Android 中怎么利用Recyclerview实现水平分页
短信预约 -IT技能 免费直播动态提醒
Android 中怎么利用Recyclerview实现水平分页,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
解决思路
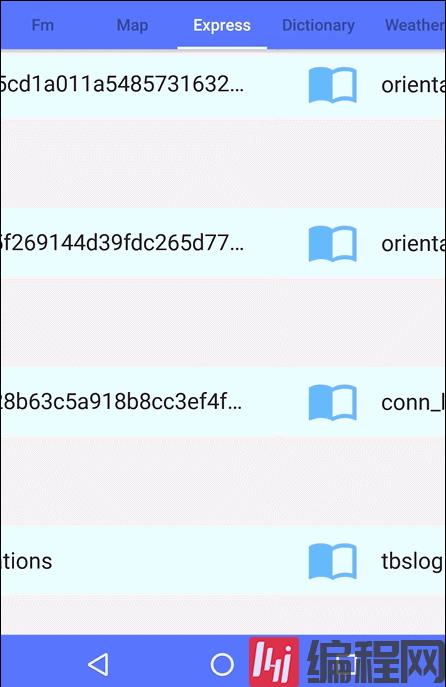
既然打算用Recyclerview实现,很明显这就可以用GridLayoutManager处理横向滑动的列表,初步实现横向列表的效果,列数为4的横向分页效果

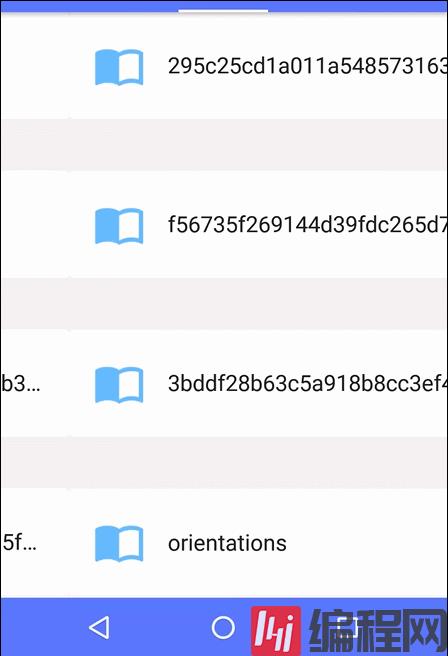
横向列表效果是实现了,但是并没有达到设计稿的要求,第二页要默认显示一部分,那么就要从水平方向上去思考解决问题,既然第二页要显示一部分,假如显示16dp,那么将第一页列表宽度减少右边距16dp,第二页就可以在第一页显示了。
在Recyclerview的Adapter中,先上布局:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_parent" android:layout_width="match_parent" android:layout_height="55dp" android:background="@drawable/news_click_bg" android:clickable="true" android:gravity="center_vertical"> <ImageView android:id="@+id/iv_img" android:layout_width="48dp" android:layout_height="48dp" android:layout_centerVertical="true" android:layout_marginLeft="16dp" android:padding="3dp" android:class="lazy" data-src="@drawable/icon_book_default" android:tint="@color/blue" /> <com.ddz.lifestyle.baseview.customview.RobotoTextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_marginRight="20dp" android:layout_toRightOf="@+id/iv_img" android:ellipsize="end" android:lines="1" android:textSize="18sp" app:typeface="roboto_regular" tools:text="name" /> <ImageView android:id="@+id/iv_menu" android:layout_width="34dp" android:layout_height="34dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:padding="10dp" android:class="lazy" data-src="@drawable/menu_right" android:visibility="invisible" /></RelativeLayout>```在onBindViewHolder方法中,去修改边距
@Overridepublic void onBindViewHolder(ItemHolder holder, int position) { if (null == bean) { return; } RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, DensityUtil.dip2px(86)); //DensityUtil是px转dp的工具类 int screenWidth = TCommonUtils.getScreenWidth(context); if (position <= 3) { //因为每列数量为4个,那么只需要将前4个item的宽度减少32dp screenWidth -= DensityUtil.dip2px(32); //宽度减少32dp,即左右各16dp params.width = screenWidth; } else { params.width = screenWidth; } holder.rlParent.setLayoutParams(params); holder.tvTitle.setText(bean.get(position).getTitle());}```来看看效果

看完上述内容,你们掌握Android 中怎么利用Recyclerview实现水平分页的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















