ElementUI中tooltip出现无法显示问题如何解决
短信预约 -IT技能 免费直播动态提醒
这篇“ElementUI中tooltip出现无法显示问题如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ElementUI中tooltip出现无法显示问题如何解决”文章吧。
ElementUI中tooltip出现无法显示
代码,当el-tooltip标签中的元素添加v-if时候,会出现无法显示问题
<el-tooltip class="item" effect="dark" width="200" placement="top"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-if="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip>问题显示

解决办法
可以直接在el-tooltip标签上添加相同的v-if标签判断
<el-tooltip class="item" effect="dark" width="200" placement="top"v-if="scope.row.status === -1"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-if="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip> 可以把v-if替换为v-show
<el-tooltip class="item" effect="dark" width="200" placement="top"> <div slot="content" > {{ scope.row.approvalMsg ? scope.row.approvalMsg : '暂无拒绝原因' }} </div> <i v-show="scope.row.status === -1" class="el-icon-question" ></i></el-tooltip>
让elementui的slider 一直显示tooltip
elementui的slider控件
<el-slider v-model="value1" :min="1" :max="100" :show-tooltip="true" :format-tooltip="formatTooltip" :disabled="isQuestion" ref="slider1" />打印这个控件
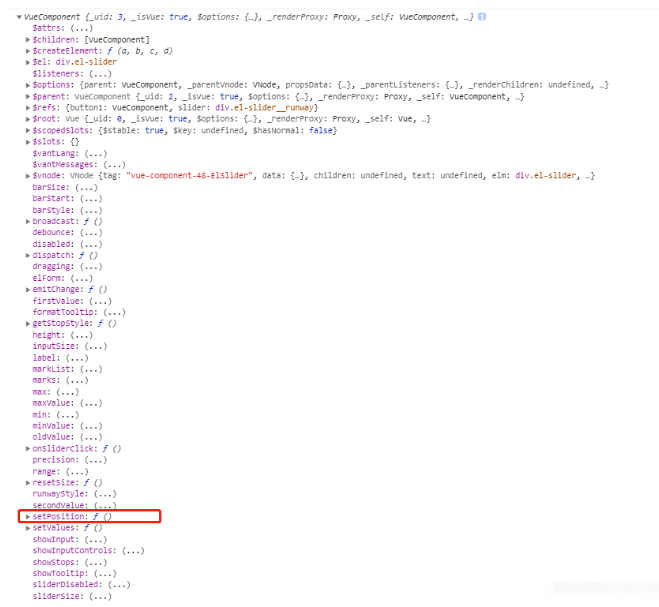
this.$nextTick(() => {console.log(this.$refs.slider1)})输出如下

调用这个函数,这个时候tooltip就显示出来了,问题解决
this.$nextTick(() => { this.$refs.slider1.setPosition(70)})以上就是关于“ElementUI中tooltip出现无法显示问题如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















