java后端合成图片如何实现
短信预约 -IT技能 免费直播动态提醒
本篇内容介绍了“java后端合成图片如何实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
环境
jdk1.8
spring boot
搭建
引入pom文件
<dependency> <groupId>com.freewayso</groupId> <artifactId>image-combiner</artifactId> <version>2.2.0</version></dependency>定义核心接口ImageService
public interface ImageService { InputStream generateSimpleImage(String text, String bgImageUrl, String todoImage, String localPath, Boolean saveLocal, Boolean saveOss); InputStream generateComplexImage(String title, String content, String bgImageUrl, String qrCodeUrl, String productImageUrl, String waterMarkImageUrl, String avatarImageUrl, String localPath, Boolean saveLocal, Boolean saveOss);}定义核心接口实现类ImageServiceImpl
@Servicepublic class ImageServiceImpl implements ImageService { @Override public InputStream generateSimpleImage(String text, String bgImageUrl, String todoImage, String localPath, Boolean saveLocal, Boolean saveOss) { InputStream is = null; try{ // 合成器(指定背景图和输出格式,整个图片的宽高和相关计算依赖于背景图,所以背景图的大小是个基准) ImageCombiner combiner = new ImageCombiner(bgImageUrl, OutputFormat.JPG); // 加图片元素,第二个参数是左边界距,第三个参数是上边距 combiner.addImageElement(todoImage, 300, 300); // 加文本元素,第二个参数是字体大小,第三个参数是左边界距,第四个参数是上边距 combiner.addTextElement(text, 60, 100, 960); // 执行图片合并 combiner.combine(); // 可以获取流(并上传oss等) is = combiner.getCombinedImageStream(); // 保存到本地 if(saveLocal){ combiner.save(localPath); } // 保存到oss if(saveOss){ // TODO: 2021/12/17 保存到oss } }catch (Exception e){ e.printStackTrace(); } return is; } @Override public InputStream generateComplexImage(String title, String content, String bgImageUrl, String qrCodeUrl, String productImageUrl, String waterMarkImageUrl, String avatarImageUrl, String localPath, Boolean saveLocal, Boolean saveOss) { InputStream is = null; try{ BufferedImage waterMark = ImageIO.read(new URL(waterMarkImageUrl)); //水印图 BufferedImage avatar = ImageIO.read(new URL(avatarImageUrl)); //头像 //创建合成器(指定背景图和输出格式,整个图片的宽高和相关计算依赖于背景图,所以背景图的大小是个基准) ImageCombiner combiner = new ImageCombiner(bgImageUrl, 1500, 0, ZoomMode.Height, OutputFormat.JPG); //v1.1.4之后可以指定背景图新宽高了(不指定则默认用图片原宽高) //针对背景和整图的设置 combiner.setBackgroundBlur(30); //设置背景高斯模糊(毛玻璃效果) combiner.setCanvasRoundCorner(100); //设置整图圆角(输出格式必须为PNG) //标题(默认字体为阿里普惠、黑色,也可以自己指定Font对象) combiner.addTextElement(title, 0, 150, 1400) .setCenter(true) //居中绘制(会忽略x坐标,改为自动计算) .setAlpha(.8f) //透明度(0.0~1.0) .setRotate(45) //旋转(0~360) .setColor(Color.red); //颜色 //内容(设置文本自动换行,需要指定最大宽度(超出则换行)、最大行数(超出则丢弃)、行高) combiner.addTextElement(content, "微软雅黑", 40, 150, 1480) .setStrikeThrough(true) //删除线 .setAutoBreakLine(837, 2, 60); //自动换行 //商品图(设置坐标、宽高和缩放模式,若按宽度缩放,则高度按比例自动计算) combiner.addImageElement(productImageUrl, 0, 160, 837, 0, ZoomMode.Width) .setCenter(true) //居中绘制(会忽略x坐标,改为自动计算) .setRoundCorner(46); //设置圆角 //头像(圆角设置一定的大小,可以把头像变成圆的) combiner.addImageElement(avatar, 200, 1200) .setRoundCorner(200); //圆角 //水印(设置透明度,0.0~1.0) combiner.addImageElement(waterMark, 