详解Nodejs之静态资源处理
前言
刚开始用Nodejs写简单的web服务器的时候,总是感觉少了点什么。
原来,我一直是在页面上输出什么Hello World!啊, It Works.之类的了。还确实没有处理关于CSS, JS这些引用的静态相关的资源。
一开始觉得处理这些东西应该会非常的easy,结果发现不仅仅是这么回事。途中也遇到了一些人们经常可能会犯的想当然的错误。于是我就决定好好的记录一下关于Nodejs中对于静态资源的处理。
着眼于问题
重现问题
先来展示一下目录结构吧。
E:CODENODEJSLEARNWEBEXPRESS-STATIC
│ server.js
│
├─html
│ index.html
│
└─public
├─css
│ index.css
│
├─imgs
│ 1.gif
│
└─js
index.js这样一个web项目的骨架就算是搭建好了。下面简单的使用nodejs的http模块实现一个web服务器。目标就是显示index.html
index.html
<html>
<head>
<meta charset="UTF-8">
<title>My Index Page</title>
<link rel="stylesheet" href="/public/css/index.css" rel="external nofollow" >
</head>
<body>
<h1>It Works.</h1>
<hr>
<img class="lazy" data-src="/public/imgs/1.gif" />
</body>
</html>index.css
* {
padding: 0px;
margin: 0px;
}
h1 {
color: yellowgreen;
}
body {
background-color: #2C001E;
}
server.js
var http = require('http');
var fs = require('fs');
function handle_request(req, res) {
// 客户端对服务器的请求,说白了就是对相关文件内容的请求。
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(get_file_content(__dirname + '\' + 'html' + '\' + 'index.html'));
}
function get_file_content(filepath) {
return fs.readFileSync(filepath);
}
var server = http.createServer(handle_request);
server.listen(8080);
代码中用到了一个名为__dirname的变量,其值就是当前运行文件的绝对路径。通过它,我们可以组装出我们想要获取的文件的全路径。
运行代码,开启服务器。
node server.js发现问题
然后我们打开浏览器,会发现这样的景象。

没有任何效果的页面
不仅是CSS样式没显示出来,就连图片也同样没有正确显示。
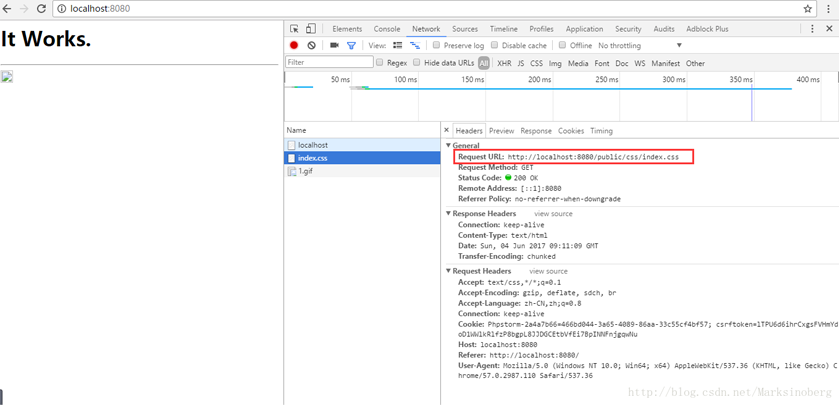
然后我们打开浏览器控制台,会发现客户端向服务器发送了3次请求,分别是:

客户端请求内容
localhost: HTML代码页 index.css: 样式文件 1.gif: 图片文件之所以我们没能看到具体的效果,就是因为服务器没有正确返回相关的内容啊。这样一想,一下子就恍然大悟了。所以这颗Silver Bullet就是
针对每一个不同的资源请求,正确的返回相关的内容。
解决问题
我的思路:
剖析request请求地址。分割出文件名,后缀名。 根据后缀补全相关文件在文件系统中的全路径。 根据全路径读取内容,返回给客户端。server.js
然后简单的修改了一下server.js,当然这里也只是简单的做下示意,生产代码可千万不要这么写。
var http = require('http');
var fs = require('fs');
function handle_request(req, res) {
// 不管是什么请求,对文件的请求的话,应该是针对后缀名进行内容读取发放。
var suffix = req.url.substr(req.url.length - 4, req.url.length);
var realpath = __dirname + '\' + 'public' + '\';
var filename = req.url.substr(req.url.length - 9);
if (suffix === '.css') {
res.writeHead(200, { 'Content-Type': 'text/css' });
res.end(get_file_content(realpath + '\css\' + filename));
} else if (suffix === '.gif') {
res.writeHead(200, {'Content-Type': 'image/gif'});
res.end(get_file_content(realpath+'\imgs\1.gif'));
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(get_file_content(__dirname + '\' + 'html' + '\' + 'index.html'));
}
}
function get_file_content(filepath) {
return fs.readFileSync(filepath);
}
var server = http.createServer(handle_request);
server.listen(8080);
然后重启服务器。
node server.js再次访问浏览器
http://localhost:8080
如下:

因为没有录屏,所以没体现出GIF图的效果,不过关于静态资源已经足够显示了。
express
还有一个比较好用的web框架,express,其对于静态资源的支持更加方便。属于一个更加高层的封装。
核心
通过express对象的app.use(express.static(folder_path))方法就可以了。方法的参数指定为相关的静态资源文件夹路径即可。
server-express.js
let express = require('express');
let fs = require('fs');
let path = require('path');
var app = express();
app.use(express.static(path.join(__dirname, './public')));
app.all('/', function(req, res){
console.log("=======================================");
console.log("请求路径:"+req.url);
var filename = req.url.split('/')[req.url.split('/').length-1];
var suffix = req.url.split('.')[req.url.split('.').length-1];
console.log("文件名:", filename);
if(req.url==='/'){
res.writeHead(200, {'Content-Type': 'text/html'});
res.end(get_file_content(path.join(__dirname, 'html', 'index.html')));
}else if(suffix==='css'){
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(get_file_content(path.join(__dirname, 'public', 'css', filename)));
}else if(suffix in ['gif', 'jpeg', 'jpg', 'png']) {
res.writeHead(200, {'Content-Type': 'image/'+suffix});
res.end(get_file_content(path.join(__dirname, 'public', 'images', filename)));
}
});
function get_file_content(filepath){
return fs.readFileSync(filepath);
}
app.listen(8080);
index.html
因为刚才使用了静态资源控制,也就是说我们可以简化HTML页面中对于静态资源的路径拼写。比如:
原来在HTML页面中要这么写:
<img class="lazy" data-src='/public/images/1.gif' />现在只需要这么写了:
<img class="lazy" data-src='/images/1.gif' />看起来就是少了个 /public, 但是实际上通过这一点就可以表明express 其实帮我们省去了很多枯燥的工作内容。
然后打开浏览器就可以看到具体的静态资源内容了。

那么对于不同的图片类型的支持程度如何呢?
下面修改一下HTML页面:
<html>
<head>
<meta charset="UTF-8">
<title>My Index Page</title>
<link rel="stylesheet" href="/css/index.css" rel="external nofollow" >
</head>
<body>
<h1>It Works.</h1>
<hr>
<img class="lazy" data-src="/images/1.gif" /><br>
<img class="lazy" data-src="/images/2.jpg" alt=""><br>
<img class="lazy" data-src="/images/3.png" alt=""><br>
</body>
</html>打开浏览器查看对于gif, png, jpg的支持如何?

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















