如何使用原生JS获取select元素选中的value和text值
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“如何使用原生JS获取select元素选中的value和text值”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用原生JS获取select元素选中的value和text值”吧!
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>select元素</title></head><body id="bodyform"> <select id="month"> <option value="01">January</option> <option value="02">February</option> <option value="03" selected="selected">March</option> <option value="04">April</option> <option value="05">May</option> <option value="06">June</option> <option value="07">July</option> <option value="08">August</option> <option value="09">September</option> <option value="10">October</option> <option value="11">November</option> <option value="12">December</option> </select> <div> <input type="button" onclick="showValue()" value="显示Value值"></input> <input type="button" onclick="showText()" value="显示Text值"></input> </div> </body> <script type="text/javascript"> function showValue(){ var select=document.querySelector("#month"); alert("Value值:"+select.value); } function showText(){ var select=document.querySelector("#month"); alert("Text值:"+select.options[select.selectedIndex].text); } </script></html>界面:

运行效果如下:
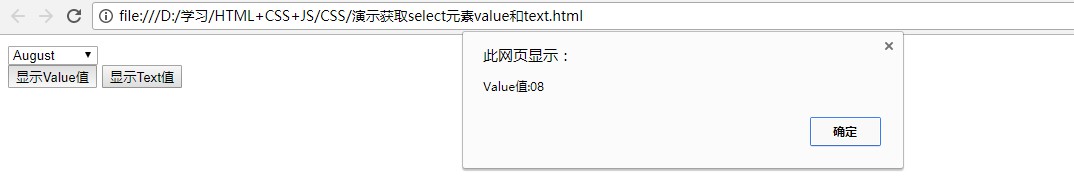
点击显示Value值

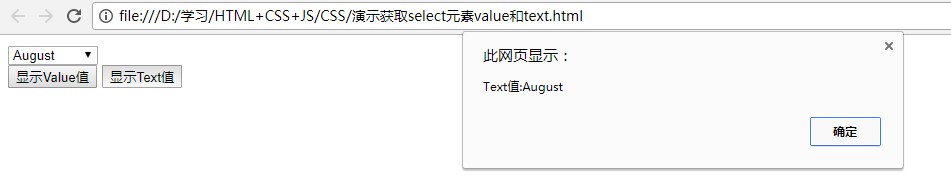
点击显示Text值

到此,相信大家对“如何使用原生JS获取select元素选中的value和text值”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













