ssr和vue的区别有哪些
这篇文章将为大家详细讲解有关ssr和vue的区别有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
ssr和vue的区别是:ssr是在服务器将组件渲染成HTML字符串后返回,而vue是在客户端发送请求后,服务器返回空的HTML、css、js等,组件在客户端进行渲染。
本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
ssr和vue的区别是
ssr是vue的服务端渲染技术,nuxt是一个可以用来做ssr服务端渲染开发的框架.ssr是技术基础,nuxt是封装
一、什么是SSR
Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。全部的操作都是在客户端运行. 在这种情况下, 生命周期 mounted 之前 ,看不到任何东西的, 或者如果我们的客户端瑞浏览器,禁用了js功能的话, 就会一片空白
然而,vuejs 也可以将同一个vue组件在服务器端直接就渲染为 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序
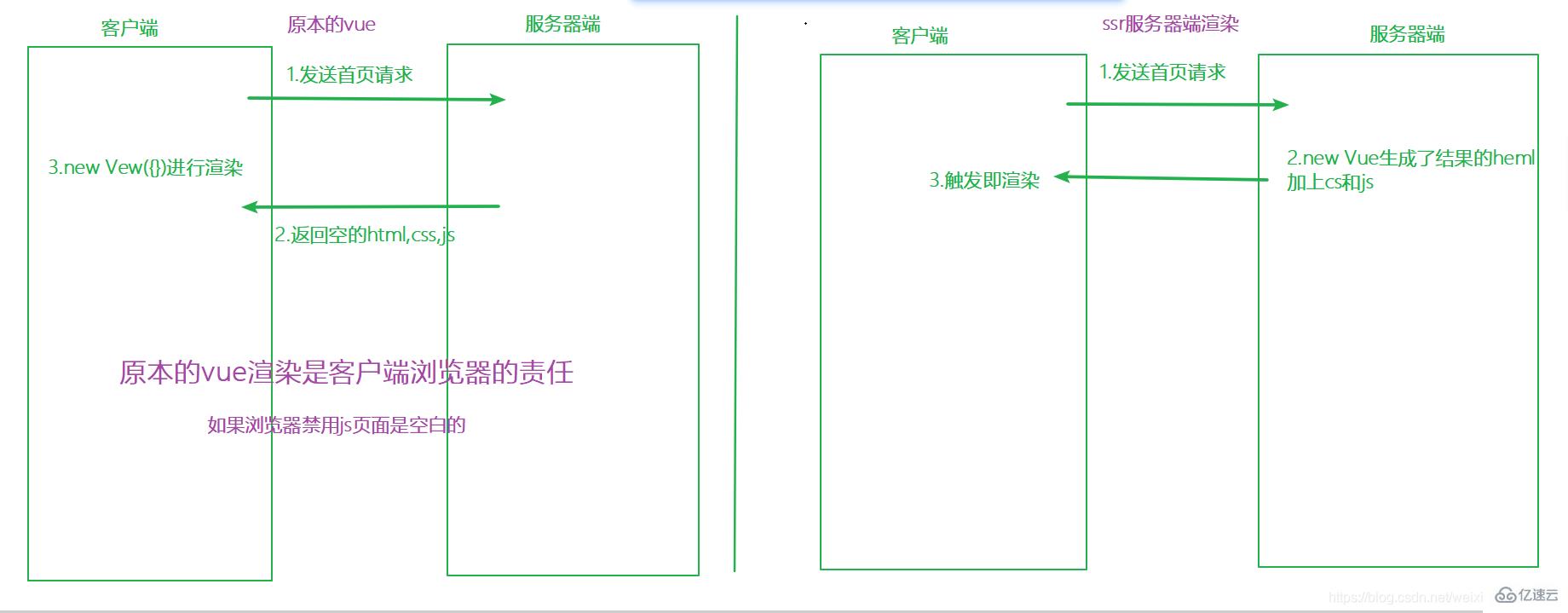
二、ssr与普通vue的区别
普通vue是客户端发送请求后,服务器返回空的HTML,css,js等,在客户端进行渲染ssr是在服务器渲染成字符串后返回

三、渲染一个vue实例
初始化
npm init
下载安装
npm install vue vue-server-renderer --save
创建一个js
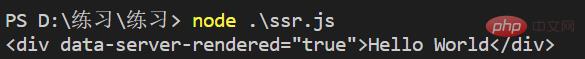
// 第 1 步:创建一个 Vue 实例const Vue = require('vue')const app = new Vue({ template: `<div>Hello World</div>`})// 第 2 步:创建一个 rendererconst renderer = require('vue-server-renderer').createRenderer()// 第 3 步:将 Vue 实例渲染为 HTMLrenderer.renderToString(app, (err, html) => { if (err) throw err console.log(html) // => <div data-server-rendered="true">Hello World</div>})// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:renderer.renderToString(app).then(html => { console.log(html)}).catch(err => { console.error(err)})调出终端显示效果
node 文件名,显示<p>Hello World</p>

四、与服务器集成
下载安装
npm install express --save
js
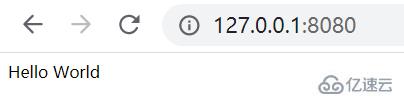
// 第 1 步:创建一个 Vue 实例const Vue = require('vue')const express = require('express')//创建服务器const app = new Vue({ template: `<div>Hello World</div>`})const server = express()// 第 2 步:创建一个 rendererconst renderer = require('vue-server-renderer').createRenderer()// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:renderer.renderToString(app).then(html => { console.log(html)}).catch(err => { console.error(err)})server.get("*", (req, res) => { // 第 3 步:将 Vue 实例渲染为 HTML renderer.renderToString(app, (err, html) => { if (err) throw err console.log(html) res.send(html) // => <div data-server-rendered="true">Hello World</div> })})//打开服务器,监听端口等待浏览器访问server.listen(8080, (err) => { console.log("ok");})效果
输入127.0.0.1:8080

四、为什么/要不要使用服务器端渲染 (SSR)?
与传统 SPA (单页应用程序 (Single-Page Application)) 相比,服务器端渲染 (SSR) 的优势主要在于:
更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
更快的内容到达时间 (time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,你的用户将会更快速地看到完整渲染的页面。
使用服务器端渲染 (SSR) 时还需要有一些权衡之处:开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数 (lifecycle hook) 中使用;一些外部扩展库 (external library) 可能需要特殊处理,才能在服务器渲染应用程序中运行。
涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序 (SPA) 不同,服务器渲染应用程序,需要处于 Node.js server 运行环境。
更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源 (CPU-intensive - CPU 密集),因此如果你预料在高流量环境 (high traffic) 下使用,请准备相应的服务器负载,并明智地采用缓存策略。
在对你的应用程序使用服务器端渲染 (SSR) 之前,你应该问的第一个问题是,是否真的需要它。这主要取决于内容到达时间 (time-to-content) 对应用程序的重要程度。例如,如果你正在构建一个内部仪表盘,初始加载时的额外几百毫秒并不重要,这种情况下去使用服务器端渲染 (SSR) 将是一个小题大作之举。然而,内容到达时间 (time-to-content) 要求是绝对关键的指标,在这种情况下,服务器端渲染 (SSR) 可以帮助你实现最佳的初始加载性能。
关于“ssr和vue的区别有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














