Vue中的计算属性、方法与侦听器源码分析
这篇“Vue中的计算属性、方法与侦听器源码分析”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中的计算属性、方法与侦听器源码分析”文章吧。
需求:在 data 中,有 firstName 和 lastName 两个内容,页面显示“全名 fullName ”。
我们直接使用插值表达式就能实现这个需求:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>前端一万小时-计算属性、方法与侦听器</title> <script class="lazy" data-src="./vue.js"></script></head><body> <div id="app"> {{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 --> </div> <script> var vm = new Vue({ el: '#app', data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容; firstName: 'Oli', lastName: 'Zhao' } }) </script></body></html>

但需求是实现了,可同时模板上就有了一些逻辑。而模板本身是用来显示就好,并不需要添加逻辑在里面!
理想的方式是在插值表达式中直接添加 fullName 变量来显示全名:
<div id="app"> {{fullName}}</div><script> var vm = new Vue({ el: '#app', data: { firstName: 'Oli', lastName: 'Zhao', fullName: 'Oli Zhao' // ❗️data 中添加了 fullName! } })</script>

可以看到,当代码这样写时也是没有问题的。
但实际上代码冗余了:原本 data 内已经有了 firstName 和 lastName ,可以用它们组合出全名,但又重新定义了一次 fullName 。
接下来,将介绍另外三种方法来解决这个需求。
1 计算属性 computed
<div id="app"> {{fullName}}</div><script> var vm = new Vue({ el: '#app', data: { firstName: 'Oli', lastName: 'Zhao' }, computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中; fullName() { // 2️⃣计算属性的值 fullName 是一个函数; return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回! } } })</script>
使用计算属性后,代码完全不会冗余, fullName 是根据 firstName 和 lastName 计算出来的,页面上的效果也是一样。
计算属性还有一个非常重要的知识点:
计算属性会基于它们的响应式依赖进行缓存。
也就是说,当计算属性依赖的数据发生改变时,它会重新计算;若没有变化时,则不计算,会一直使用上一次计算的结果(这样也就提高了一些性能)。
在我们的代码中,当 firstName 或 lastName 改变时,fullName 会重新计算,不变时则用缓存的上次计算结果。
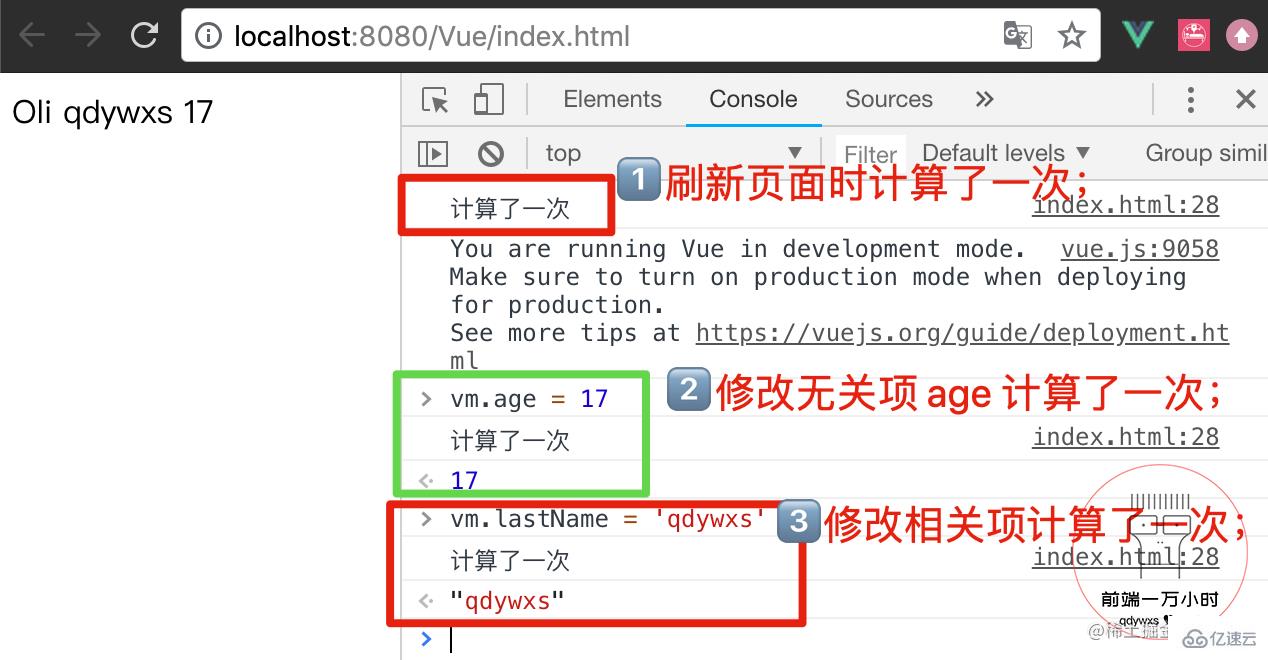
<div id="app"> {{fullName}} {{age}} <!-- 2️⃣把 age 渲染到模板上; --> </div><script> var vm = new Vue({ el: '#app', data: { firstName: 'Oli', lastName: 'Zhao', age: 18 // 1️⃣data 中添加 age 为 18; }, computed: { fullName() { console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。 return this.firstName + ' ' + this.lastName } } })</script>
保存刷新网页后,可以看到计算属性 计算了一次 。当在控制台输入 vm.age = 20 更改 age 后,页面重新渲染了,“18”变为了“20”,但控制台没有再次输出 计算了一次 ,即计算属性没有进行重新计算。

