网站上如何使用Google DFP广告管理系统来刊登广告
本篇内容主要讲解“网站上如何使用Google DFP广告管理系统来刊登广告”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“网站上如何使用Google DFP广告管理系统来刊登广告”吧!
许多的网站都会放置一些广告,透过广告收益来维持网站的运作,甚至用这样的模式把网站当作一个事业来经营,而 Google 的 AdSense 是目前最热门的网络广告商,一般网站上的广告大多数都是藉由 AdSense 来刊登的。
AdSense 的广告刊登政策中明确规定了各种广告刊登数量限制,一个网页中最多只能放置三个广告单元、三个连结单元和两个搜寻框,一般的网站最主要都会使用大面积的广告单元,正常来说三个广告是足够的,但是对于某些内容特别丰富的网站而言,一个页面非常的长,其实放置超过三个广告也不会对读者有太大的影响,但受限于 AdSense 的规定,最后也是无可奈何。
后来 Google 花了 31 亿买下了 DoubleClick,推出了 DFP 这个广告管理系统,使用者可以透过 DFP 刊登与管理自己的广告,或是播放 AdSense 或是其他联播网的广告,而在选择播放的广告时,DFP 会让 Google AdSense 与其他广告联播网竞争以提高发布者的收益,也就是说 DFP 会挑选收益最好的广告优先播放,理论上这样会比一般直接放 AdSense 广告更好。
因为 AdSense 的广告数量在计算时是跟 DFP 分开的,所以我们可以使用 AdSense 放三个广告单元,剩下的部分就用 DFP,许多网站就是以这样的方式播放三个以上的大面积广告单元,当然您必须仔细衡量自己的网页内容与排版是否适合放置那么多的广告,过多的广告容易让整个版面杂乱无章,这一点是在放置广告之前要审慎考虑的。
不过 DFP 只负责放送广告,不负责付款的动作,所有的款项都是由广告客户或广告联播网(如 AdSense)直接付款。
以下是使用 DFP 服务在网站上放置广告的流程。
STEP 1
若要在自己的网站上刊登广告,首先在 DFP 的「广告空间」中,选择「新增广告单元」。
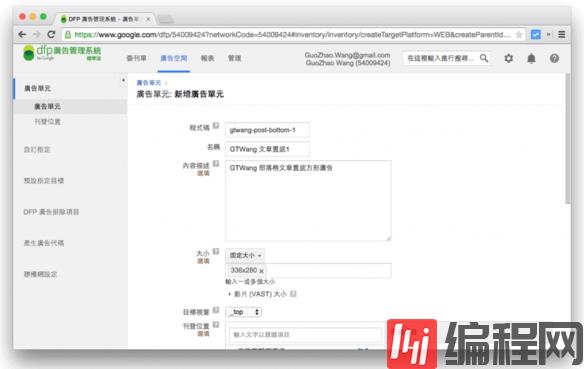
STEP 2
输入广告相关信息,「程序码」的部分就自己用英文取一个容易辨识的代码即可,剩下的栏位大概大家都看得懂,我就不解释了。
STEP 3
在 AdSense 广告空间设定的部分,记得要启用,或是勾选「利用 AdSense 尽量提高未售出及剩余广告空间的收益」,这样就可以让 DFP 播放 AdSense 的广告。
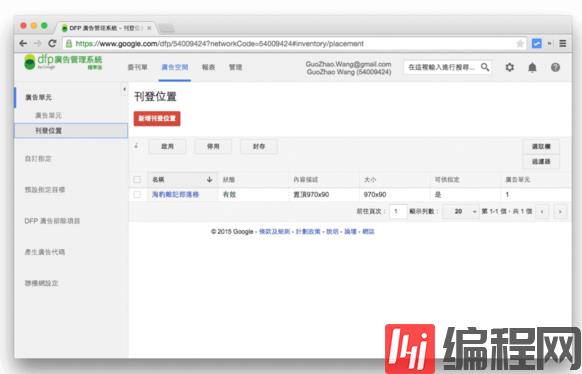
STEP 4
新增完广告单元之后,再新增一个刊登位置,点选「新增刊登位置」。
刊登位置的意义其实就跟 AdSense 的频道一样,让广告业主可以知道广告的刊登位置。
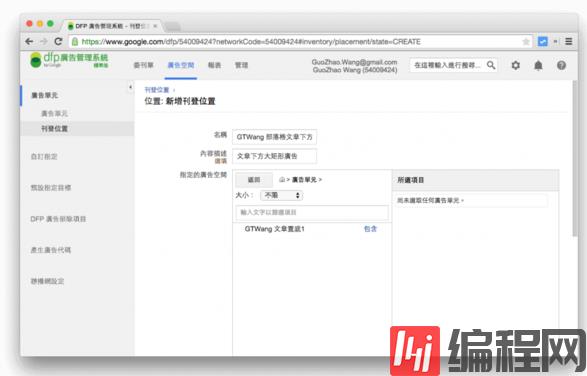
STEP 5
填写刊登位置的基本资料,并选择这个位置所包含的广告单元。
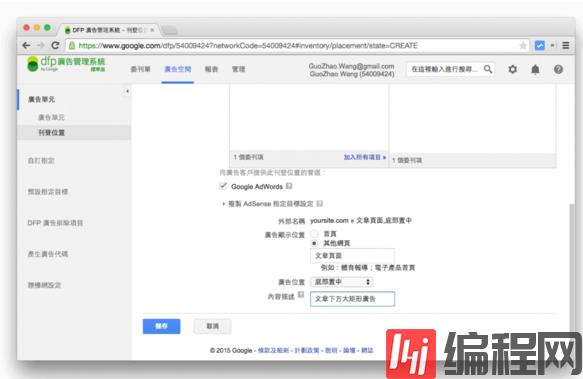
STEP 6
填写 AdWords 用的信息,这里要填写的资料跟 AdSense 的频道几乎一样,反正按照您的广告所放置的位置填写即可。
