Vue3中props和emit怎么使用
这篇文章主要介绍“Vue3中props和emit怎么使用”,在日常操作中,相信很多人在Vue3中props和emit怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue3中props和emit怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
作用:父组件通过 props 向下传递数据给子组件;
用途:当有一种类型的组件需要被使用多次,每一次的调用都只是特定的地方不同,就好像一张个人简介表,每次填的人的信息都不同,但是结构都是一样的。
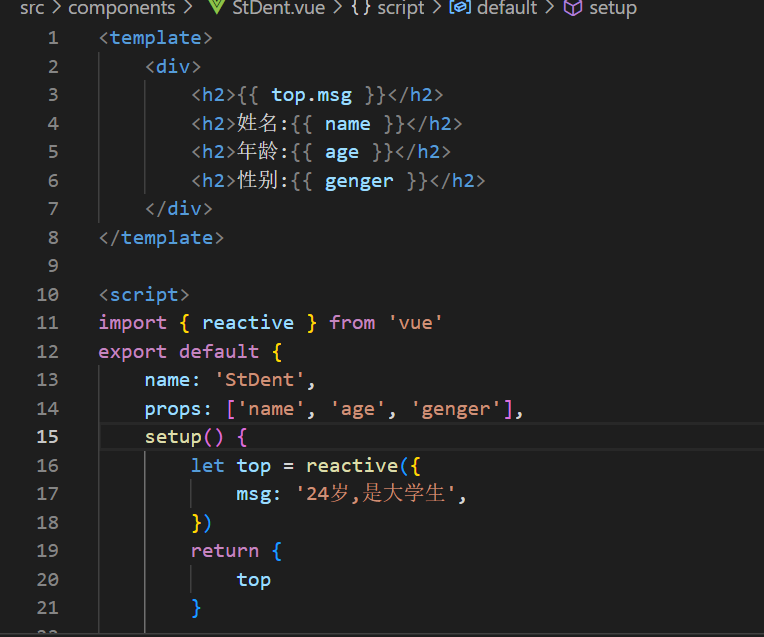
用法1(不指定类型的简单接受):
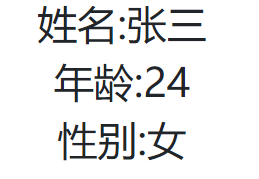
在父组件里面引入子组件,通过子组件的标签属性传递参数,在子组件里面定义一个props选项进行接收使用,要注意在子组件里面不需要在props以外的地方事先定义




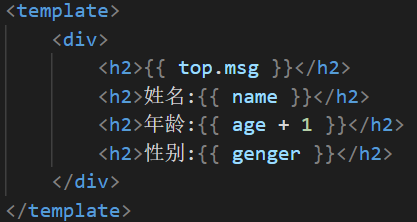
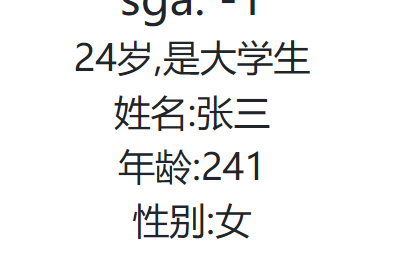
在上面可以看见传进来的age是一个字符串类型,如果想要让传进来的值自动加1不能在子组件使用时里面+1,如下图所示会变成字符串加法241


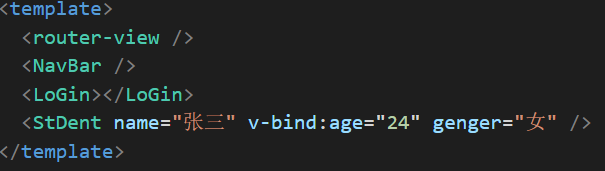
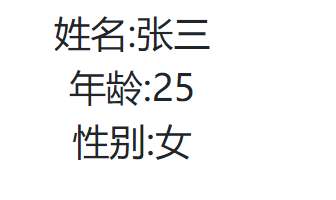
正确的解决方案是在父组件进行传参时就要进行使用v-bind进行动态绑定,又或者可以使用一个冒号:(简写形式),作用都是运行引号里面的表达式返回运行结果,如下图所示


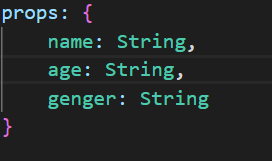
用法2(接受同时进行类型限制):
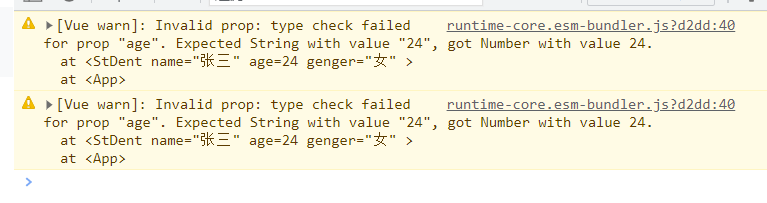
指定传进来的参数的类型,这里假如传进来类型和指定的类型不一样时会优先以传进来的类型为准,并给出警告。


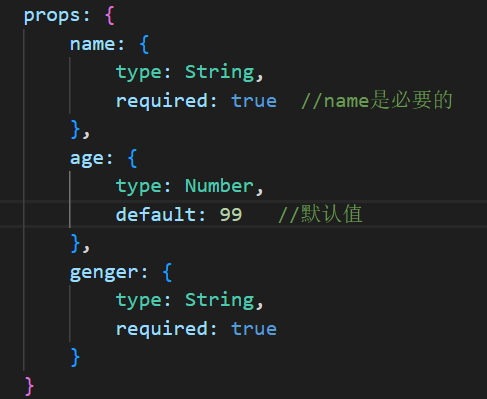
用法3(接受同时类型限制+默认值指定):
指定类型后还有两个选项,一个是指定是否必要,一个是没有传时的默认值


注意:
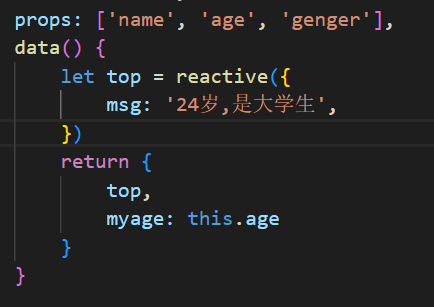
传进来props元素是不能更改的,否则会报错,如果需要修改应该用一个新的变量去接受它再修改,如下图所示,因为props的优先级是高于return的,所以this.age的内容会提前准备好
另外,经过测试,这个方法只能在data里面用,无法在setup里面用

emit的使用
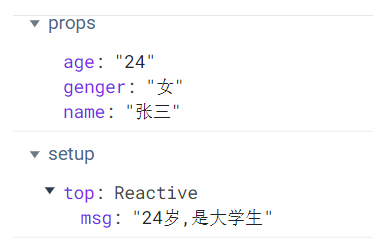
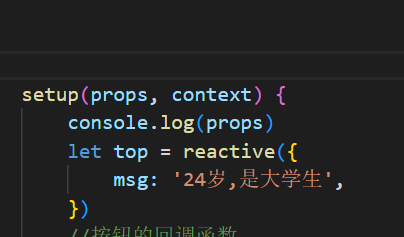
setup里面有两个参数props和context
如下图所示,其中props就是和上面说的一样时父组件向子组件传递的信息,如右下图所示


现在重点来到emit,emit是context中的一个东西
作用:用来触发父组件里面绑定的函数并可以传参回父组件
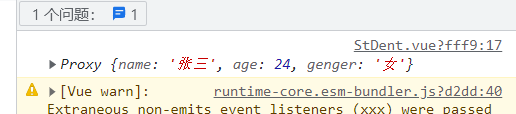
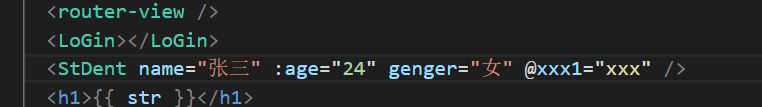
如图父组件APP.vue里面的配置,在子组件<StDent/>标签里面绑定了一个函数xxx,并传了一个参数xxx1给了子组件。 并且绑定的函数xxx1还有一个参数要输入。


