Vue怎么实现条件渲染与列表渲染
本文小编为大家详细介绍“Vue怎么实现条件渲染与列表渲染”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue怎么实现条件渲染与列表渲染”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、Vue条件渲染
v-show
<!--使用v-show做条件渲染--> <h2 v-show="false">{{name}}</h2> <!--或--> <h2 v-show="1===3">{{name}}</h2>
举例1

<div id="root"> <h3>当前n值是{{n}}</h3> <button @click="n++">点我n+1</button> <div v-show="n===1">2020</div> <div v-show="n===2">2021</div> <div v-show="n===3">2022</div></div><script type="text/javascript"> Vue.config.productionTip = false //创建vue实例 new Vue({ el: "#root", data: { name: "你好", n: 0 } })</script>v-if
<!--使用v-if做条件渲染--> <h2 v-if="false">{{name}}</h2> <h2 v-if="1===1">{{name}}</h2>
如果切换频率高用 v-show,切换频率低用 v-if
v-else-if
举例2
<div id="root"> <h3>当前n值是{{n}}</h3> <button @click="n++">点我n+1</button> <div v-if="n===1">2020</div> <div v-else-if="n===1">2021</div> <div v-else-if="n===3">2022</div></div>
可以看到 v-if、v-else-if 的逻辑 和 if-else if 的逻辑是相同的,一个符合下边的代码就不执行了
v-else
<div id="root"> <h3>当前n值是{{n}}</h3> <button @click="n++">点我n+1</button> <div v-if="n===1">2020</div> <div v-else-if="n===1">2021</div> <div v-else-if="n===2">2022</div> <div v-else>某年</div></div>v-if 与 template

<div id="root"> <h3>当前n值是{{n}}</h3> <button @click="n++">点我n+1</button> <template v-if="n===1"> <h3>2020</h3> <h3>2021</h3> <h3>2022</h3> </template></div>小结
条件渲染
1、v-if
写法:
(1).v-if="表达式”
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:
v-if可以和v-else-if、v-else一起使用,但要求结构不能被"打断”
2、v-show
写法:
v-show="表达式"适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:
用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
二、列表渲染
v-show
基本使用:

