JavaScript如何实现异步任务循环顺序执行
今天小编给大家分享一下JavaScript如何实现异步任务循环顺序执行的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
需求场景:数组的元素作为异步任务的参数,循环遍历该数组,并执行异步任务。
一、错误的实现
简单的错误实现
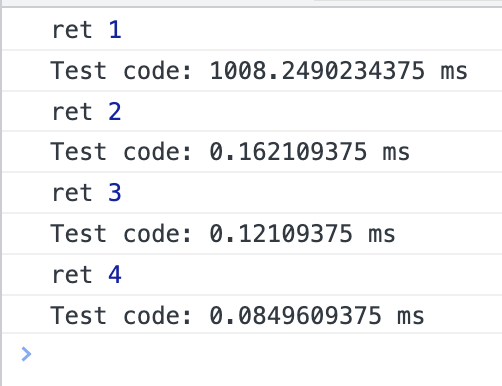
// 异步任务的参数数组const arr = [1, 2, 3, 4];// 异步任务函数function task(params, callback) { setTimeout(() => { if (!!callback) { callback(params); } }, 1000);}// 循环遍历异步任务的参数数组,并执行异步任务console.time("Test code");arr.forEach((item, index) => { task(item, (ret) => { console.log("ret", ret); console.timeEnd("Test code"); if (index + 1 < arr.length) { console.time("Test code"); } });});执行结果输出:

由上图可知,所有异步任务的执行是同时开始,并同时结束的,并未按顺序先后执行。
使用 Promise.all 的错误实现
Promise.all() 是一个用于并行执行多个 Promise 的方法,当所有的 Promise 都成功执行后,它返回一个包含所有 Promise 结果的数组,如果其中任何一个 Promise 失败或出错,它将直接跳转到 catch 块中返回一个 rejected 状态的 Promise。
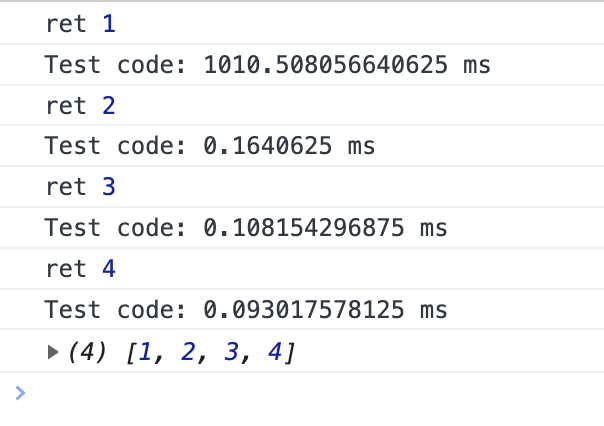
// 异步任务的参数数组const arr = [1, 2, 3, 4];// 异步任务函数function task(params, callback) { setTimeout(() => { if (!!callback) { callback(params); } }, 1000);}const tasks = [];// 循环遍历异步任务的参数数组,并执行异步任务console.time("Test code");arr.forEach((item, index) => { tasks.push( new Promise((resolve) => { task(item, (ret) => { console.log("ret", ret); console.timeEnd("Test code"); if (index + 1 < arr.length) { console.time("Test code"); } resolve(ret); }); }) );});Promise.all(tasks) .then((values) => { console.log(values); }) .catch((error) => { console.error(error); });执行结果输出:

由上图可知,循环中的所有异步任务的执行是并行执行的,并未按顺序先后执行。因为 Promise.all() 方法的执行顺序是并行执行的,而不是按照 Promise 在数组中的顺序执行的。
二、正确的实现
// 异步任务的参数数组const arr = [1, 2, 3, 4];// 异步任务函数function task(params, callback) { setTimeout(() => { if (!!callback) { callback(params); } }, 1000);}const tasks = [];console.time("Test code");arr.forEach((item, index) => { tasks.push(function () { return new Promise((resolve) => { task(item, (ret) => { console.log("ret", ret); console.timeEnd("Test code"); if (index + 1 < arr.length) { console.time("Test code"); } resolve(ret); }); }); });});// 定义一个递归函数来依次执行任务function runTasks(index) { if (index >= tasks.length) { // 如果所有任务都已经执行完毕,返回一个 resolved 的 Promise return Promise.resolve(); } // 执行当前任务,然后递归执行下一个任务 return tasks[index]().then(function () { return runTasks(index + 1); });}// 调用递归函数来执行任务runTasks(0) .then(function () { console.log("All tasks are done!"); }) .catch(function (error) { console.error(error); });执行结果输出:

以上就是“JavaScript如何实现异步任务循环顺序执行”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















