css排除第一个子元素的方法
这篇文章主要介绍“css排除第一个子元素的方法”,在日常操作中,相信很多人在css排除第一个子元素的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css排除第一个子元素的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css排除第一个子元素的方法:1、通过使用伪类选择器“:not”实现排除;2、通过使用“nth-of-type”或者“nth-child”实现排除;3、通过使用“+”或者“~”兄弟选择符实现获取排除第一个之外的子元素。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css获取除第一个之外的子元素
在前端页面开发中,需要使用css来选择除了第一个之外的子元素,例如希望每个span之间能间隔一定的距离,单不能给每个span设置margin-left,这样会导致第一个span的前面有间距,影响排版。下面就来讲解实现css获取除第一个之外的子元素的多种方法。
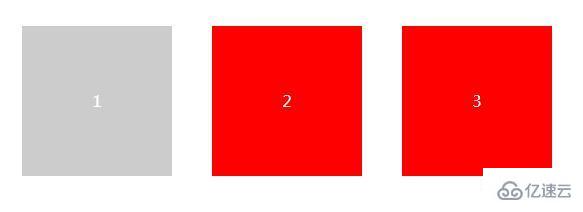
效果如下:

设计坞https://www.wode007.com/sites/73738.html
基本结构如下:
<style>.dom div{ float: left; height: 150px; line-height: 150px; width: 150px; margin: 20px; background: #ccc; text-align: center; color:#fff;}</style> <div class="dom"> <div>1</div> <div>2</div> <div>3</div></div>方法1:使用伪类选择器:not
<style>.dom div:not(:first-child){background:red;}</style>说明:
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
方法2:使用nth-of-type或者nth-child
<style>.dom div:nth-of-type(n+2){background:red;}</style>或者:
<style>.dom div:nth-child(n+2){background:red;}</style>说明:
n是从0开始的,那么n+2自然就是从第2个元素开始了,同理如果选中单数元素那么就是2n+1,如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
方法3:巧妙使用+或者~兄弟选择符
<style>.dom div+div{ background:red;}</style>或者:
<style>.dom div~div{ background:red;}</style>说明:
+ 选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
~ 选择器 :作用是查找某一个指定元素的后面的所有兄弟结点。
由于都是div元素,第一个元素没有兄弟元素,所以就能获取除第一个之外的子元素。
到此,关于“css排除第一个子元素的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