填完则按下储存。
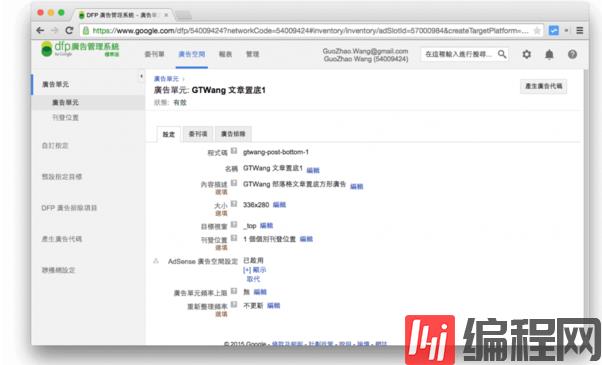
STEP 7
开启刚刚上面新增的广告单元,点选右上方的「产生广告代码」。
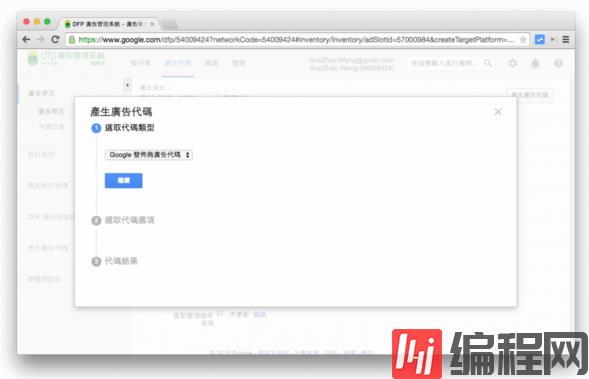
STEP 8
选择「Google 发布商广告代码」。
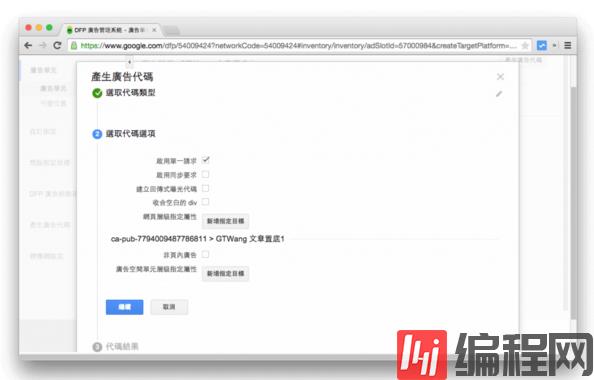
STEP 9
调整代码选项,如果不清楚这些是做什么用的,其实用预设值就可以了。
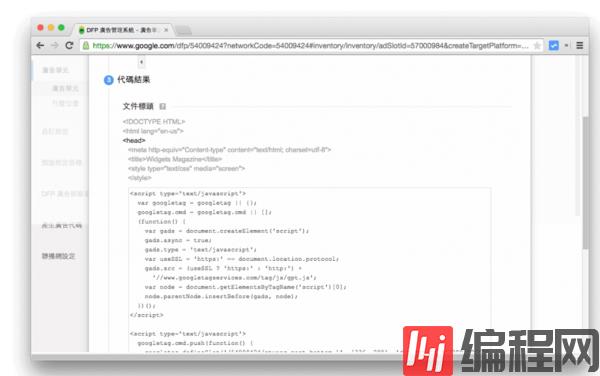
STEP 10
将产生的 HTML 程序码贴在自己的网页中。
这所产生的 HTML 程序码有两段,第一段是放在 <head> 与 </head> 之间:
<script type='text/javascript'> var googletag = googletag || {}; googletag.cmd = googletag.cmd || []; (function() { var gads = document.createElement('script'); gads.async = true; gads.type = 'text/javascript'; var useSSL = 'https:' == document.location.protocol; gads.class="lazy" data-src = (useSSL ? 'https:' : 'http:') + '//www.googletagservices.com/tag/js/gpt.js'; var node = document.getElementsByTagName('script')[0]; node.parentNode.insertBefore(gads, node); })(); </script> <script type='text/javascript'> googletag.cmd.push(function() { googletag.defineSlot('/54009424/gtwang-post-bottom-1', [336, 280], 'div-gpt-ad-1432171343962-0').addService(googletag.pubads()); googletag.pubads().enableSingleRequest(); googletag.enableServices(); }); </script>而第二段则是放在要显示广告的位置:
<!-- /54009424/gtwang-post-bottom-1 --> <div id='div-gpt-ad-1432171343962-0' style='height:280px; width:336px;'> <script type='text/javascript'> googletag.cmd.push(function() { googletag.display('div-gpt-ad-1432171343962-0'); }); </script> </div>现在cnblogs还是使用这个方法的
