javascript显示和隐藏div的方法
这篇文章给大家分享的是有关javascript显示和隐藏div的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
javascript显示隐藏div的方法:首先新建文件,并创建button按钮;然后创建隐藏的div,并给div设置隐藏的样式;最后为button按钮添加一个点击后隐藏事件。
javascript显示隐藏div的方法:
打开html开发软件,新建一个html文件。如图:

在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show。如图:
代码:
<input type="button" id="show" value="显示隐藏div" />
然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,然后给这个div设置一个id,在案例中设置案例的id为hide。如图:
代码:
<div id="hide">我是隐藏的div</div>
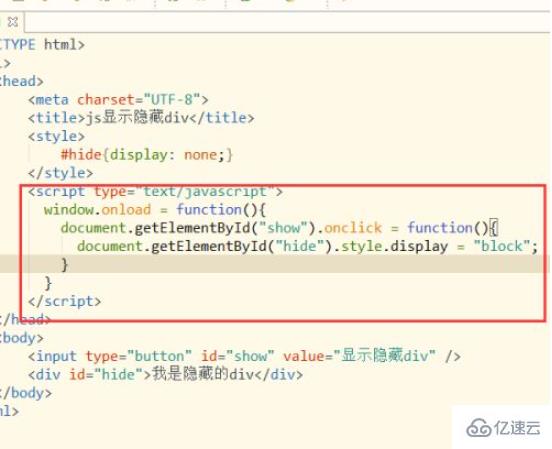
给div设置隐藏的样式。在<title>标签后面为id为hide设置样式display:none,这个样id为hide的div就会被隐藏掉了。如图:
样式代码:
<style>#hide{display: none;padding-top: 15px;}</style>
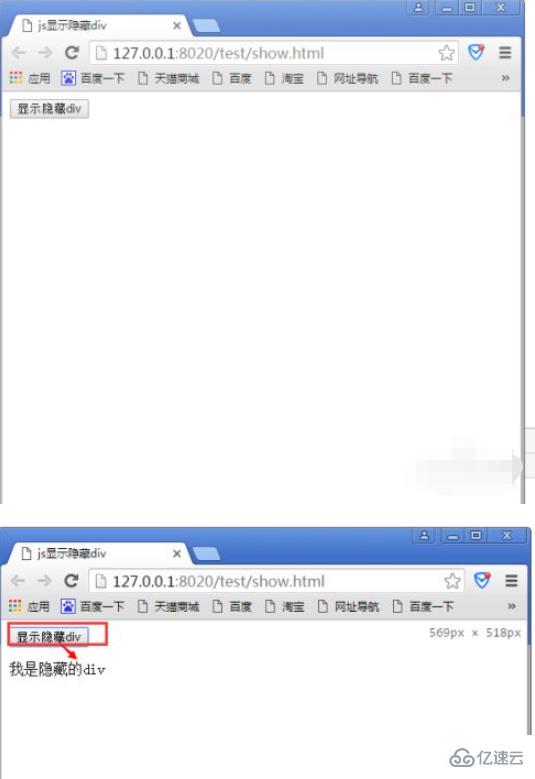
为button按钮添加一个点击后隐藏事件。点击button按钮后,把隐藏的div的display修改为block,这样点击后div就会显示了。如图:
事件代码:
<script type="text/javascript"> window.onload = function(){document.getElementById("show").onclick = function(){ document.getElementById("hide").style.display = "block";} }</script>
感谢各位的阅读!关于“javascript显示和隐藏div的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















