Javascript中事件对象的target和this的区别有哪些
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了Javascript中事件对象的target和this的区别有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.当触发对象与绑定对象一致时
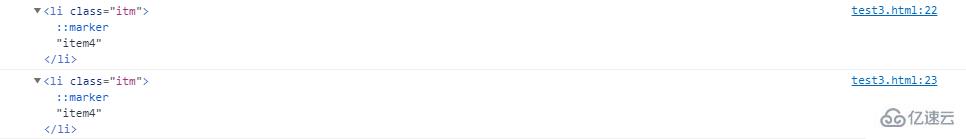
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <ul class="list"> <li class="itm">item1</li> <li class="itm">item2</li> <li class="itm">item3</li> <li class="itm">item4</li> <li class="itm">item5</li> </ul> <script> const li=document.querySelector("ul li:nth-of-type(4)"); console.log(li); li.addEventListener("click",function(e){ console.log(e.target); console.log(this); }); </script></body></html>点击item4这个li后,两者返回如下:

2.当触发对象与绑定对象不一致时
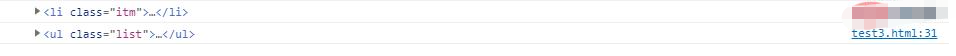
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <ul class="list"> <li class="itm">item1</li> <li class="itm">item2</li> <li class="itm">item3</li> <li class="itm">item4</li> <li class="itm">item5</li> </ul> <script> const ul=document.querySelector("ul"); console.log(ul); ul.addEventListener("click",function(e){ console.log(e.target); console.log(this); }); </script></body></html>点击item4这个li后,输出如下:

3.总结:
target返回的是事件触发对象this返回的是事件绑定对象
感谢你能够认真阅读完这篇文章,希望小编分享的“Javascript中事件对象的target和this的区别有哪些”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















