解决uview下表单无法动态校验的问题
声明:关于uniapp插件uview表单动态校验的一个解决方案
uview小程序必须用
// 如果需要兼容微信小程序,并且校验规则中含有方法等,只能通过setRules方法设置规则
this.$refs.form1.setRules(this.rules)
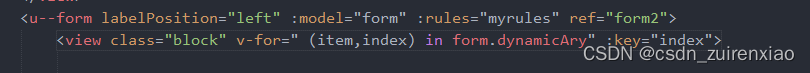
2.动态使用,v-for需要放在u-form下的view下面

3.绑定的校验规则rules和表单model下面放置一个同名数组,确保u-form能找到
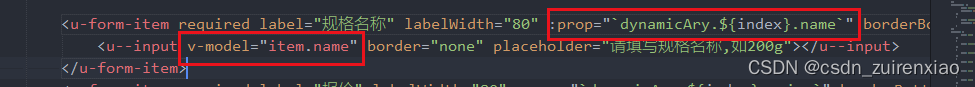
form: {dynamicAry: [],},myrules: {dynamicAry: []},guigerules: {name: [{required: true,message: '此为必填字段',// blur和change事件触发检验trigger: ['blur', 'change'],},{min: 2,max: 12,message: '长度在2-12个字符之间'},],price: [{required: true,message: '此为必填字段',// blur和change事件触发检验trigger: ['blur', 'change'],},{validator: (rule, value, callback) => {return uni.$u.test.amount(value);},message: '金额格式不对'}],weight: {type: 'number',required: true,message: '必须是数值',trigger: ['change']},kucun: {type: 'number',required: true,message: '必须是数值',trigger: ['change']}},u-form-item中的表单必须改为 :prop="`dynamicAry.${index}.name`"

5.贴一下代码
规格信息{{index}} {{item.weightUnit}} 在校验规则中加入触发器 trigger: ['blur', 'change'],比如change,值变动后会触发校验
重要的一点,修改uview下的u-form(node_modules/uview-ui/components/u-form),因为改为数组后,const rule = this.formRules[child.prop];无法找到rule,如 child.prop=‘dynamicAry.0.name’,rule返回的是undefined,uniapp提供一个uni.$u.getProperty可以找到

修改后的validateField函数:
// 对部分表单字段进行校验async validateField(value, callback, event = null) {// $nextTick是必须的,否则model的变更,可能会延后于此方法的执行this.$nextTick(() => {// 校验错误信息,返回给回调方法,用于存放所有form-item的错误信息const errorsRes = [];// 如果为字符串,转为数组value = [].concat(value);// 历遍children所有子form-itemthis.children.map((child) => { // 用于存放form-item的错误信息const childErrors = [];if (value.includes(child.prop)) {// 获取对应的属性,通过类似'a.b.c'的形式const propertyVal = uni.$u.getProperty(this.model,child.prop);// 属性链数组const propertyChain = child.prop.split(".");const propertyName =propertyChain[propertyChain.length - 1];//修改:将const改为let let rule = this.formRules[child.prop];//修改:链式是无法通过上面的方式获取的,改为下面的方式if(!rule){rule=uni.$u.getProperty(this.formRules,child.prop);}// 如果不存在对应的规则,直接返回,否则校验器会报错if (!rule) return;// rule规则可为数组形式,也可为对象形式,此处拼接成为数组const rules = [].concat(rule);// 对rules数组进行校验for (let i = 0; i < rules.length; i++) {const ruleItem = rules[i];// 将u-form-item的触发器转为数组形式const trigger = [].concat(ruleItem?.trigger);// 如果是有传入触发事件,但是此form-item却没有配置此触发器的话,不执行校验操作if (event && !trigger.includes(event)) continue;// 实例化校验对象,传入构造规则const validator = new Schema({[propertyName]: ruleItem,});validator.validate({[propertyName]: propertyVal,},(errors, fields) => {if (uni.$u.test.array(errors)) {errorsRes.push(...errors);childErrors.push(...errors);}child.message =childErrors[0]?.message ?? null;});}}});// 执行回调函数typeof callback === "function" && callback(errorsRes);});},// 校验全部数据动态添加
addGuige() {this.form.dynamicAry.push({name: '',price: '',weight: '',weightUnit: '克',kucun: '',});this.myrules.dynamicAry.push(this.guigerules);// 如果需要兼容微信小程序,并且校验规则中含有方法等,只能通过setRules方法设置规则//微信小程序:动态设置才能生效,每次添加都需要,动态绑定无效this.$refs.form2.setRules(this.myrules)},至此,解决完成,折腾了2个小时!!!
这是一个比较简单的解决方案,如果有其他解决方案,欢迎留言!
来源地址:https://blog.csdn.net/csdn_zuirenxiao/article/details/127646175
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














