Dreamweaver中banner两侧的按钮如何添加
这篇文章给大家分享的是有关Dreamweaver中banner两侧的按钮如何添加的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Dreamweaver网页中的banner图片需要切换,我们可以添加按钮来切换图片。操作方法:
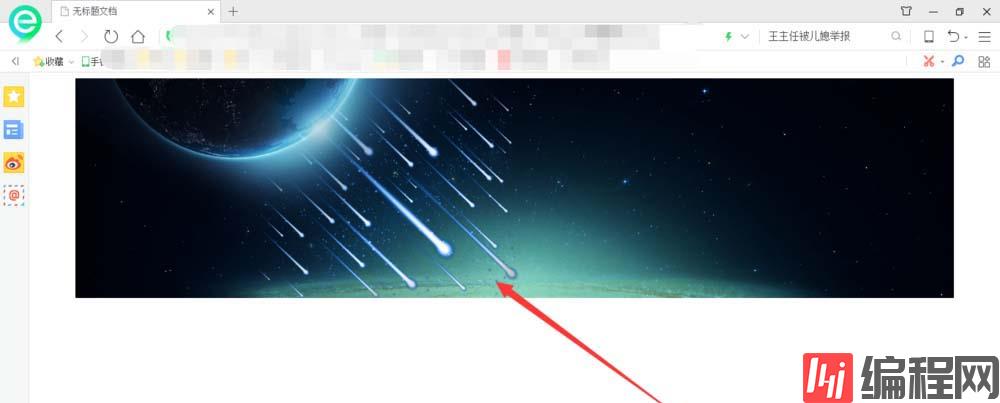
准备好一张banner素材,如图,放在img图片库中

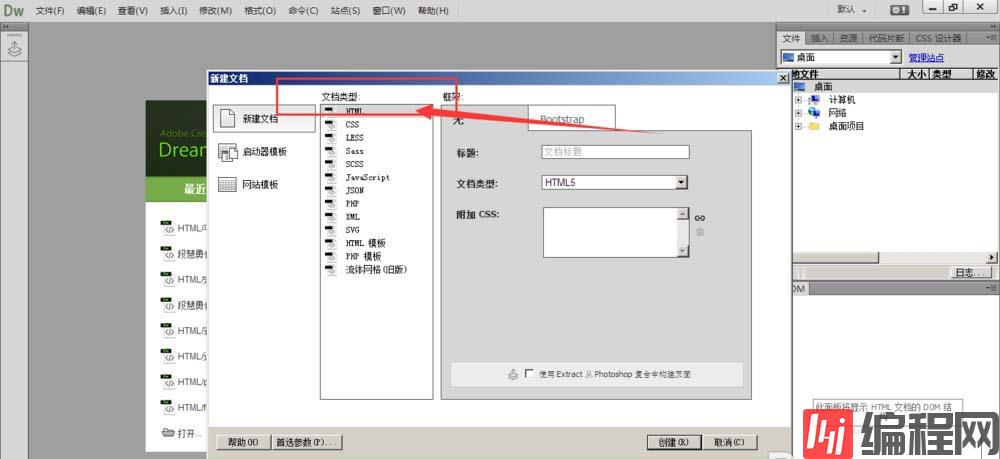
打开Dreamweaver软件,ctrl+n新建一个html文件并保存

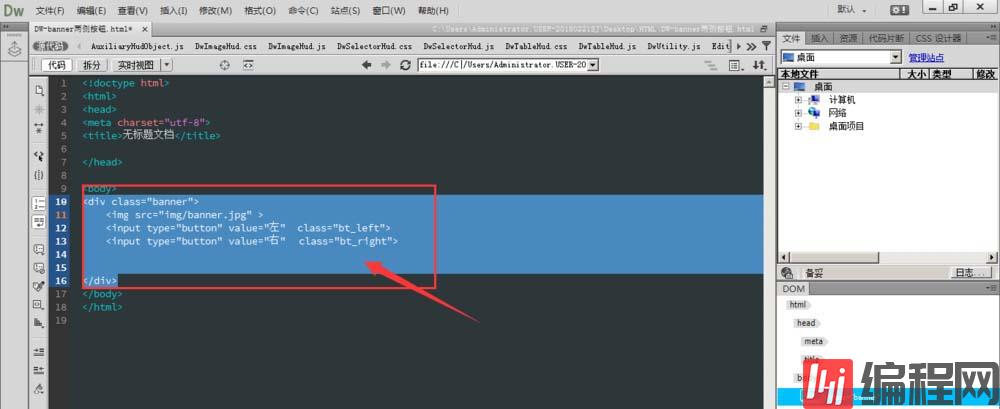
在body中建立内容构建内容框并设置类名称
<div class="banner"><img class="lazy" data-src="img/banner.jpg" ><input type="button" value="左" class="bt_left"> <input type="button" value="右" class="bt_right"></div>在一个大框中包含图片和两个方向键,最后将左右定位到左右位置


