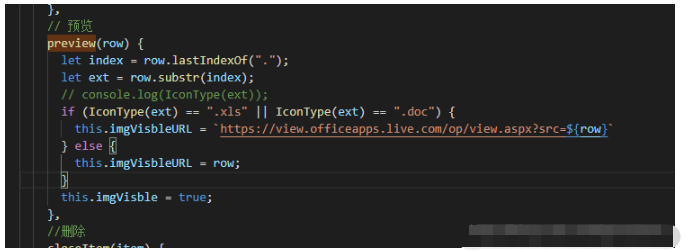
2. word、xls、ppt这些文件
要用微软官方的预览地址
注意:1. 文件地址必须公网;2. 静态资源不要有访问权限
最后,你控制的只是class="lazy" data-src地址
微软解析地址:https://view.officeapps.live.com/op/view.aspx?class="lazy" data-src=你的文件地址

这里我只是控制了 imgVisbleURL 变量 然后 iframe的class="lazy" data-src就取的这个变量的 地址
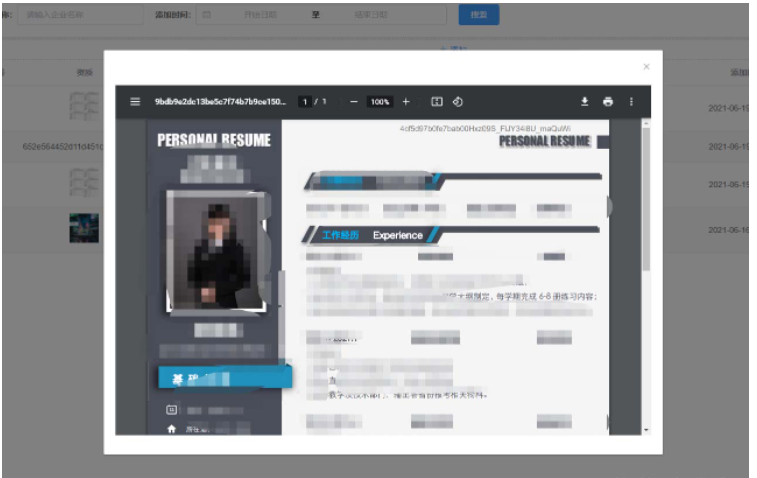
3. 最终效果
(1)txt

(2)word、xls、ppt

(3)pdf

到此,相信大家对“vue怎么预览pdf、word、xls、ppt、txt文件”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