而当我们更改 lastName 后,会重新计算一次:

2 方法 methods
第二种是我们已经非常熟悉的方法 methods :
<div id="app"> <!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,一定要加上 () 来进行调用! --> {{fullName()}} {{age}}</div><script> var vm = new Vue({ el: '#app', data: { firstName: 'Oli', lastName: 'Zhao', age: 18 }, methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样; fullName() { console.log('计算了一次') return this.firstName + ' ' + this.lastName } } })</script>
保存后,刷新页面查看效果时,它会进行一次计算。当我们更改 age 时,它会再计算一次,更改 lastName 时也会进行一次计算:
所以方法是没有缓存机制的,只要页面重新渲染, fullName 方法就会被重新执行一次。
3 侦听器 watch
当使用侦听器时,不可避免的会让代码冗余:
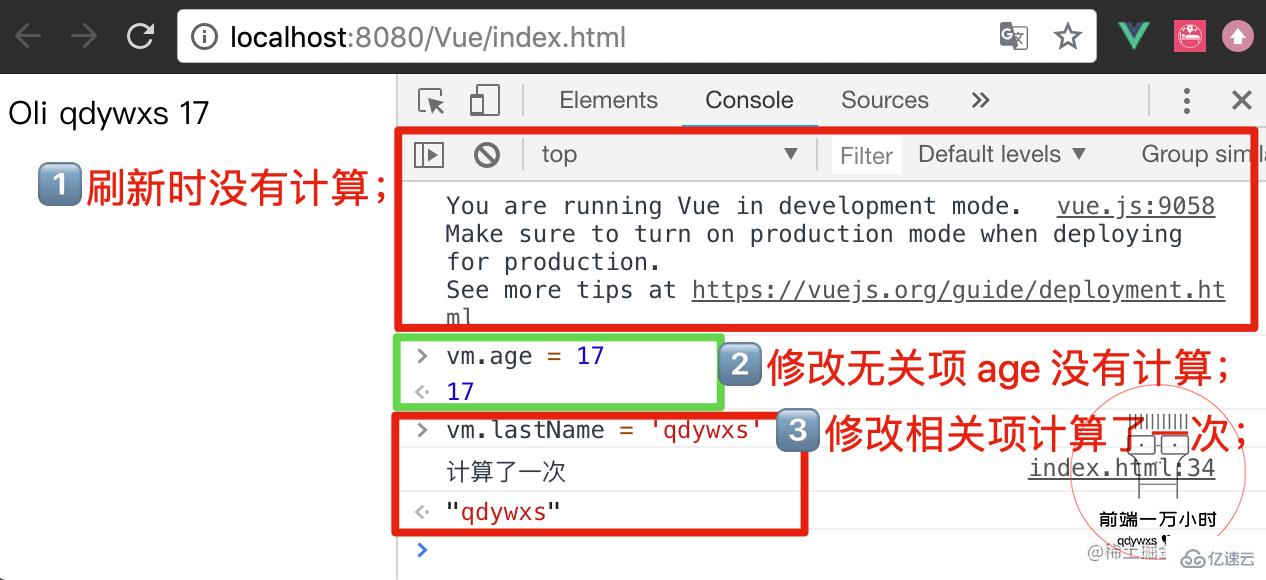
<div id="app"> {{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); --> {{age}}</div><script> var vm = new Vue({ el: '#app', data: { firstName: 'Oli', lastName: 'Zhao', fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName; age: 18 }, watch: { // 2️⃣在实例中定义侦听器 watch; firstName() { console.log('计算了一次') this.fullName = this.firstName + ' ' + this.lastName }, lastName() { console.log('计算了一次') this.fullName = this.firstName + ' ' + this.lastName } } })</script>
保存后回到页面刷新。当第一次进入页面时,因为我们重新定义过 fullName ,所以 watch 不会进行计算就会显示出来。在修改与 fullName 不想关的数据 age 后,由于我们只用 watch 侦听了 firstName 和 lastName ,所以也不会进行计算。当我们修改 lastName 时,则进行一次计算:

以上就是关于“Vue中的计算属性、方法与侦听器源码分析”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