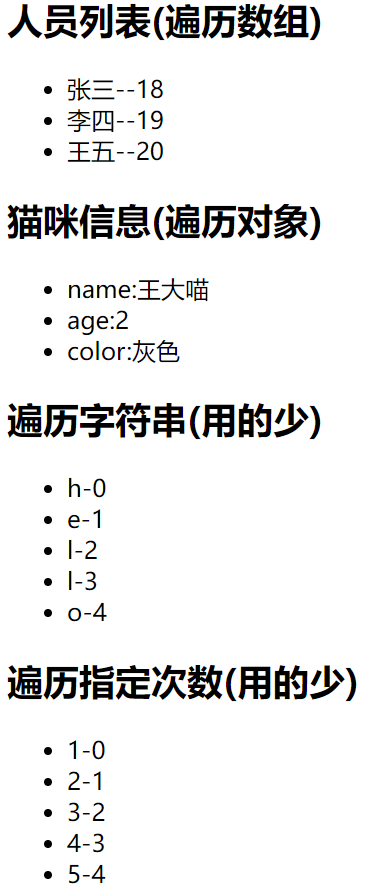
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Vue初识</title> <script type="text/javascript" class="lazy" data-src="./js/vue.js"></script></head><body><div id="root"> <!--遍历数组--> <h3>人员列表(遍历数组)</h3> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}--{{p.age}} </li> </ul> <!--遍历对象--> <h3>猫咪信息(遍历对象)</h3> <ul> <li v-for="(value,k) in cat" :key="k"> {{k}}:{{value}} </li> </ul> <!--遍历字符串--> <h3>遍历字符串(用的少)</h3> <ul> <li v-for="(char,index) in str" :key="k"> {{char}}-{{index}} </li> </ul> <!--遍历指定次数--> <h3>遍历指定次数(用的少)</h3> <ul> <li v-for="(index,number) in 5" :key="index"> {{index}}-{{number}} </li> </ul></div><script type="text/javascript"> Vue.config.productionTip = false //创建vue实例 new Vue({ el: "#root", data: { persons:[ {id:1,name:"张三",age:18}, {id:2,name:"李四",age:19}, {id:3,name:"王五",age:20}, ], cat:{ name:"王大喵", age:2, color:"灰色" }, str:"hello" } })</script></body></html>v-for指令
用于展示列表数据
语法:
v-for="(item,index) in xxx" :key="yyy"可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
key的作用
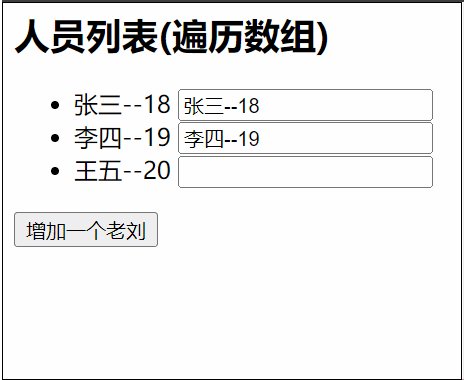
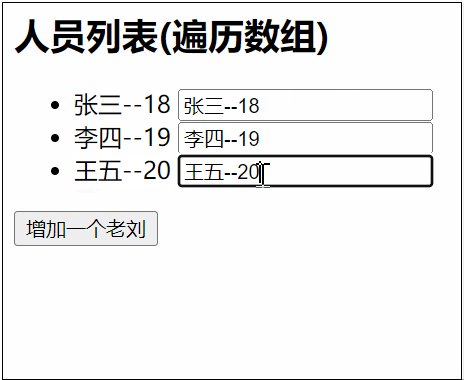
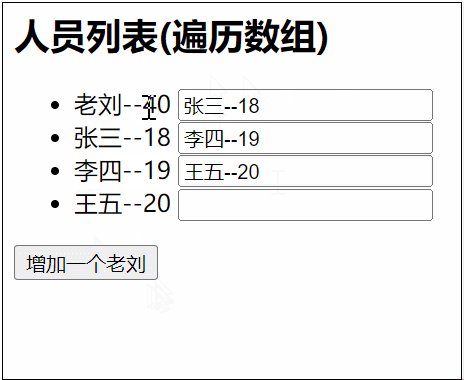
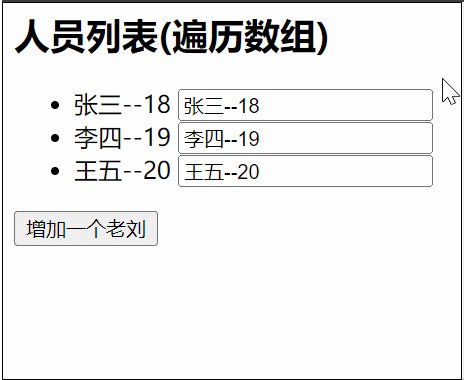
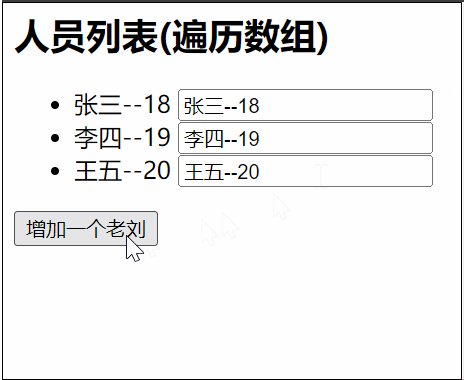
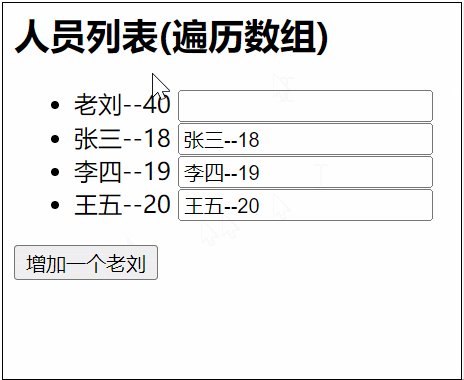
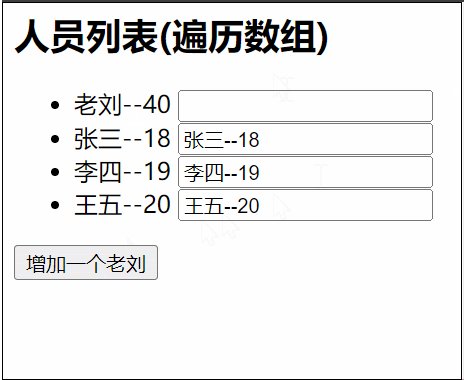
如果用 index 做 key,循环遍历 persons,同时在后边增加 input,内容复制展示的信息,然后增加一个按钮,点击在列表前增加一个老刘
<div id="root"> <!--遍历数组--> <h3>人员列表(遍历数组)</h3> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}--{{p.age}} <input type="text"/> </li> </ul> <button @click="add">增加一个老刘</button></div><script type="text/javascript"> Vue.config.productionTip = false //创建vue实例 new Vue({ el: "#root", data: { persons:[ {id:1,name:"张三",age:18}, {id:2,name:"李四",age:19}, {id:3,name:"王五",age:20}, ] }, methods:{ add(){ const p = {id:4,name:"老刘",age:40} this.persons.unshift(p) } } })</script>
错乱原因:

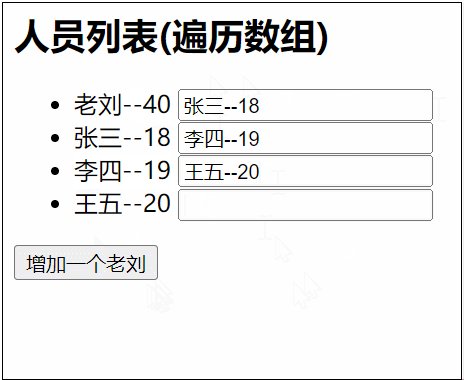
当 id 做为 key
<ul> <li v-for="(p,index) in persons" :key="p.id"> {{p.name}}--{{p.age}} <input type="text"/> </li> </ul>

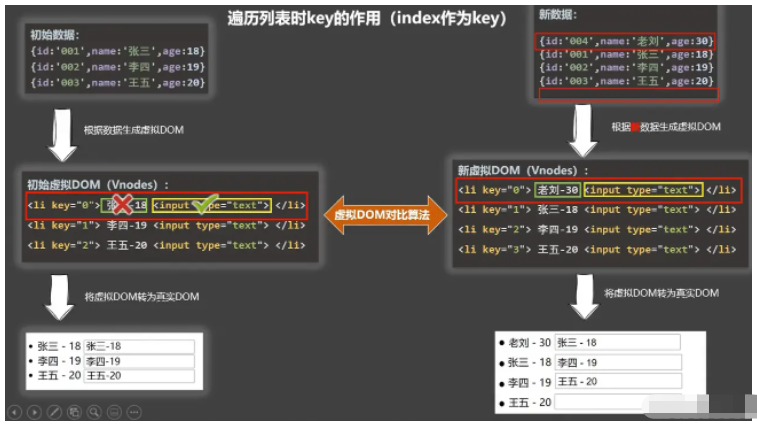
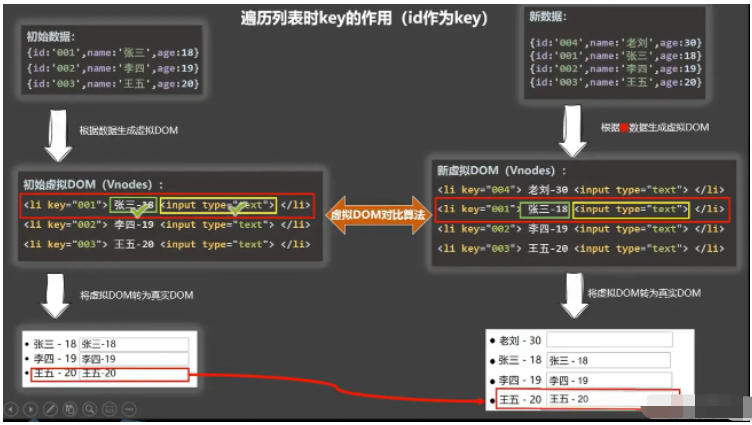
react、vue中的key有什么作用?(key的内部原理)
1、虚拟DOM中key的作用
key 是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DON】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2、对比规则
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟DOM中内容没变直,接使用之前的真实DOM
②若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DON
(2).旧虚拟DOM中未找到与新虚拟DOM相同的 key:
创建新的真实DOM,随后渲染到到页面
3、用index作为key可能会引发的问题
(1).对数据进行:逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新(界面效果没问题,但效率低)
(2).如果结构中还包含输入类的DOM,会产生错误DOM更新(界面有问题)
4、开发中如何选择key?
(1).最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
(2).如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
读到这里,这篇“Vue怎么实现条件渲染与列表渲染”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















