Vue前端怎么实现分页和排序
短信预约 -IT技能 免费直播动态提醒
本文小编为大家详细介绍“Vue前端怎么实现分页和排序”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue前端怎么实现分页和排序”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
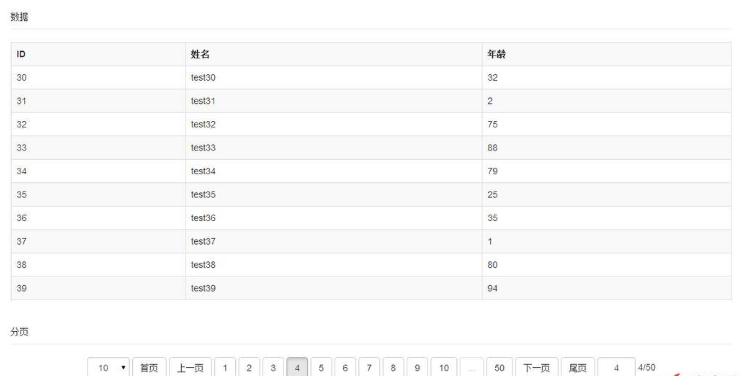
效果图:

语法:
数据绑定 {{...}}或者v-model
<td >{{dataItem.id}}</td><input v-model="message">事件绑定 v-on
<th v-on:click="sortBy('id')">ID</th>循环 v-for
<option v-for="item in arrPageSize" value="{{item}}">{{item}}</option>判断 v-if
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">首页</span>过滤器 Vue.filter
//定义Vue.filter( 'name' , function(value) { return value * .5 ; });//使用<td>{{dataItem.age | name}}</td><input v-model="message | name">排序orderBy
<tr v-for="dataItem in arrayData | orderBy sortparam sorttype"> <td >{{dataItem.id}}</td> <td >{{dataItem.name}}</td> <td>{{dataItem.age}}</td></tr>html
<div id="test" class="form-group"> <div class="form-group"> <div class="page-header"> 数据 </div> <table class="table table-bordered table-responsive table-striped"> <tr> <th v-on:click="sortBy('id')">ID</th> <th>姓名</th> <th v-on:click="sortBy('age')">年龄</th> </tr> <tr v-for="dataItem in arrayData | orderBy sortparam sorttype"> <td >{{dataItem.id}}</td> <td >{{dataItem.name}}</td> <td>{{dataItem.age}}</td> </tr> </table> <div class="page-header">分页</div> <div class="pager" id="pager"> <span class="form-inline"> <select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number> <option v-for="item in arrPageSize" value="{{item}}">{{item}}</option> </select> </span> <template v-for="item in pageCount+1"> <span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)"> 首页 </span> <span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)"> 上一页 </span> <span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)"> {{item}} </span> <span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled"> ... </span> <span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)"> {{item}} </span> <span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled"> ... </span> <span v-if="item==pageCount&&item!=1" class="btn btn-default" v-on:click="showPage(item,$event)"> {{item}} </span> <span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)"> 下一页 </span> <span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)"> 尾页 </span> </template> <span class="form-inline"> <input class="pageIndex form-control" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" /> </span> <span>{{pageCurrent}}/{{pageCount}}</span> </div> </div> </div>javascript
//只能输入正整数过滤器 Vue.filter('onlyNumeric', { // model -> view // 在更新 `<input>` 元素之前格式化值 read: function (val) { return val; }, // view -> model // 在写回数据之前格式化值 write: function (val, oldVal) { var number = +val.replace(/[^\d]/g, '') return isNaN(number) ? 1 : parseFloat(number.toFixed(2)) } }) //模拟获取数据 var getData=function(){ var result = []; for (var i = 0; i < 500; i++) { result[i] ={name:'test'+i,id:i,age:(Math.random()*100).toFixed()}; } return result; } var vue = new Vue({ el: "#test", //加载完成后执行 ready:function(){ this.arrayDataAll = getData(); this.totalCount = this.arrayDataAll.length; this.showPage(this.pageCurrent, null, true); }, data: { //总项目数 totalCount: 200, //分页数 arrPageSize:[10,20,30,40], //当前分页数 pageCount: 20, //当前页面 pageCurrent: 1, //分页大小 pagesize: 10, //显示分页按钮数 showPages: 11, //开始显示的分页按钮 showPagesStart: 1, //结束显示的分页按钮 showPageEnd: 100, //所有数据 arrayDataAll:[], //分页数据 arrayData: [], //排序字段 sortparam:"", //排序方式 sorttype:1, }, methods: { //分页方法 showPage: function (pageIndex, $event, forceRefresh) { if (pageIndex > 0) { if (pageIndex > this.pageCount) { pageIndex = this.pageCount; } //判断数据是否需要更新 var currentPageCount = Math.ceil(this.totalCount / this.pagesize); if (currentPageCount != this.pageCount) { pageIndex = 1; this.pageCount = currentPageCount; } else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") { console.log("not refresh"); return; } //处理分页点中样式 var buttons = $("#pager").find("span"); for (var i = 0; i < buttons.length; i++) { if (buttons.eq(i).html() != pageIndex) { buttons.eq(i).removeClass("active"); } else { buttons.eq(i).addClass("active"); } } //从所有数据中取分页数据 var newPageInfo = []; for (var i = 0; i < this.pagesize; i++) { var index =i+(pageIndex-1)*this.pagesize; if(index>this.totalCount-1)break; newPageInfo[newPageInfo.length] = this.arrayDataAll[index]; } this.pageCurrent = pageIndex; this.arrayData = newPageInfo; //计算分页按钮数据 if (this.pageCount > this.showPages) { if (pageIndex <= (this.showPages - 1) / 2) { this.showPagesStart = 1; this.showPageEnd = this.showPages - 1; console.log("showPage1") } else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) { this.showPagesStart = this.pageCount - this.showPages + 2; this.showPageEnd = this.pageCount; console.log("showPage2") } else { console.log("showPage3") this.showPagesStart = pageIndex - (this.showPages - 3) / 2; this.showPageEnd = pageIndex + (this.showPages - 3) / 2; } } } //排序 },sortBy: function (sortparam) { this.sortparam = sortparam; this.sorttype = this.sorttype == -1 ? 1 : -1; } } });Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
读到这里,这篇“Vue前端怎么实现分页和排序”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