630, 1200) .setAlpha(.8f) //透明度(0.0~1.0) .setRotate(45) //旋转(0~360) .setBlur(20); //高斯模糊(1~100) //加入圆角矩形元素(版本>=1.2.0),作为二维码的底衬 combiner.addRectangleElement(138, 1707, 300, 300) .setColor(Color.WHITE) .setRoundCorner(50) //该值大于等于宽高时,就是圆形,如设为300 .setAlpha(.8f); //二维码(强制按指定宽度、高度缩放) combiner.addImageElement(qrCodeUrl, 138, 1707, 186, 186, ZoomMode.WidthHeight); //价格(元素对象也可以直接new,然后手动加入待绘制列表) TextElement textPrice = new TextElement("¥1290", 60, 230, 1300); textPrice.setColor(Color.red); //红色 textPrice.setStrikeThrough(true); //删除线 combiner.addElement(textPrice); //加入待绘制集合 //执行图片合并 combiner.combine(); //可以获取流(并上传oss等) is = combiner.getCombinedImageStream(); //保存到本地 if(saveLocal){ combiner.save(localPath); } //保存到oss if(saveOss){ // TODO: 2021/12/17 保存到oss } }catch (Exception e){ e.printStackTrace(); } return is; }}测试ImageController
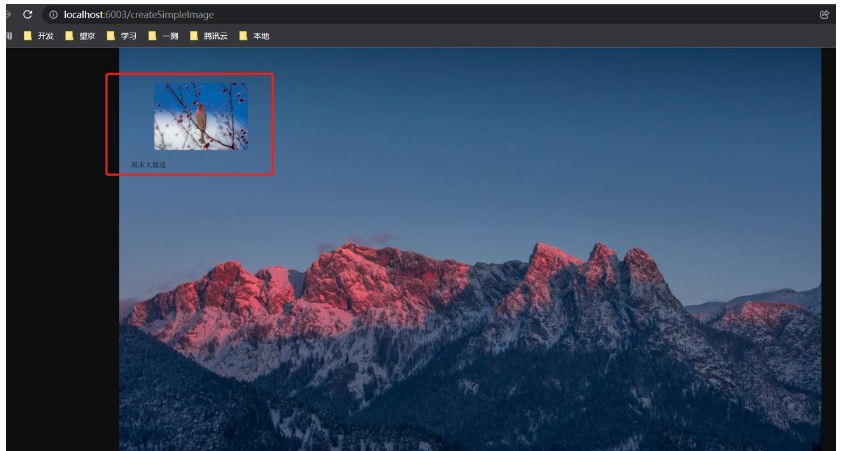
@RestController@Slf4jpublic class ImageController { @Resource HttpServletResponse response; @Autowired ImageService imageService; @GetMapping("/createSimpleImage") public void createSimpleImage(){ OutputStream os = null; try { String text = "周末大放送"; String bgImageUrl = "https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg"; String todoImage = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"; // 图片流 InputStream is = imageService.generateSimpleImage(text, bgImageUrl, todoImage,"",false,false); BufferedImage image = ImageIO.read(is); response.setContentType("image/png"); os = response.getOutputStream(); if (image != null) { ImageIO.write(image, "png", os); } } catch (IOException e) { e.printStackTrace(); log.error("获取图片异常{}",e.getMessage()); } finally { if (os != null) { try { os.flush(); os.close(); }catch (Exception e){ e.printStackTrace(); } } } } @GetMapping("/createComplexImage") public void createComplexImage(){ // 背景图 String bgImageUrl = "https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg"; // 二维码 String qrCodeUrl = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"; // 商品图 String productImageUrl = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"; // 水印图 String waterMark = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"; // 头像 String avatar = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"; // 标题文本 String title = "# 最爱的家居"; // 内容文本 String content = "苏格拉底说:“如果没有那个桌子,可能就没有那个水壶”"; OutputStream os = null; try{ // 图片流 InputStream is = imageService.generateComplexImage(title, content, bgImageUrl, qrCodeUrl, productImageUrl, waterMark, avatar,"",false,false); BufferedImage image = ImageIO.read(is); response.setContentType("image/png"); os = response.getOutputStream(); if (image != null) { ImageIO.write(image, "png", os); } }catch (Exception e){ e.printStackTrace(); }finally { if (os != null) { try { os.flush(); os.close(); }catch (Exception e){ e.printStackTrace(); } } } }}测试效果

“java后端合成图片如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















