Struts2中的Ajax开发方法是什么
本篇内容介绍了“Struts2中的Ajax开发方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
首先不谈Struts2的原生支持,我们自己写一个ajax示例,使用异步请求,直接请求action动作:
InfoAction.java
packagecn.codeplus.action;importcom.opensymphony.xwork2.ActionSupport; publicclassInfoAction extendsActionSupport {privatestaticfinallongserialVersionUID =1359090410097337654L; publicString loadInfo() {returnSUCCESS; } }InfoAction仅仅是简单的返回"success"。
index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head><base href="<%=basePath%>"> <title>获取</title> <script type="text/javascript"class="lazy" data-src="js/jquery.js"> </script> <script type="text/javascript"> functionloadInfo() { $("#info").load("loadInfo"); }</script> </head> <body> <input type="button"value="获取"id="btnGet"onclick="loadInfo()"/> <div id="info"></div> </body> </html>index.jsp包含一个按钮,点击按钮则会触发异步请求事件。
struts.xml
<package name="ajaxDemo"extends="struts-default"> <action name="loadInfo"class="cn.codeplus.action.InfoAction"method="loadInfo"> <result name="success">/info.jsp</result> </action> </package>可见上面的异步请求的结果将会是加载info.jsp,info.jsp只是一个简单网页,不列出了。
运行效果如下:

单击获取之后:

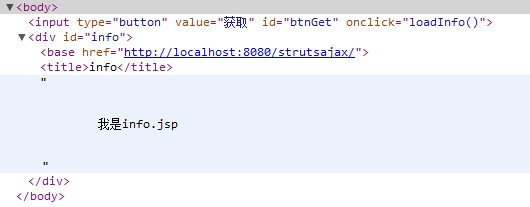
此时的页面源代码:

<div>标签中嵌套了<title>标签,不符合规范,其实我们只要吧info.jsp写的没有<title>之类的标签,就不会出现这种情况了。
以上说的异步请求仅适用于请求单个文件,如果我们请求的是动态数据,并且数据需要以JSON格式返回,上面的方法将会显得力不从心,这是struts2的原生支持就得出马了。
使用struts2的ajax,必须在项目中引入struts2-json-plugin-2.2.1.jar,在版本2.1.7+都一句绑定在struts2发行包里面了(之前的版本可以在这下载)。记住,要引入struts2-json-plugin-2.2.1.jar。
这次我们使用另一个例子,模拟加载评论:
dto对象,Comment.java
packagecn.codeplus.po; publicclassComment { privatelongid;privateString nickname;privateString content;publiclonggetId() {returnid; } publicvoidsetId(longid) {this.id =id; } publicString getNickname() {returnnickname; } publicvoidsetNickname(String nickname) {this.nickname =nickname; } publicString getContent() {returncontent; } publicvoidsetContent(String content) {this.content =content; } }新的InfoAction.java
packagecn.codeplus.action; importjava.util.ArrayList;importjava.util.List; importcn.codeplus.po.Comment; importcom.opensymphony.xwork2.ActionSupport; publicclassInfoAction extendsActionSupport { privatestaticfinallongserialVersionUID =1359090410097337654L; privateList<Comment>comments =newArrayList<Comment>();//没getter and setter方法的属性不会被串行化到JSON @SuppressWarnings("unused") privateString title;//!!!使用transient修饰的属性也会被串行化到JSONprivatetransientString content;publicString loadInfo() { title="123木头人"; content="你是木头人,哈哈。"; loadComments();returnSUCCESS; } privatevoidloadComments() { Comment com1 =newComment(); com1.setContent("很不错嘛"); com1.setId(1); com1.setNickname("纳尼"); Comment com2 =newComment(); com2.setContent("哟西哟西"); com2.setId(2); com2.setNickname("小强"); comments.add(com1); comments.add(com2); }publicList<Comment>getComments() {returncomments; }publicvoidsetComments(List<Comment>comments) {this.comments =comments; }publicstaticlonggetSerialversionuid() {returnserialVersionUID; }publicString getContent() {returncontent; }publicvoidsetContent(String content) {this.content =content; } } index.jsp还是那个index.jsp。(*^__^*) 嘻嘻…… struts.xml变化挺大: <package name="ajaxDemo"extends="json-default"> <action name="loadInfo"class="cn.codeplus.action.InfoAction"method="loadInfo"> <result name="success"type="json"></result> </action> </package>在struts.xml中:
首先,package extends由struts-default转变为json-default,这是必须的,只用在json-default中才包含下面使用的result type为 json。
然后就是result类型需显示指明为json,result标签内,无需指明视图指向的界面。
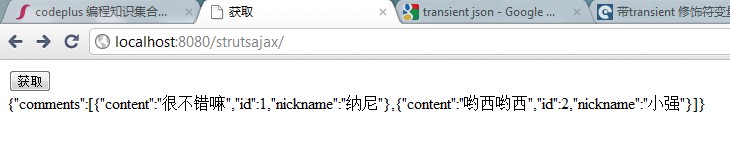
***就是运行结果啦:
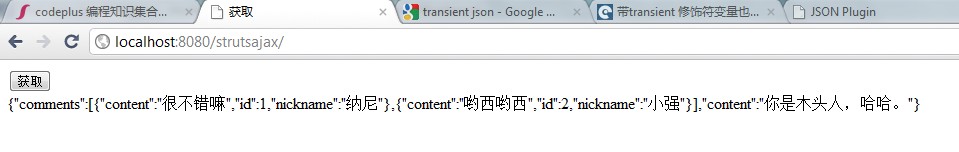
点击“获取”按钮之后:

可见comments对象和content对象都被串行化到JSON数据了,不知道是不是版本的问题,很多资料都说使用transient修饰的属性不会被串行化到JSON的。
为了使content对象不被串行化到JSON,在不能舍弃其getter setter方法的时候,我们可以这样在content的getter方法上面加上注解:@JSON(serialize=false)
... @JSON(serialize=false)publicString getContent() {returncontent; }publicvoidsetContent(String content) {this.content =content; } ...这时的结果如下:

@JSON和json类型的result都还有很多可选项,无非就是串行化谁,不串行化谁,返回数据的MIME类型,读者可以自行参考相关文档。
“Struts2中的Ajax开发方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