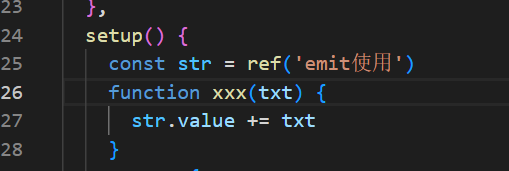
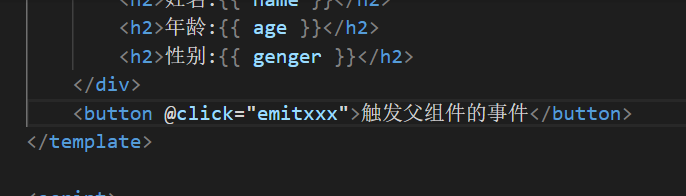
此时来到子组件这里,子组件里面用一个按钮绑定了一个事件用来触发父组件的事件xxx1并且传了一个字符串“++”回去,


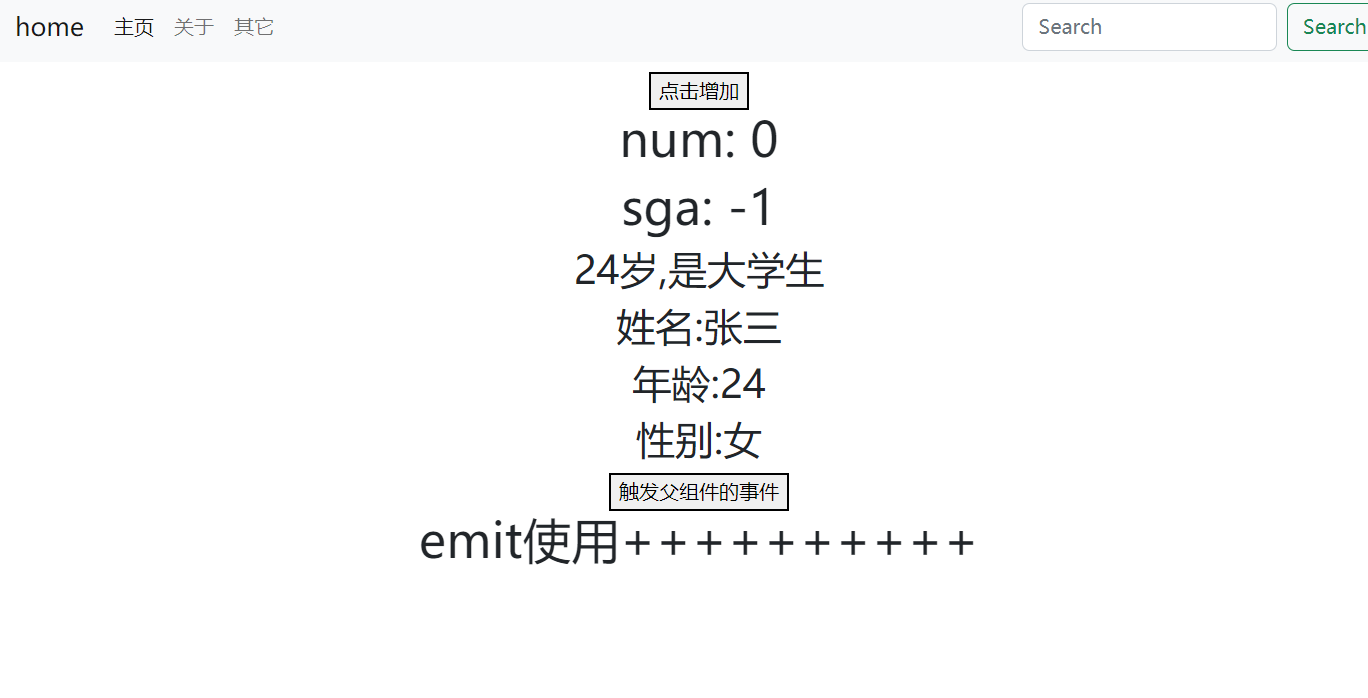
最终得到以下的效果,每点击一次子组件StDent里面的按钮,父组件里面的一个字符串属性就会自动添加两个+并显示出来

emit总结:经过上述例子,我们只需要知道emit是可以让子组件去触发父组件的函数这一点就够了
到此,关于“Vue3中props和emit怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















