JavaScript中的变量提升和函数提升方法
本篇内容介绍了“JavaScript中的变量提升和函数提升方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
前言
在js中对变量进行操作后打印值经常会出现undefined的现象。其实原因是因为js中有一个叫做变量提升的功
举例:
var data="lyyyyy";getData();function getData(){//第一次打印console.log("data值为: ", data);vardata="yyyyyyy";//第二次打印console.log("data值为: ", data);}打印的值第一个为undefined,而第二个打印的值为yyyyy.
原因:
在执行getData()方法的时候会在函数内部首先将变量的声明提升到第一步。然后再声明函数内部的函数(如果函数内部有函数的话)。之后才会按照方法内部的逻辑先后顺序执行代码。前两步只是声明!!!看到这里应该就已经知道为什么会有上面那样的结果了。
实际的方法内部代码执行顺序应该是这样的:
function getData(){//一。声明变量vardata;//二。声明函数(如果函数内部有函数的话)//三。按照代码的顺序执行console.log("data值为: ", data);data="yyyyyyy";//第二次打印console.log("data值为: ", data);}看到拆分后的代码执行顺序对结果也就不迷茫了。
为什么有变量提升
那么为什么会出现变量提升这个现象呢?
其实js和其他语言一样,都要经历编译和执行阶段。而js在编译阶段的时候,会搜集所有的变量声明并且提前声明变量,而其他的语句都不会改变他们的顺序,因此,在编译阶段的时候,第一步就已经执行了,而第二步则是在执行阶段执行到该语句的时候才执行。
javascript变量提升和函数提升
变量提升是把变量提升提到函数顶部。需要说明的是,变量提升只是提升变量的声明,并不会把赋值也提升上来。函数提升是把整个函数都提到前面去。函数表达式不能被提升,函数声明形式能被提升。
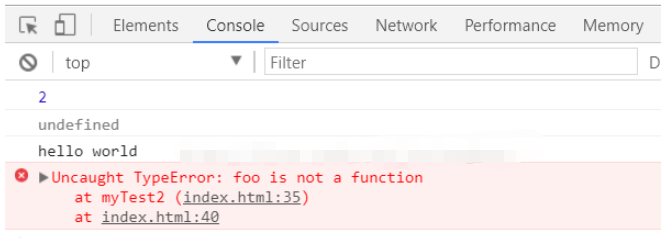
<!DOCTYPE html><html lang="en"><head></head><body><script> //变量提升 function test(){ a=2; var a; console.log(a); //2 } test(); //变量提升,不会把赋值也提升上来 var v='Hello World'; (function(){ var v; console.log(v); //undefined v='I love you'; })(); //函数声明形式能被提升 function myTest(){ foo(); function foo(){ console.log("hello world"); //hello world } } myTest(); //函数表达式不能被提升 function myTest2(){ foo(); //foo is not a function var foo =function foo(){ console.log("hello world"); } } myTest2();</script></body></html>
<!DOCTYPE html><html lang="en"><head></head><body><script>//输出Goodbye Jackvar name = 'World!';(function () { if (typeof name === 'undefined') { var name = 'Jack'; console.log('Goodbye ' + name); } else { console.log('Hello ' + name); }})();//输出Hello World!var name2 = 'World!';(function () { if (typeof name2 === 'undefined') { name2 = 'Jack'; console.log('Goodbye ' + name2); } else { console.log('Hello ' + name2); }})();//输出Hello World!var name3 = 'World!';(function () { if (typeof this.name3 === 'undefined') { var name3 = 'Jack'; console.log('Goodbye ' + name3); } else { console.log('Hello ' + this.name3); }})();</script></body></html>“JavaScript中的变量提升和函数提升方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















