Dreamweaver制作网页的时候怎么定义主体div
本篇内容介绍了“Dreamweaver制作网页的时候怎么定义主体div”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
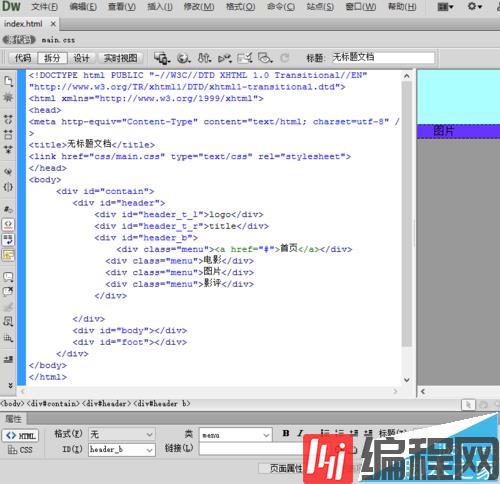
之前我们做过了关于头部标题栏以及logo部分的div切分,不知道大家还记不记得。今天我们要做一些关于网站主体部分的划分,希望大家紧跟着之前的思路哦。首先我们还是打开dw。

自然,要定义body部分,就要用到body的代码。我们在body之间输入两个关于div的代码。

因为我们准备将body部分划分为2栏,也就说,我们应该定义不同的body,起名一个l一个r,定义代码如下:
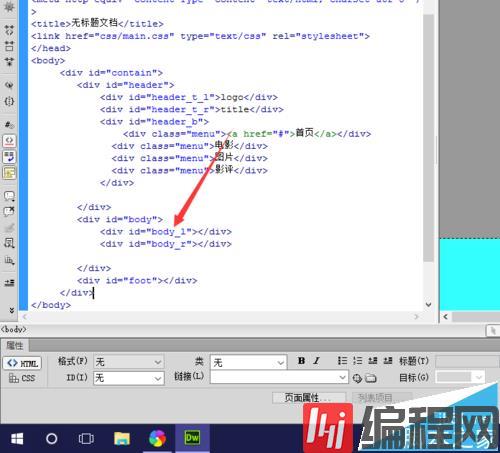
<div id="body_l"></div>
<div id="body_r"></div>

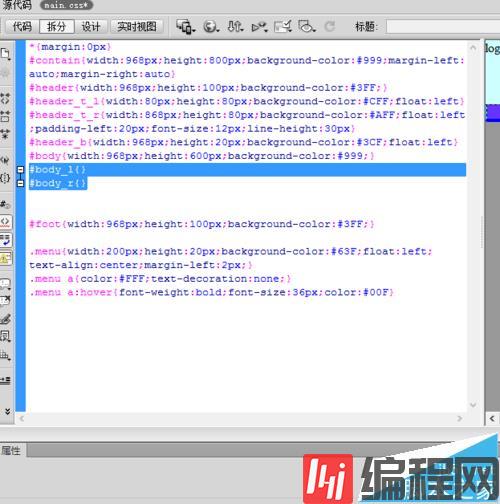
完毕后,我们来定义它们的样式。来到css文件,css文件主要是定义样式的,当然,因为我们定义的是id,所以这里要用#开始。
即:
#body_l{}
#body_r{}
大括号中即是我们需要定义的属性了。

定义完成样式的属性,代码如下:
#body_l{width:220px;height:500px;background-color:#FFC}
#body_r{width:220px;height:500px;background-color:#FFC}
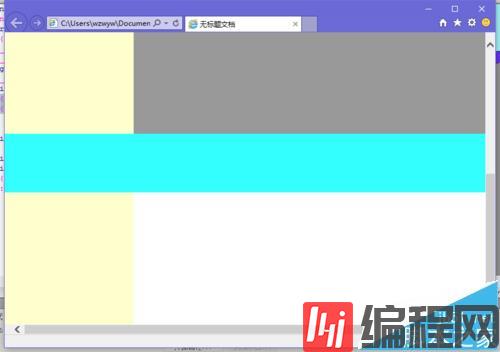
先看下效果:

虽然我们定义的是左右,但是发觉右侧的div跑到下方去了,其实我们忘记了一个命令,就是float。我们加上边距margin,然后插入float命令,再看。

可以看到,虽然并排排列了,但是两个div黏在一起,也分辨不出所以然,所以我们加入这样的语句:
margin-left:20px
让它距离左侧20像素,然后预览。

刚刚好,我们分完了这些div,下节我们说一下div的再详细划分。
“Dreamweaver制作网页的时候怎么定义主体div”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