<script async='async' class="lazy" data-src='https://www.googletagservices.com/tag/js/gpt.js'></script> <script> var googletag = googletag || {}; googletag.cmd = googletag.cmd || []; </script> <script> googletag.cmd.push(function () { googletag.defineSlot('/1090369/A1', [468, 60], 'div-gpt-ad-1547816814884-0').addService(googletag.pubads()); googletag.defineSlot('/1090369/B1', [300, 250], 'div-gpt-ad-1546331539224-0').addService(googletag.pubads()); googletag.defineSlot('/1090369/B2', [300, 250], 'div-gpt-ad-1539007469525-0').addService(googletag.pubads()); googletag.defineSlot('/1090369/B3', [300, 250], 'div-gpt-ad-1546331252242-0').addService(googletag.pubads()); googletag.defineSlot('/1090369/B4', [300, 250], 'div-gpt-ad-1546331385104-0').addService(googletag.pubads()); googletag.pubads().enableSingleRequest(); googletag.enableServices(); }); </script>显示
<div id="cnblogs_a1"> <div id='div-gpt-ad-1547816814884-0' style='height:60px; width:468px;'> <script> googletag.cmd.push(function () { googletag.display('div-gpt-ad-1547816814884-0'); }); </script> </div> </div> <div id="cnblogs_b1" class="sidebar-image"> <div id='div-gpt-ad-1546331539224-0' style='height:250px; width:300px;'> <script> googletag.cmd.push(function () { googletag.display('div-gpt-ad-1546331539224-0'); }); </script> </div> </div>cnblogs是页面最后加载的。
将 HTML 程序码贴好之后就完成了,不过通常刚刚新增的广告单元放上网页时,并不会马上显示出来,我是大约等了好几分钟之后,才看到广告正常出现在网页上。
使用经验总结
