基于RecyclerChart的KLine如何绘制Scale
这篇文章主要介绍“基于RecyclerChart的KLine如何绘制Scale”,在日常操作中,相信很多人在基于RecyclerChart的KLine如何绘制Scale问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”基于RecyclerChart的KLine如何绘制Scale”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
以下是实现前,以及实现过程中罗列的功能点。
BaseRecyclerViewChart 处理 OnTouch
禁止掉多指拖动,影响测试。(这个暂时没处理掉)
displayNumber 跟 detector.scaleFactor的关系计算,反比。
设置 min、max limit level, 横竖屏不一样,不同的设置。
修改displayNumber 后,RecyclerView 如何刷新。
缩放时,刷新位置不准确,通过PointsX 找 Adapter, 找到虚拟手指中心点,对Adapter进行缩放。
maxDisplayNumber 为400, 180 ~ 400的区间 KLine Main 绘制 LineChart, 30 ~ 180 绘制目前的图形。
7的情况下,在LineChart下 drawFill()
1. 扩展缩放功能且兼容原有的触摸体系
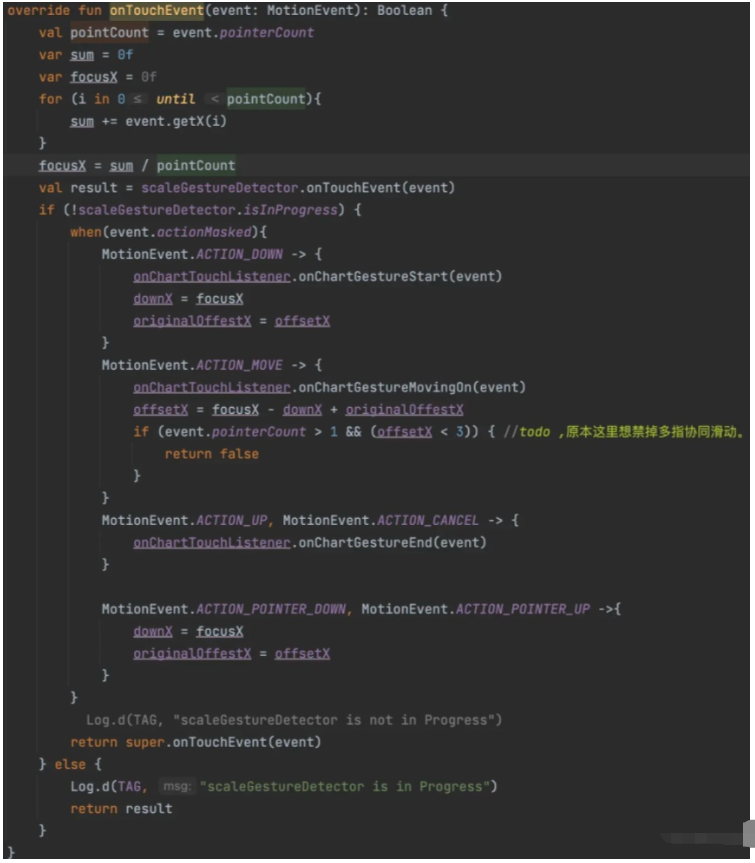
首先要保留原来的触摸功能不变,同时添加现在的缩放,得修改BaseRecyclerviewChart的 OnTouch 方法, 最终保留BaseRecyclerviewChart不变,然后相关的功能放在了StockChartRecyclerView里,这样就一点都不影响之前的图表绘制了。

优先处理 scaleGestureDetector 缩放,同时又保持了原来的触摸体系,很好地扩展了目前的功能。
val result = scaleGestureDetector.onTouchEvent(event)if (!scaleGestureDetector.isInProgress) { //原来的逻辑// Log.d(TAG, "scaleGestureDetector is not in Progress") return super.onTouchEvent(event) } else { Log.d(TAG, "scaleGestureDetector is in Progress") return result }2. 具体的缩放逻辑处理
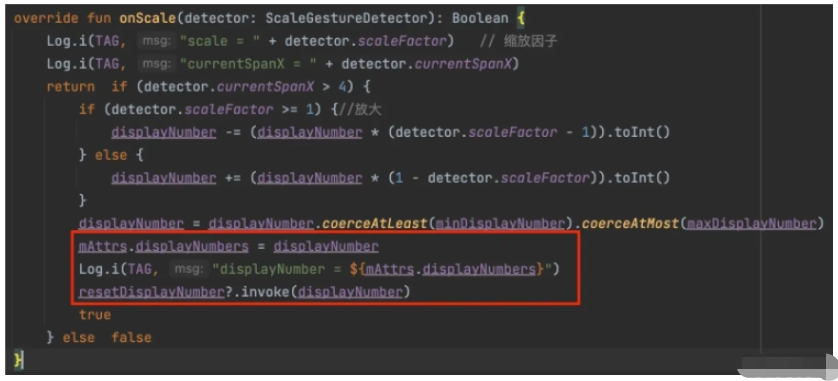
处理的就是上面罗列功能里的第3点,构建了一个简单的displayNumber跟detector.scaleFactor的模型,当scaleFactor增加的时候,displayNumber反而变少。
if (detector.scaleFactor >= 1) {//放大 displayNumber -= (displayNumber * (detector.scaleFactor - 1)).toInt()} else { displayNumber += (displayNumber * (1 - detector.scaleFactor)).toInt()}理论上值返回是 0 ~ 无穷大,相应的displayNumber也变成 0 ~ 无穷大, 所以这里引入一个上下边界。
var minDisplayNumber = 30var maxDisplayNumber = 400displayNumber = displayNumber.coerceAtLeast(minDisplayNumber).coerceAtMost(maxDisplayNumber)3. 数据刷新
从以上的逻辑中拿到缩放后的displayNumber,如何给到Recyclerview进行刷新?首先在onScale()内埋个钩子,然后UI页面在这个回调里进行数据刷新,这里对mAttrs中的displayNumber也做一个刷新,容错处理,怕后续去读这个里面的值。

