Django动态怎么设置静态文件路径
本篇内容主要讲解“Django动态怎么设置静态文件路径”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Django动态怎么设置静态文件路径”吧!
前言
Django项目需要在settings.py文件中设置各种文件的路径,例如:媒体文件(media)的路径、静态文件(static files)的路径、模板文件(templetes)的路径。然而对于每一个开发者而言,python虚拟环境是可以存放在任何位置的,所以每一个开发者文件的绝对路径也不完全相同。为了避免不同的运行环境下文件位置不同造成的异常情况,可以通过动态设置路径的方法来解决这个问题。
根据项目修改路径相关设置,而不是将文件路径硬编码到文件中,修改base.py文件,示例如下:
一、修改BASE_DIR:
修改前:
BASE_DIR = Path(__file__).resolve().parent.parent
修改后的内容
BASE_DIR = Path(__file__).resolve().parent.parent.parent
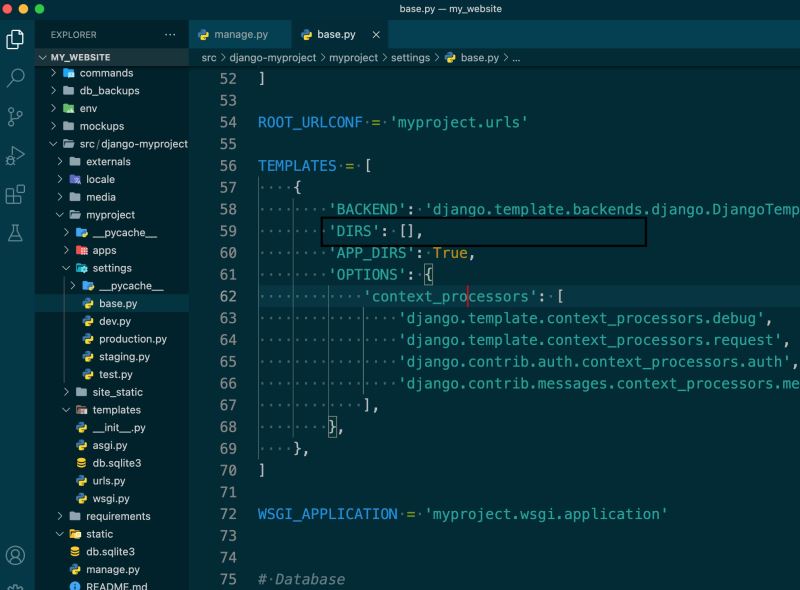
二、修改模板文件路径(TEMPLATES中的DIRS的值):

修改模板路径前代码示例

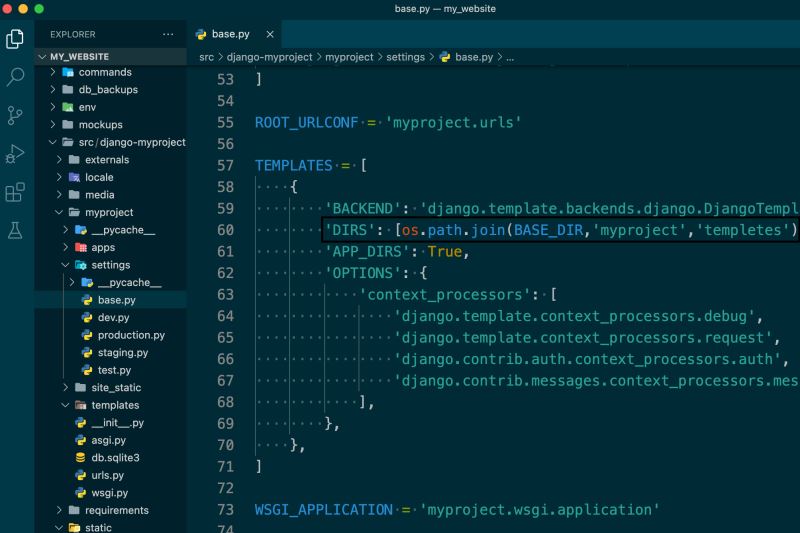
修改模板路径代码后示例
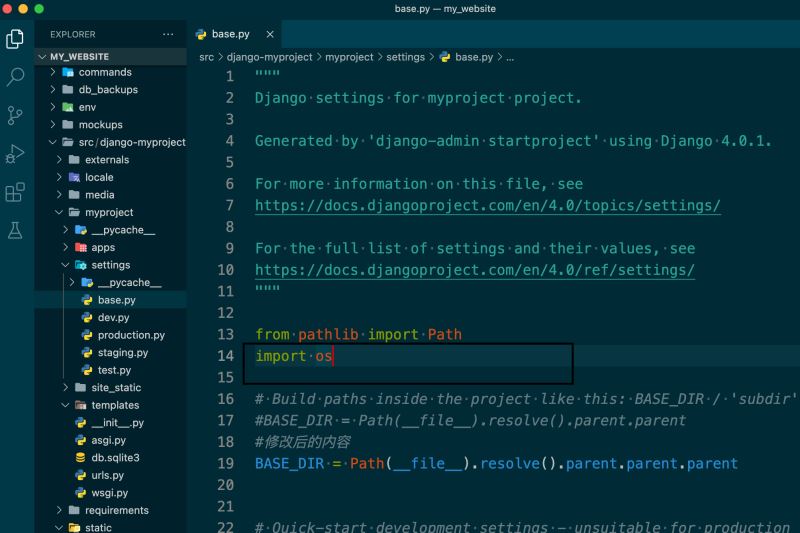
注:由于base.py文件中默认是没有导入os模块,需要在base.py文件开头进行模块导入,如下所示:

导入os模块示例
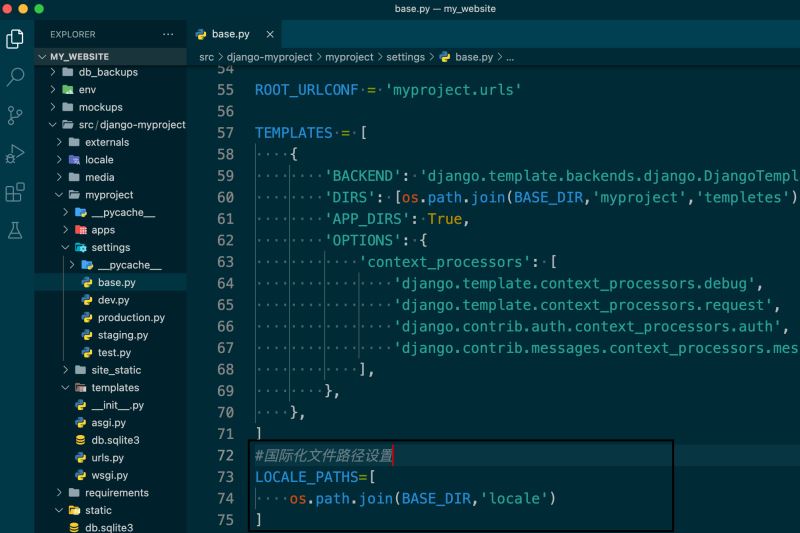
三、修改国际化文件路径,由于LOCALE_PATHS默认不存在,需要自己在合适位置添加,如下图所示:

国际化文件路径代码示例
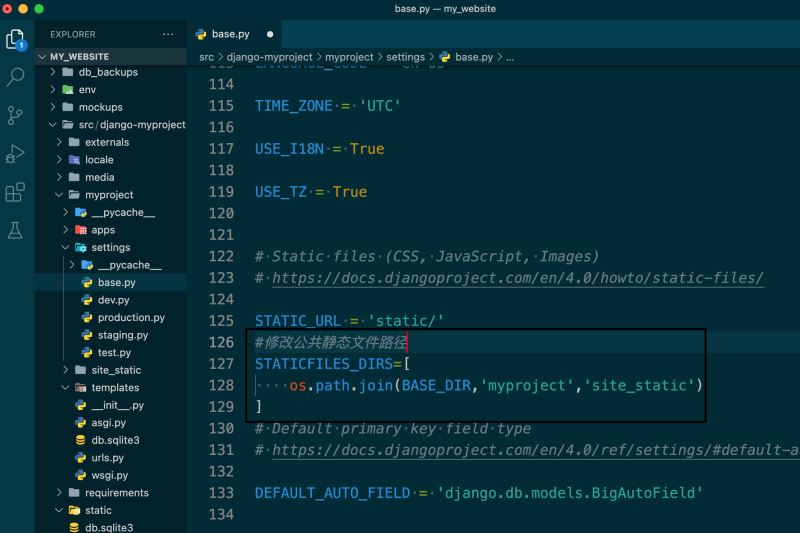
四、修改公共文件路径,如下图所示:

修改公共静态文件路径后的代码示例
注:STATICFILES_DIRS是一个公共的文件夹, 因为有些静态文件不是某个app独有的,那么就可以把它放到一个公共文件夹里面,方便管理。注意,建立一个公共的静态文件的文件夹只是一种易于管理的做法,但是不是必须的,app是可以跨app应用静态文件的,因为最后所有的静态文件都会在STATIC_ROOT里面存在。因为一个项目可能包含多个app,所以可以在STATICFILES_DIRS中可以创建site文件夹(具体可以根据app名称命名),将每个app的静态文件分离,相当于命名空间一样的作用(具体结构可参考Django项目搭建以及相应目录介绍)。
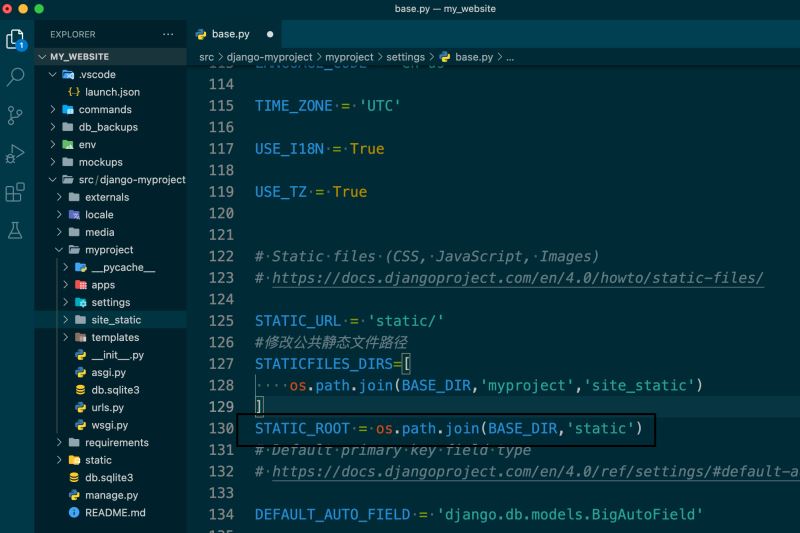
五、修改STATIC_ROOT文件路径,如下图所示:

修改STATIC_ROOT后代码示例
注:部署django项目的时候需要用到STATIC_ROOT ,它是收集所有的静态文件,执行完python manage.py collectstatic后,将静态文件复制到STATIC_ROOT指定的目录中。
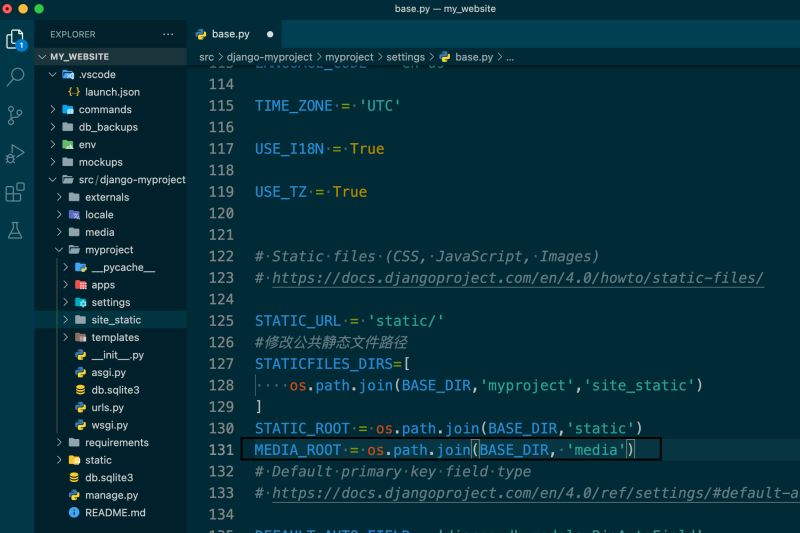
六、修改多媒体路径,如下图所示:

修改多媒体路径后的代码示例
补充:STATIC_URL指出浏览器访问静态资源的“根路径”,即该路径为显示在浏览器地址栏中的值,其本质就是利用STATIC_URL的具体内容,来映射STATIC_ROOT。因为用户在浏览的时候不可能输入服务器本地地址对静态资源进行访问,而是需要通过url的形式访问。
到此,相信大家对“Django动态怎么设置静态文件路径”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