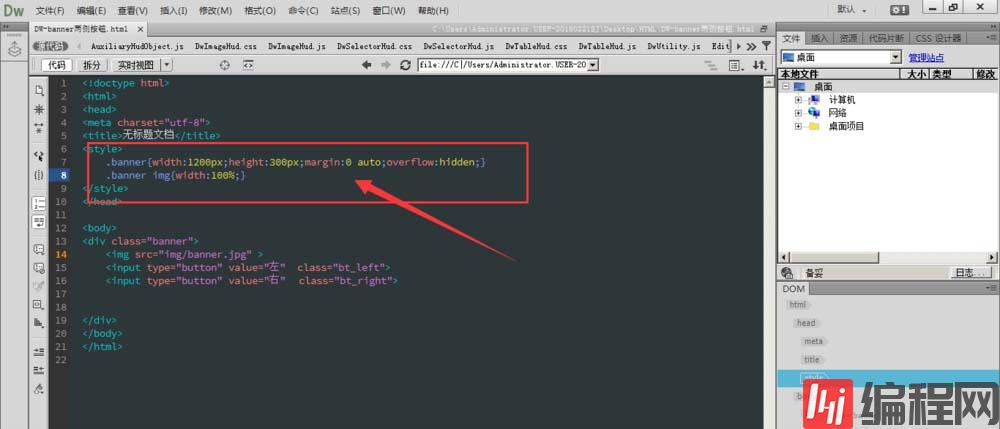
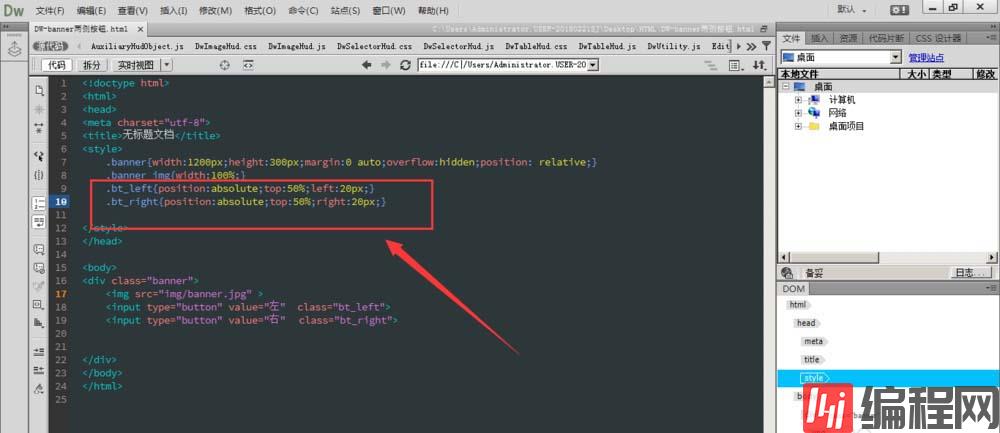
在head下加入style标签,对banner设置宽高属性值:
<style>.banner{width:1200px;height:300px;margin:0 auto;overflow:hidden;}.banner img{width:100%;}</style>