resetDisplayNumber是一个高阶函数的变量
var resetDisplayNumber: ((displayNumber:Int) -> Unit)? = null接着就是UI页面上的刷新处理,
recyclerView.resetDisplayNumber = { displayNumber -> this@KLineDayFragment.displayNumber = displayNumber mXAxis.resetDisplayNumber(this@KLineDayFragment.displayNumber) mBarChartAdapter.updateXAxis(mXAxis)}真正刷新的逻辑在mBarChartAdapter.updateXAxis(mXAxis),在BaseBarChartAdapter中添加updateXAxis
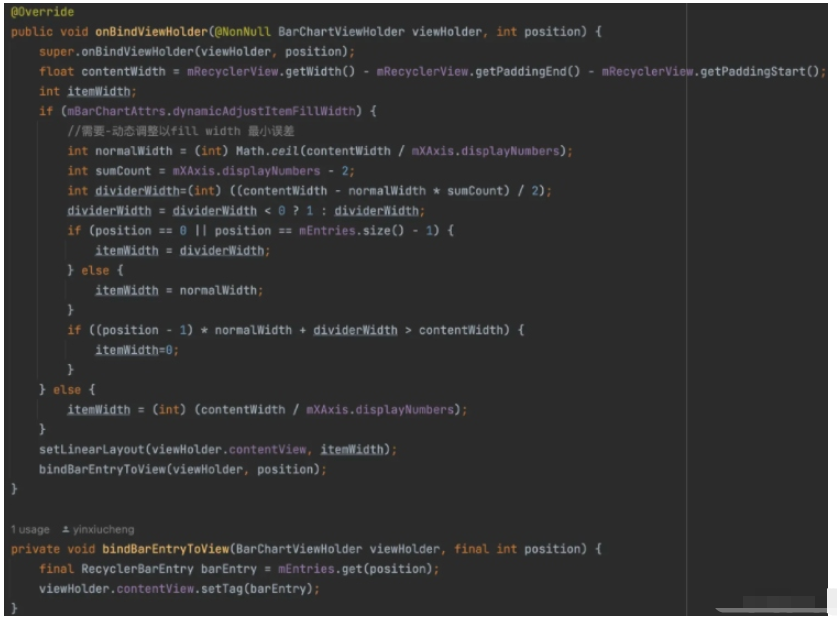
public void updateXAxis(XAxis xAxis){ this.mXAxis = xAxis; notifyDataSetChanged();}上面的notifyDataSetChanged()之后就会对RecylcerView进行刷新:

这样子就会因为 displayNumber的改变,然后修改XAxis,最终刷新RecyclerView。
4. 缩放过程KLine Main图表变幻
这个实现的上面功能列表里的第7、8点,实现相对上面的缩放逻辑而言,功能比较简单,本来打算借用StockEntry的close字段值去画线的,这里先直接借用5日均线进行一个绘制,这个函数原来就有的,先实现功能。
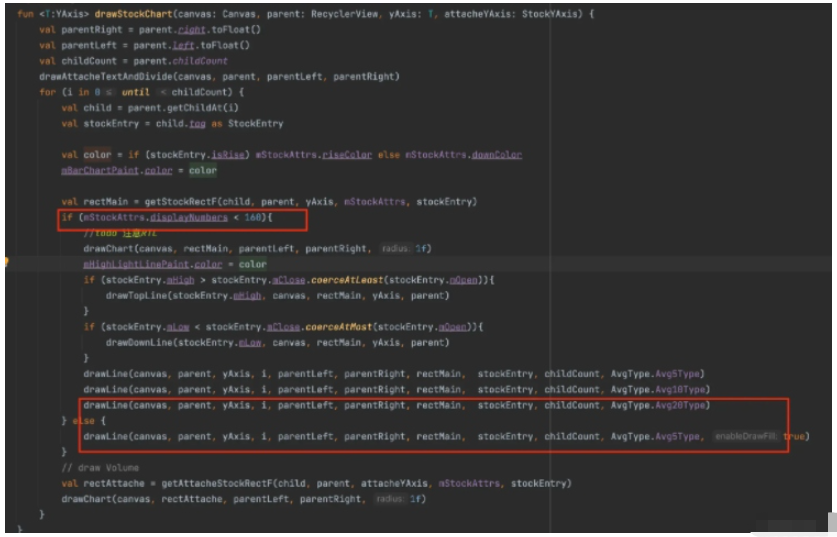
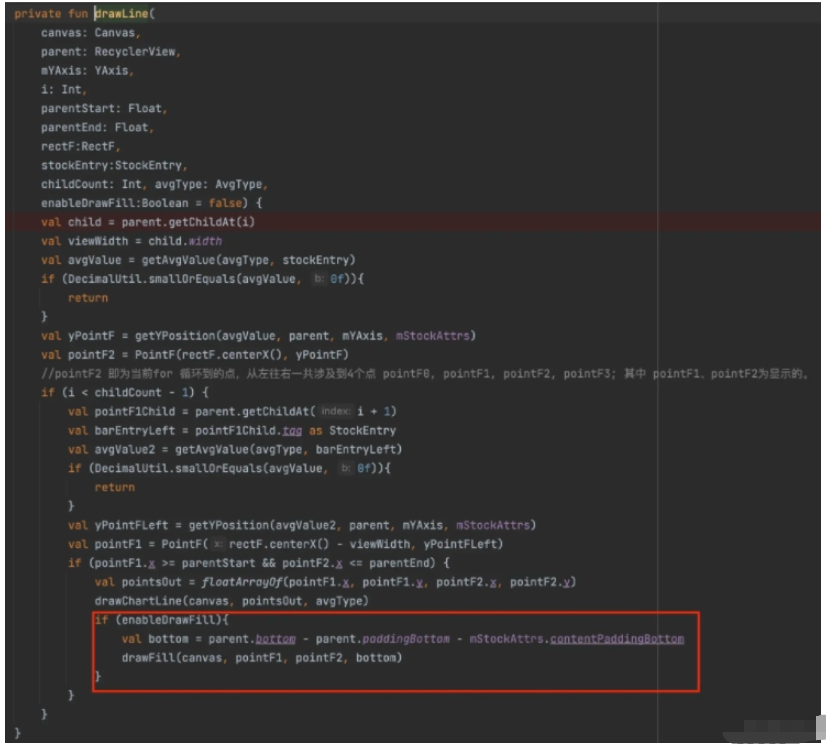
直接看StockChartRenderer的绘制主逻辑代码。

之前只有 if分支,这次添加了else里面的drawLine, 最后一个参数表示 是否drawFill, drawLine跟之前的LineChartRenderer里暂时去掉了边界处理, drawFill里 bottom是 KLine Main 跟之前的Attache Chart的一个分割线

drawFill比较简单,就是通过PointF1, PointF2, bottom 构建一个path,然后drawPath 就可以了
private fun drawFill(canvas: Canvas,pointF: PointF, pointF1: PointF, bottom: Float) { mLineFillPaint.color = ColorUtil.getResourcesColor(R.color.black_2) val path = ChartComputeUtil.createColorRectPath(pointF, pointF1, bottom) val drawable = LineChartDrawable(mLineFillPaint, path) drawable.draw(canvas)}public static Path createColorRectPath(PointF pointF1, PointF pointF2, float bottom) { Path path = new Path(); path.moveTo(pointF1.x, pointF1.y); path.lineTo(pointF2.x, pointF2.y); path.lineTo(pointF2.x, bottom); path.lineTo(pointF1.x, bottom); path.close(); return path;}Okay, 缩放的逻辑大致就到此,然后还有一些bug, 例如缩放后,底部XAxis label的绘制在缩放过程中相应地变动。还有缩放模型的优化,功能点里的6不知道是否跟目前一些晃动有关,后续再慢慢优化吧。
下次应该会添加底部的MACD图,其实跟Volume的绘制是类同的工作,创建模拟MACD的Entity构建,然后绘制就可以了,然后就是一个添加一个底部Attache Chart的一个 手势监测,目前的点击是HighLight,然后需要替换成底部各个Attache Chart 图表的一个替换,涉及到的一个之前没处理过的一个View的上面部分跟底下点击然后在自定义的情况下,用不同的Callback调用处理,应该还好处理,相比今天的缩放而言。
到此,关于“基于RecyclerChart的KLine如何绘制Scale”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














