JSP 基础教程
- JSP 教程
- JSP 介绍
- JSP 环境搭建
- Eclipse JSP/Servlet 环境搭建
- JSP 结构
- JSP 生命周期
- JSP 语法
- JSP 指令
- JSP 动作元素
- JSP 隐式对象
- JSP 客户端请求
- JSP 服务器响应
- JSP HTTP 状态码
- JSP 表单处理
- JSP 过滤器
- JSP Cookie 处理
- JSP Session
- JSP 文件上传
- JSP 日期处理
- JSP 页面重定向
- JSP 点击量统计
- JSP 自动刷新
- JSP 发送邮件
JSP 高级教程
JSP 生命周期
理解JSP底层功能的关键就是去理解它们所遵守的生命周期。
JSP生命周期就是从创建到销毁的整个过程,类似于servlet生命周期,区别在于JSP生命周期还包括将JSP文件编译成servlet。
以下是JSP生命周期中所走过的几个阶段:
编译阶段:
servlet容器编译servlet源文件,生成servlet类
初始化阶段:
加载与JSP对应的servlet类,创建其示例,并调用它的初始化方法
执行阶段:
调用与JSP对应的servlet示例的服务方法
销毁阶段:
调用与JSP对应的servlet示例的销毁方法,然后销毁servlet示例
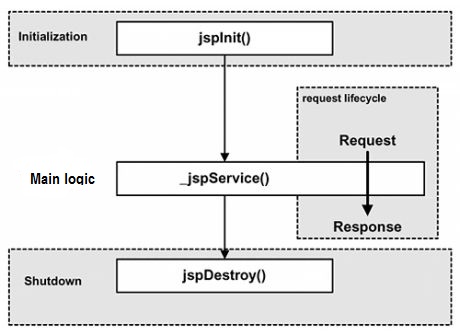
很明显,JSP生命周期的四个主要阶段和servlet生命周期非常相似,下面给出图示:

JSP编译
当浏览器请求JSP页面时,JSP引擎会首先去检查是否需要编译这个文件。如果这个文件没有被编译过,或者在上次编译后被更改过,则编译这个JSP文件。
编译的过程包括三个步骤:
解析JSP文件。
将JSP文件转为servlet。
编译servlet。
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了,就像下面这样:
public void jspInit(){
// 初始化代码
}一般来讲程序只初始化一次,servlet也是如此。通常情况下您可以在jspInit()方法中初始化数据库连接、打开文件和创建查询表。
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后,JSP引擎将会调用_jspService()方法。
_jspService()方法需要一个HttpServletRequest对象和一个HttpServletResponse对象作为它的参数,就像下面这样:
void _jspService(HttpServletRequest request,
HttpServletResponse response)
{
// 服务端处理代码
}_jspService()方法在每个request中被调用一次并且负责产生与之相对应的response,并且它还负责产生所有7个HTTP方法的回应,比如GET、POST、DELETE等等。
JSP清理
JSP生命周期的销毁阶段描述了当一个JSP网页从容器中被移除时所发生的一切。
jspDestroy()方法在JSP中等价于servlet中的销毁方法。当您需要执行任何清理工作时复写jspDestroy()方法,比如释放数据库连接或者关闭文件夹等等。
jspDestroy()方法的格式如下:
public void jspDestroy()
{
// 清理代码
}在线示例
JSP生命周期代码示例如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>life.jsp</title>
</head>
<body>
<%!
private int initVar=0;
private int serviceVar=0;
private int destroyVar=0;
%>
<%!
public void jspInit(){
initVar++;
System.out.println("jspInit(): JSP被初始化了"+initVar+"次");
}
public void jspDestroy(){
destroyVar++;
System.out.println("jspDestroy(): JSP被销毁了"+destroyVar+"次");
}
%>
<%
serviceVar++;
System.out.println("_jspService(): JSP共响应了"+serviceVar+"次请求");
String content1="初始化次数 : "+initVar;
String content2="响应客户请求次数 : "+serviceVar;
String content3="销毁次数 : "+destroyVar;
%>
<h1>基础教程(528045.com) JSP 测试示例</h1>
<p><%=content1 %></p>
<p><%=content2 %></p>
<p><%=content3 %></p>
</body>
</html>浏览器打开该页面,输出结果为: