CSS3实现报纸杂志的多列排版
软工小法师
2024-04-23 23:03
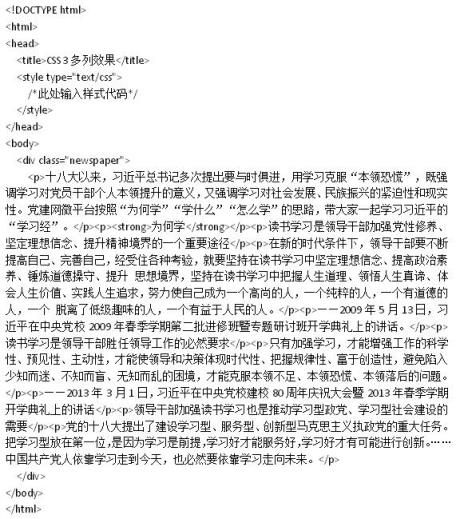
网站的类型五花八门,但其作用都不外乎是为用户传递信息,比如新闻、快讯等等。而说到新闻,大家很容易就会想到传统的报纸、杂志等纸质媒介。经常读书看报的朋友可能会留意到,几乎每一张报纸都存在如下图所示的多列排版模式。

蓝框所圈住的部分是一篇完整的文章,它被分成两列,自上而下读完左边的一列之后再阅读右边的一列。之所以这么排,原因在于一行文字太长的话,读起来太费劲,换行时视线跨度太大,用户体验较差。然而文章的长度和报纸的宽高比例又不允许一篇让较长的文章在一列之内全部显示出来。
想要把这种排版实现到网页上,对于早期的Web开发者来说是件特别困难的事情。如今css3终于引入了这一功能,几个属性即可完成该任务。
其中,核心属性为column-count。为了方便测试,我们先来编写一段基础的html代码:

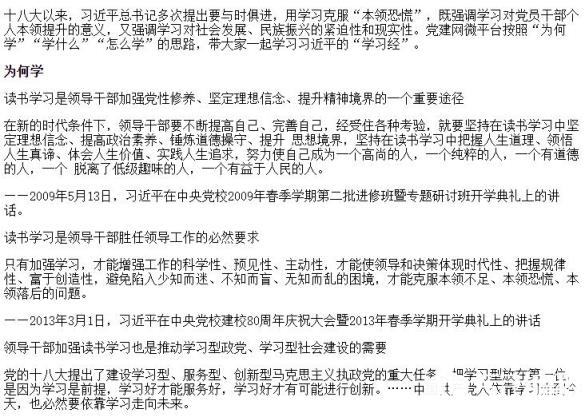
运行效果如下图所示,整篇文章没有分成多列

现在我们把column-count属性声明到newspaper类中
.newspaper{
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
}
3.行代码功能相同,不同前缀用于兼容不同的浏览器。coloum-count=3代表要分成3列。
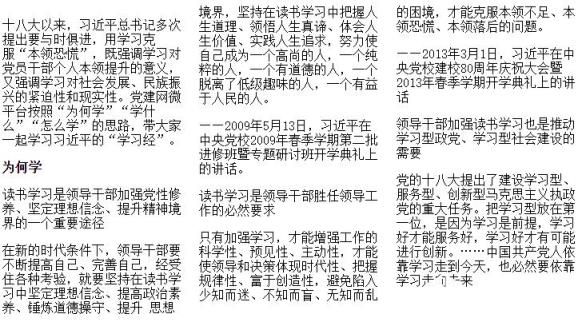
效果如下图所示

整篇文章被拆成3列显示了,现在的阅读顺序就跟报纸一样,一列列地自上而下阅读。
基本的功能已经实现,接下来我们要设置行距边距等样式来完成排版,这本来是段落元素的事情,但有一项——每列之间的距离则无法由段落样式来完成,毕竟传统的段落没有这种东西的存在。
每列间的距离通过column-gap属性来实现
具体代码如下
.newspaper{
-moz-column-gap:40px;
-webkit-column-gap:40px;
column-gap:40px;
}
该属性也需要用不同前缀来兼容浏览器。
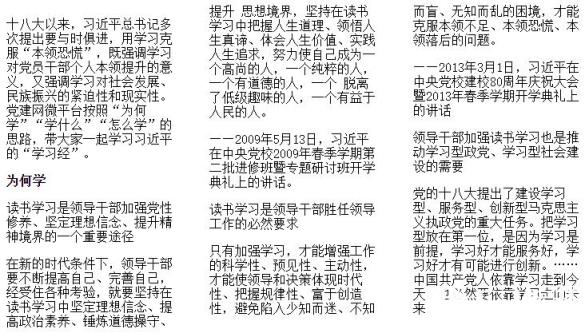
运行效果如下图所示,列间距变大了

这个功能对于报纸排版来说够用了。CSS3在这基础上新增了分界线的样式设置。我们可以给分界线上色,设置宽度,这个属性叫column-rule。
写法如下
.newspaper{
-moz-column-rule:3px solid #ff0000;
-webkit-column-rule:3px solid #ff0000;
column-rule:3px solid #ff0000;
}
这里包含3个参数,3px代表分界线的宽度,solid是分界线的样式,它的有效值包括none,hidden(隐藏),dotted(点状),dashed(虚线),solid(实线),double(双线),groove,ridge,outset,inset。其中后4个跟3D有关。
3个参数实际上是column-rule-color,coloum-rule-style和column-rule-width合在一起写的结果,目的在于节省文件字节数。
再次运行,效果如下图所示

如果把solid改成dotted,则效果会发生如下图所示的变化

大家可以自行测试其它样式的效果。
时至今日,我们大概都通过网页滚屏的模式来阅读较长的新闻或文章,突然改回报纸的多列排版方式反而会不太习惯。是否把该功能运用到网页的布局中,我想Web设计师在这一问题上一定会慎重考虑。就目前的用户习惯来说,CSS3的多列排版功能不会被广泛应用到网页上。不过创意总是没有极限,如果你在某个想法或者个人网站中使用了这种功能,那请你在下面的评论中提交你的链接,小编很高兴能确认这种方法可以运用在很多种布局当中。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