不得不说,Google的DFP广告管理系统是个很牛逼的产品,对于需要进行站内广告管理的网站主来说,这是一件得心应手的武器。多种广告模式设置,再配合Adsense广告联盟,使得站内的广告位置得到最佳的利用,还有广告客户管理,提供广告数据给客户查看等。不管是管理多个网站,还是只有一个网站,网站主们都不应该错过这个工具。
虽然DFP是一个非常强大的广告管理工具,但新手刚接触这个系统时,操作逻辑上会存在一些绕弯(也许是我理解能力有差异),所以说一说我之前在DFP广告管理系统标准版上的操作错误以及经验。
1、可用广告资源不足
新建的广告订单时,可能会提示“可用广告资源不足”的提示,但明明是可以确定有空置的广告位的。其实这个并非真正的可用广告资源不足,而是DFP的一个问题,不知是BUG还是特意为之的,新订单在刚添加的时候基本都会提示这个,这个时候就要勾选“超量预订此订单项”,保存就可以成功了。据说这个提示在订单刚添加好的前几天,如果检查广告资源的时候都会提示这个,大概过七天之前就会提示正常。
2、广告单元与展示位置
比如说同一个侧边栏有两个相同尺寸的广告位置,那么新建一个”Sidebar”的展示位置,然后在建两个”Sidebar-Top”、”Sidebar-Bottom”的广告单元,这两个广告单元属于这一个展示位置。
似乎这样的描述是正常的逻辑行为,但这样做的结果就是,两个不同广告单元里的广告会互串,无法固定A广告显示在”Sidebar-Top”,而B广告显示在”Sidebar-Bottom”,展示位置才是唯一固定的地方。也就是说展示位置不能往大了写,如果要固定某个广告的显示位置的话,只能建”Sidebar-Top”跟”Sidebar-Bottom”两个展示位置。
广告单元与展示位置是两个相对的属性,一个广告单元可以从属于几个展示位置,一个展示位置也可以包含几个广告单元。
3、生成广告代码
广告要在页面里显示,就需要在页面里植入广告代码,每个广告单元都是单独的代码。代码分为两段,一段在<head>标签里,另一段则是在具体的广告位置所在。但与Adsense的广告代码里ID是固定不同的是,DFP的广告单元代码,每点一次“生成代码”,代码里的ID数值都会变化,所以两段广告代码一定要在同时植入到页面代码里。
如果第一次生成的代码里只复制了<head>部分,第二次生成再复制具体位置的代码,那么就会造成两次广告代码里的ID不一样。
4、订单状态
新添加的订单并非实时生效的,添加完新订单项后还需要审核才能生效,即使页面里已经显示出广告内容了,订单里的状态可能还需要一点时间才能正常显示“正在投放”。
5、广告类型
如果是按时间买断的广告位置,广告类型一定要选择“赞助”,才能在目标那里设置100%展示。
6、报告
报告不像AdSense的效果报告那样,每天自动生成,DFP里的报告需要手动生成才能显示。
7、关于展示次数
这一点,到现在我也还疑惑着。
DFP的广告展示次数似乎并不是由具体的展示位置那里的代码来统计的,而是由添加到<head>标签里的那段代码来统计的,这也就意味着如果在首页跟内容页各添加一个展示位置,这两个展示位置里各有一个类型为“赞助”的广告内容,那么这两个广告内容的展示次数将是完全一样的。
显然,首页跟内容页的PV值是不太可能完成一样的。
到此,相信大家对“网站上如何使用Google DFP广告管理系统来刊登广告”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















