微信小程序如何实现自定义弹窗组件
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“微信小程序如何实现自定义弹窗组件”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序如何实现自定义弹窗组件”吧!
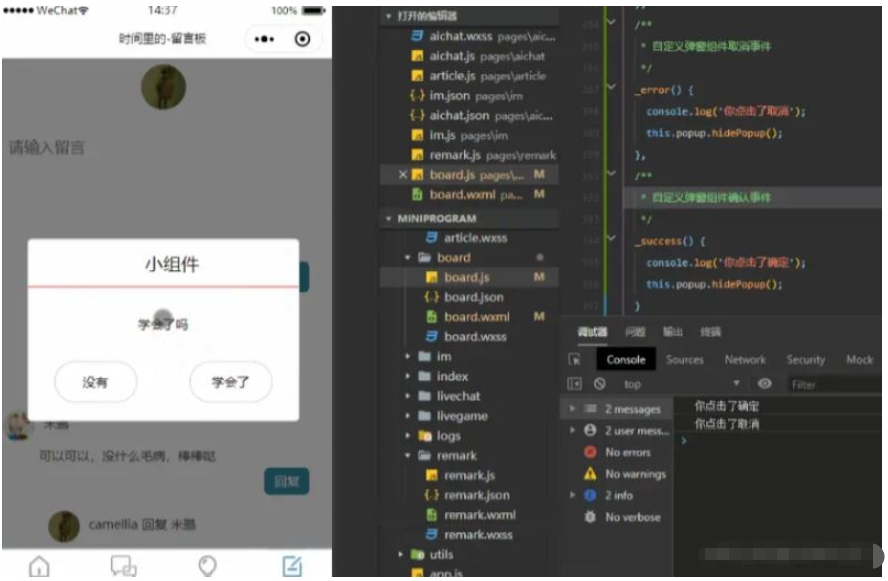
首先,放一下,最终的效果图:

这是我们最后要实现的效果
那么,首先,我们创建一个组件
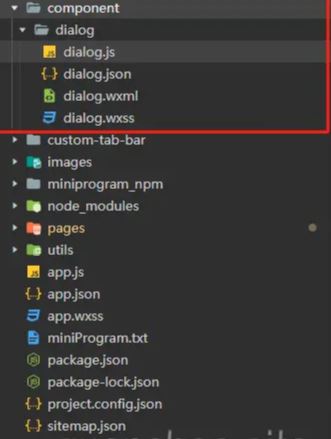
新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图

剩下的,就是不废话了,上代码:
编写组件代码
Dialog.wxml
<view class="wx-popup" hidden="{{flag}}"> <view class='popup-container'> <view class="wx-popup-title">{{title}}</view> <view class="wx-popup-con">{{content}}</view> <view class="wx-popup-btn"> <text class="btn-no" bindtap='_error'>{{btn_no}}</text> <text class="btn-ok" bindtap='_success'>{{btn_ok}}</text> </view> </view></view>Dialog.js
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, properties: { title: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, // 弹窗内容 content: { type: String, value: '内容' }, // 弹窗取消按钮文字 btn_no: { type: String, value: '取消' }, // 弹窗确认按钮文字 btn_ok: { type: String, value: '确定' } }, data: { flag: true, }, methods: { //隐藏弹框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示弹框 showPopup () { this.setData({ flag: !this.data.flag }) }, _error () { //触发取消回调 this.triggerEvent("error") }, _success () { //触发成功回调 this.triggerEvent("success"); } }})Dialog.wxss
.wx-popup { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .5);}.popup-container { position: absolute; left: 50%; top: 50%; width: 80%; max-width: 600rpx; border: 2rpx solid #ccc; border-radius: 10rpx; box-sizing: bordre-box; transform: translate(-50%, -50%); overflow: hidden; background: #fff;}.wx-popup-title { width: 100%; padding: 20rpx; text-align: center; font-size: 40rpx; border-bottom: 2rpx solid red;}.wx-popup-con { margin: 60rpx 10rpx; text-align: center;}.wx-popup-btn { display: flex; justify-content: space-around; margin-bottom: 40rpx;}.wx-popup-btn text { display: flex; align-items: center; justify-content: center; width: 30%; height: 88rpx; border: 2rpx solid #ccc; border-radius: 88rpx;}组件的代码,到这里就是完成了。
调用自定义组件
我们要在留言板中使用这个自定义组件,打开board.json,在usingComponents中增加如下代码
"popup": "/component/popup/popup";在board.wxml中引入组件
<!—自定义组件--><view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 点我 </button> </view> <popup id='popup' title='小组件' content='学会了吗' btn_no='没有' btn_ok='学会了' bind:error="_error" bind:success="_success"> </popup></view>在board.js中调用组件
//获取应用实例const app = getApp() Page({ onReady: function () { //获得popup组件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你点击了取消'); this.popup.hidePopup(); }, //确认事件 _success() { console.log('你点击了确定'); this.popup.hidePopup(); }})到此,相信大家对“微信小程序如何实现自定义弹窗组件”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














