vue data中怎么获取使用store中的变量
这篇文章主要讲解了“vue data中怎么获取使用store中的变量”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue data中怎么获取使用store中的变量”吧!
data获取使用store中的变量
我们想使用定义在store中的全局变量,总是获取不到为空或是undefined,其实很简单:
比如我们调用后端接口时需要用到用户id,那么我们首先要获取store中定义的userId
方法如下:
这是store中定义的属性(我们获取用户id为例)

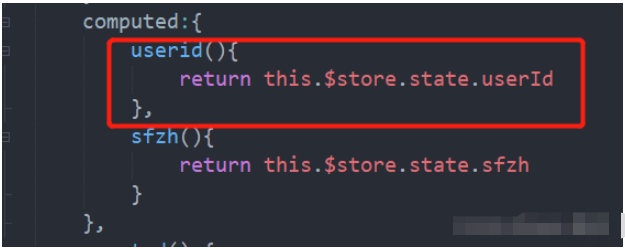
直接在想要使用的当前页面的computed中进行获取

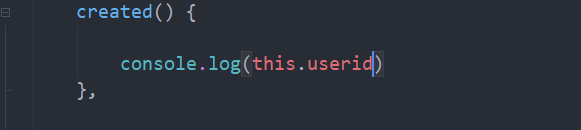
然后就直接可以通过this.userid进行使用,比如我获取完之后为了验证一下在created中打印了一下,结果如下:


无法获取$store中的变量问题
需求是向后端传登陆用户的ID,写成this.$store.user.userID,
结果后端没收到,原来是少写了一个state
改为this.$store.state.user.userID后正常。
感谢各位的阅读,以上就是“vue data中怎么获取使用store中的变量”的内容了,经过本文的学习后,相信大家对vue data中怎么获取使用store中的变量这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