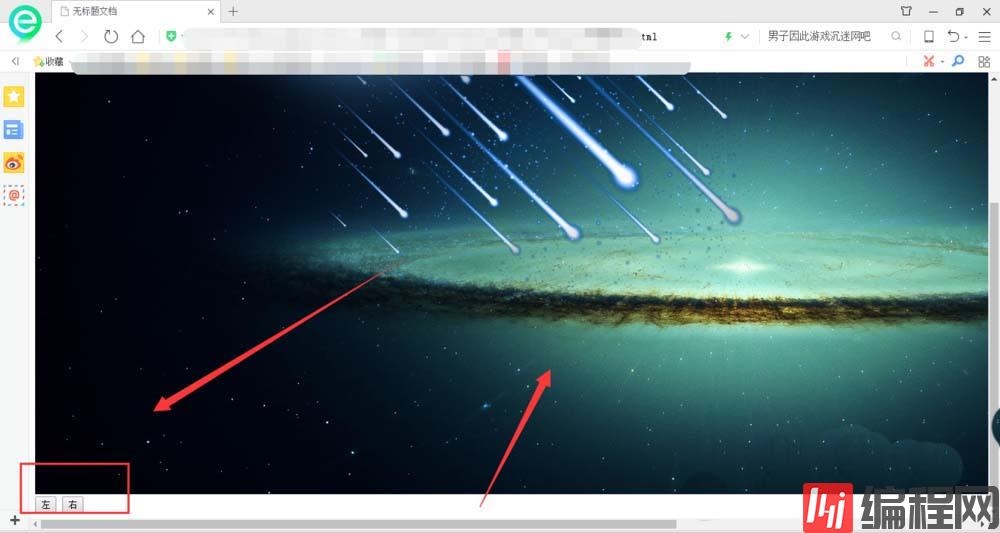
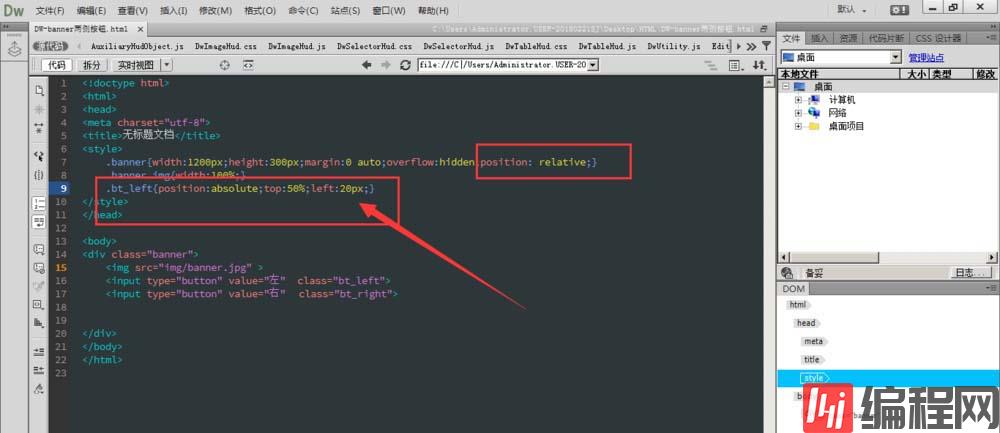
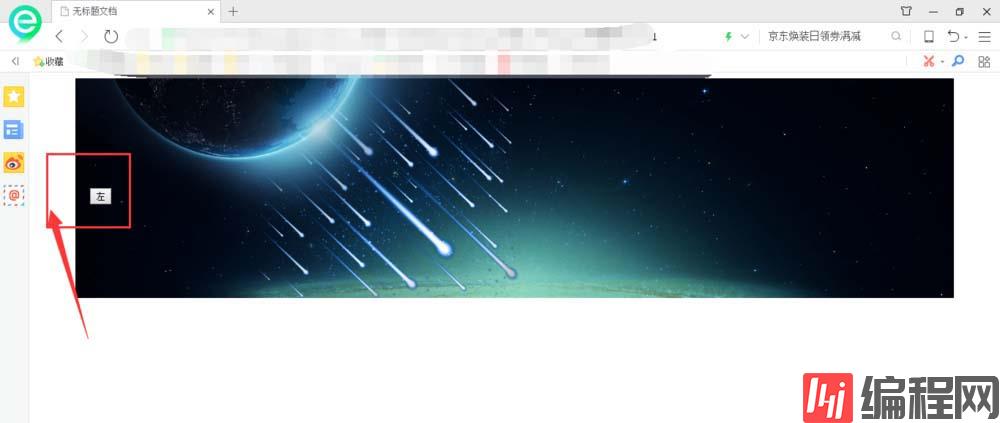
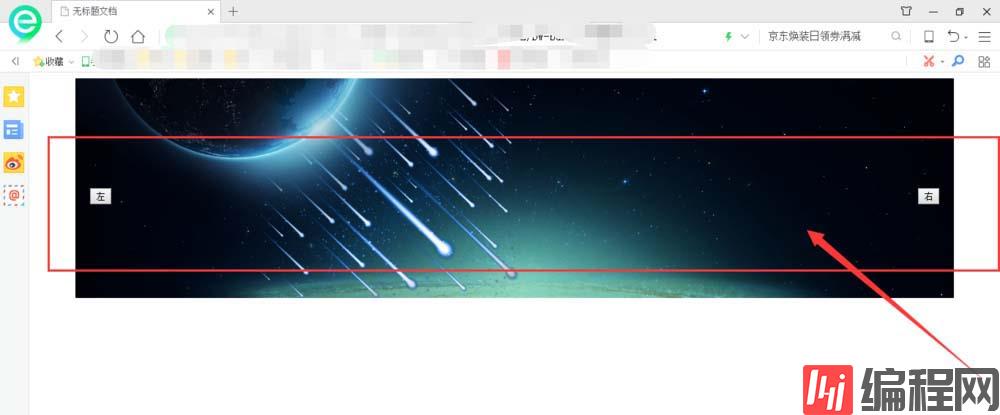
对大框banner设置为相对定位,设置左侧按钮绝对定位,并设置位置
.bt_left{position:absolute;top:50%;left:20px;}


对右侧按钮设置绝对定位,并设置位置
.bt_right{position:absolute;top:50%;right:20px;}


感谢各位的阅读!关于“Dreamweaver中banner两侧的按钮如何添加”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















