vue项目中怎么实现el-dialog组件可拖拽效果
短信预约 -IT技能 免费直播动态提醒
今天小编给大家分享一下vue项目中怎么实现el-dialog组件可拖拽效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
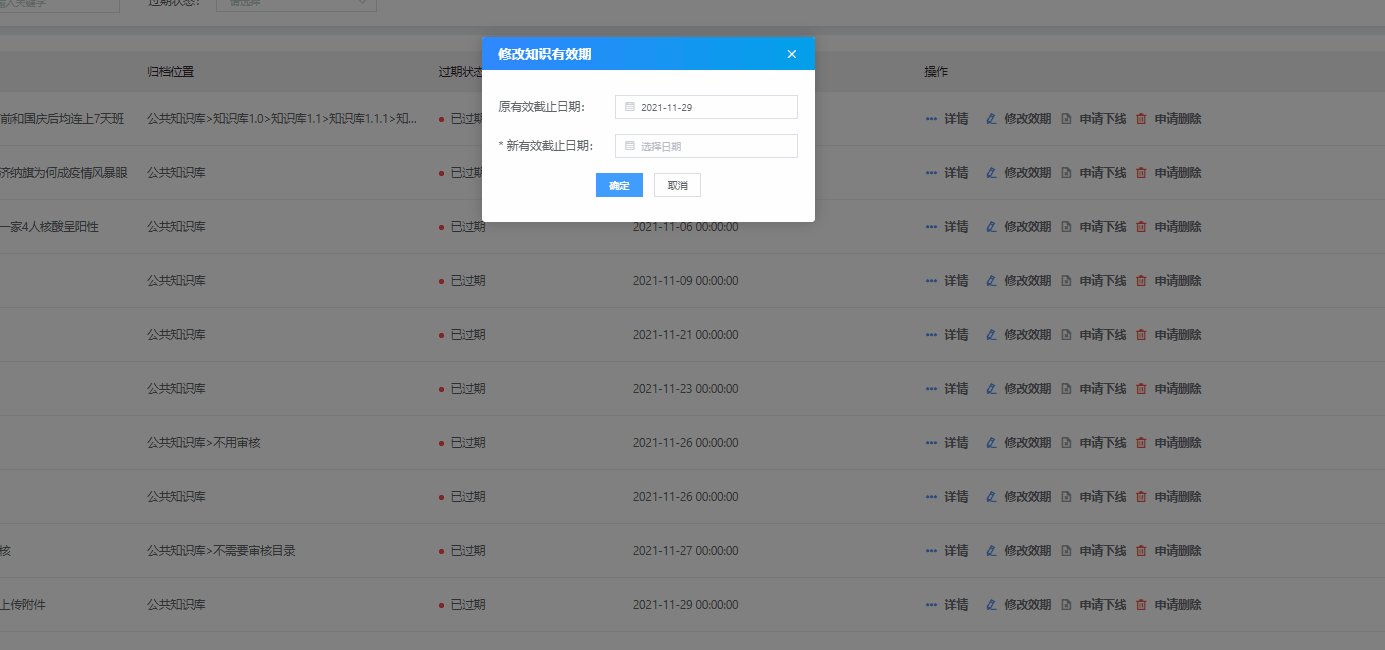
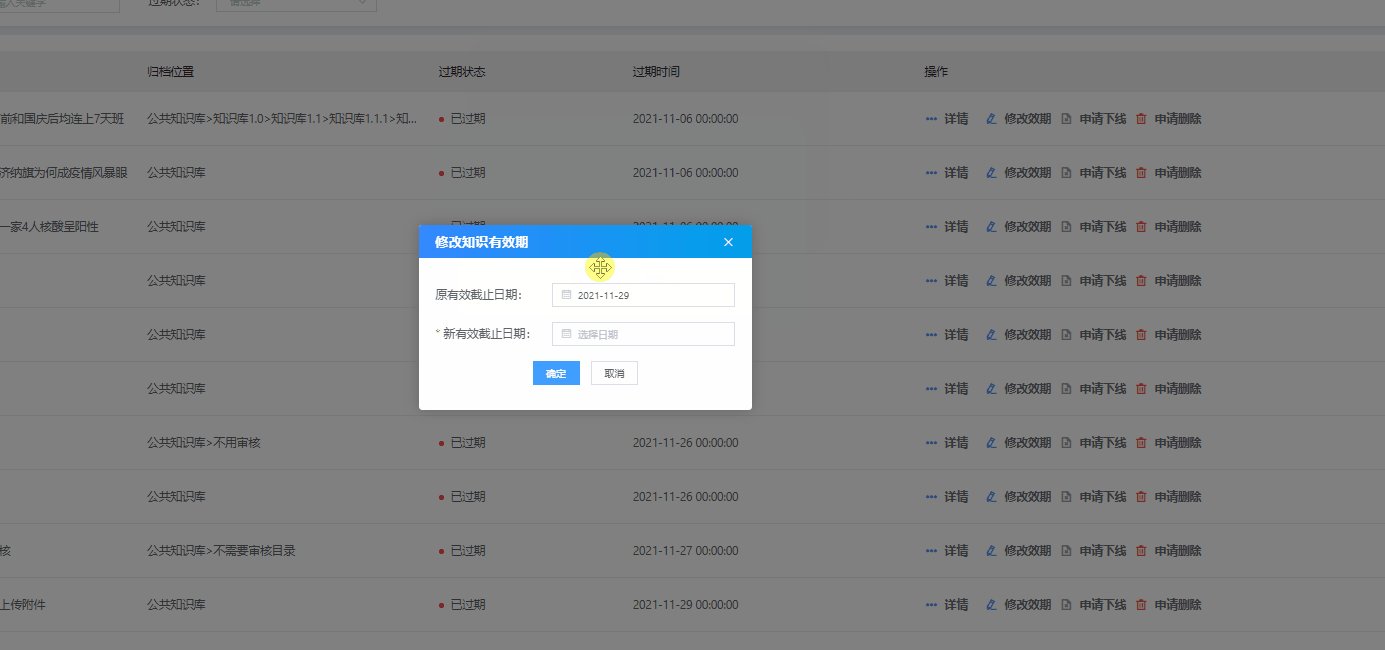
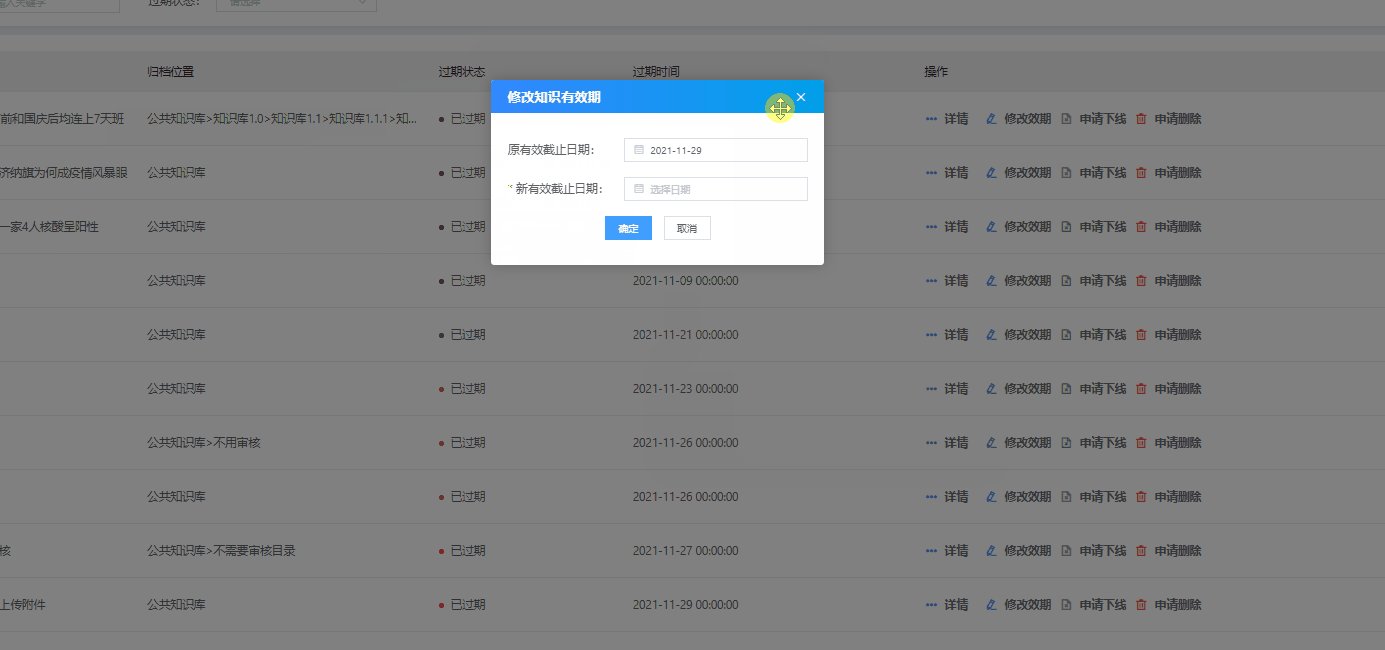
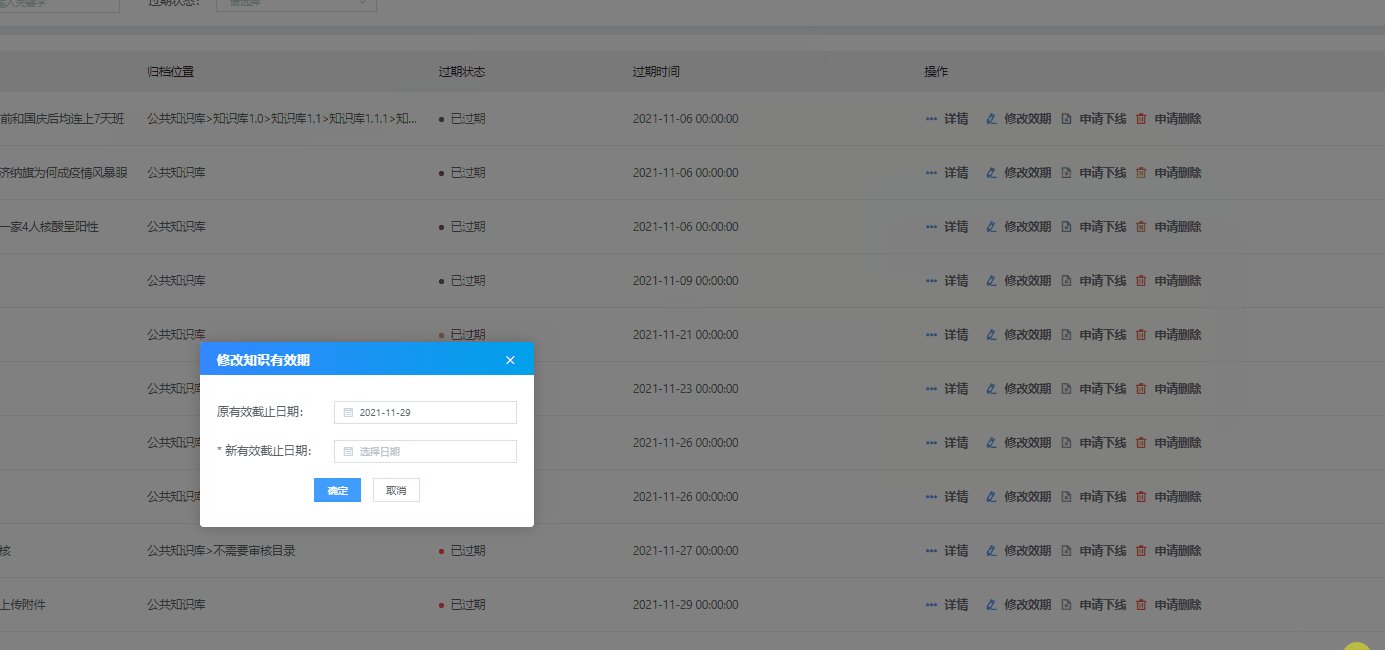
0. 首先上图,看效果

1. 实现方法
创建 drag.js文件 实现拖拽源码
export function startDrag(bar, target, callback) { var params = { top: 0, left: 0, currentX: 0, currentY: 0, flag: false, cWidth: 0, cHeight: 0, tWidth: 0, tHeight: 0 }; // 给拖动块添加样式 bar.style.cursor = 'move'; // 获取相关CSS属性 // o是移动对象 // var getCss = function (o, key) { // return o.currentStyle ? o.currentStyle[key] : document.defaultView.getComputedStyle(o, false)[key]; // }; bar.onmousedown = function (event) { // 按下时初始化params var e = event ? event : window.event; params = { top: target.offsetTop, left: target.offsetLeft, currentX: e.clientX, currentY: e.clientY, flag: true, cWidth: document.body.clientWidth, cHeight: document.body.clientHeight, tWidth: target.offsetWidth, tHeight: target.offsetHeight }; // 给被拖动块初始化样式 target.style.margin = 0; target.style.top = params.top + 'px'; target.style.left = params.left + 'px'; if (!event) { // 防止IE文字选中 bar.onselectstart = function () { return false; } } document.onmousemove = function (event) { // 防止文字选中 window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); var e = event ? event : window.event; if (params.flag) { var nowX = e.clientX; var nowY = e.clientY; // 差异距离 var disX = nowX - params.currentX; var disY = nowY - params.currentY; // 最终移动位置 var zLeft = 0; var zTop = 0; zLeft = parseInt(params.left) + disX; // 限制X轴范围 if (zLeft <= -parseInt(params.tWidth / 2)) { zLeft = -parseInt(params.tWidth / 2); } if (zLeft >= params.cWidth - parseInt(params.tWidth * 0.5)) { zLeft = params.cWidth - parseInt(params.tWidth * 0.5); } zTop = parseInt(params.top) + disY; // 限制Y轴范围 if (zTop <= 0) { zTop = 0; } if (zTop >= params.cHeight - parseInt(params.tHeight * 0.5)) { zTop = params.cHeight - parseInt(params.tHeight * 0.5); } // 执行移动 target.style.left = zLeft + 'px'; target.style.top = zTop + 'px'; } if (typeof callback == "function") { callback(zLeft, zTop); } } document.onmouseup = function () { params.flag = false; document.onmousemove = null; document.onmouseup = null; }; }; }新建 directive.js 文件,创建vue指令配置文件
// 引入拖拽jsimport { startDrag } from './drag.js'const draggable = (el, binding) => { // 绑定拖拽事件 [绑定拖拽触发元素为弹框头部、拖拽移动元素为整个弹框] startDrag(el.querySelector('.el-dialog__header'), el.querySelector('.el-dialog'), binding.value);};const directives = { draggable,};// 这种写法可以批量注册指令export default { install(Vue) { Object.keys(directives).forEach((key) => { Vue.directive(key, directives[key]); }); },};main.js文件中全局引入vue指令
import directive from './utils/directive';Vue.use(directive) 第四步:使用v-draagble<el-dialog v-draggable title="新增" :visible.sync="isShow" @close="handleCancelConfigInfo"> <-- xxxx 弹框内容... --> </el-form> <div slot="footer"> <el-button size="small">取消</el-button> <el-button size="small">保存</el-button> </div></el-dialog>注意事项
文件引入路径需前后保持一致
以上就是“vue项目中怎么实现el-dialog组件可拖拽效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














