javascript watch方法 事件对象
JavaScript是一种脚本编程语言,它常被用来添加动态功能到Web页面中。在JavaScript中,有许多内置的事件可以被触发,在编写JavaScript代码时,我们可以使用watch方法来监视这些事件对象,以实现网页的动态化。watch方法是JavaScript中的一种内置方法,它用于监视对象的属性变化,并在属性值被修改时执行一些操作。这个方法通常需要传入两个参数:要监视
2024-12-23
jquery获得事件源对象的方法
在JQuery中,可以很方便地获得事件源对象。在事件处理函数中,可以通过传递事件对象(event)来获得事件源对象。另外,JQuery还提供了一个函数来获取事件源对象,即event.target。event.target和this的区别在事件处理函数中,我们经常会使用this来引用事件源对象,而event.target也可以用来获得事件源对象。它们的区别在于,this指向当前被
2024-12-23
.NET中怎么将事件视为对象
这篇“.NET中怎么将事件视为对象”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“.NET中怎么将事件视为对象”文章吧。将事件
2024-12-23
js对象和事件的示例分析
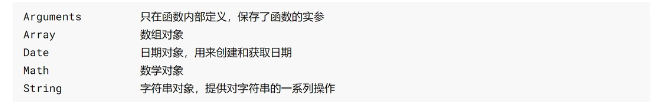
这篇文章给大家分享的是有关js对象和事件的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1.内置对象1.1 String1.2Math1.3Date说明2.对象2.1 对象的创建JS创建自定义对象,主要通
2024-12-23
事件 ID 4660:已删除对象 [修复]
我们的一些读者遇到了事件 ID 4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件 ID 4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件 ID 4660?事件 ID 4660 与活动
2024-12-23
重构一个期望一件事期望很多事情的对象
php小编鱼仔在编程中,我们经常会遇到一个对象希望承担多个职责的情况。这种对象被称为"重构一个期望一件事期望很多事情的对象"。这样的对象通常会导致代码臃肿、耦合度高,难以维护和扩展。在这篇文章中,我们将探讨如何重构这样的对象,使其更加清晰、
2024-12-23
python3面向对象注意事项
一。面向对象super的作用:class parent(object): def __init__(self): self.test() def test(self): print('parent--
2024-12-23
javascript当前数据记录将被删除时触发此事件使用什么函数,详细讲解
JavaScript中,当数据记录即将被删除时触发的事件是beforedelete。该事件在删除对象属性、数组元素时触发。事件处理程序接收事件对象,提供有关即将删除数据的详细信息。通过添加事件处理程序并使用event.preventDefault(),您可以阻止删除或执行其他操作,例如记录或提示确认。使用beforedelete事件可控制数据删除、记录活动和处理错误。
javascript当文本内容选择将开始发生时触发的事件使用什么函数,详细讲解
selectionchange事件用于检测用户在文本字段或区域中选择文本时的更改。其语法为element.addEventListener("selectionchange",callbackFunction)。事件对象提供selectionStart、selectionEnd和target属性来获取文本选择信息。该事件可用于文本编辑器、表单验证、复制粘贴和代码编辑器等应用程序中。
javascript当前元素失去焦点时触发此事件使用什么函数,详细讲解
当前元素失去焦点时触发的事件为“blur”,语法为element.addEventListener("blur",function(){/*失去焦点时的处理代码*/})。事件对象提供事件信息,包括事件类型、触发元素和获得焦点的新元素。注意事项包括触发和不触发事件的情况。blur事件常用于表单验证、自动完成、导航、密码管理和自动保存等场景。
javascript浏览器的窗口被移动时触发此事件使用什么函数,详细讲解
浏览器窗口移动事件处理函数当浏览器窗口移动时,可以使用window.onmousemove事件函数触发事件。该函数接收事件对象,提供窗口移动详细信息,如新位置和移动方向。事件对象中的重要属性包括:clientX和clientY:鼠标在窗口中的坐标。screenX和screenY:鼠标在屏幕中的坐标。movementX和movementY:自上一次移动事件以来的窗口移动距离。通过这些属性,可以处理窗口移动事件,例如调整元素位置或更新界面。
javascript鼠标移动时触发此事件使用什么函数,详细讲解
当鼠标在文档中移动时,可以通过在HTML元素中设置onmousemove事件属性或使用addEventListener("mousemove")或jQuerymousemove方法来触发JavaScript事件。这篇文章详细介绍了如何使用这三种方法,并提供了示例。事件对象包含有关鼠标移动的信息,如坐标和按钮状态。最佳实践包括使用节流函数、避免阻止事件传播和使用事件委托技术。
javascript鼠标按下后松开鼠标时触发此事件使用什么函数,详细讲解
本文详解了鼠标按下后松开时触发的JavaScript事件:click事件。响应该事件有两种方式:内联事件处理程序(直接在HTML中编写)和事件监听器(使用addEventListener())。内联事件处理程序简单但缺乏灵活性,而事件监听器更灵活并支持高级功能。示例展示了使用事件监听器响应单击事件的代码。最佳实践包括优先使用事件监听器、利用事件委托和谨慎使用event.preventDefault()。
javascript onhelp事件使用教程
JavaScriptonHelp事件教程onHelp事件在用户按下F1键时触发,允许创建自定义帮助消息或打开外部帮助文档。语法为element.onhelp=function(){};,其中element是要附加事件的元素,function是要执行的回调函数。该事件对象包含属性,如target(目标元素)、type(事件类型)和preventDefault(阻止默认行为的方法)。最佳实践包括提供有用的帮助信息、在需要时使用preventDefault以及考虑使用其他事件类型来触发自定义帮助消息。
javascript onfilterchange事件使用教程
onfilterchange事件在用户更改滤镜设置时触发,可用于更新数据、应用视觉效果等操作。使用方法包括确定触发元素、添加事件监听器和编写事件处理程序。最佳实践包括关注性能、可维护性和兼容性。掌握onfilterchange事件的使用技巧,可增强应用程序对用户滤镜设置更改的响应能力。
javascript onbeforeprint事件使用教程
JavaScriptonbeforeprint事件在打印前触发,可用于自定义打印操作。主要用于隐藏/显示元素、调整布局、添加水印、阻止打印等。用法为:element.onbeforeprint=function(){};事件处理程序接收一个事件对象,包含cancel()和target属性。最佳实践包括避免耗时操作、使用setTimeout/setInterval延迟任务、错误处理以及考虑CSS媒体查询。
javascript onselect事件使用教程
这篇文章详细介绍了JavaScript中的onselect事件,它在用户选择文本时触发。本文涵盖了事件语法、事件对象、用法和使用示例。onselect事件可用于执行以下任务:根据所选文本执行操作、获取所选文本、验证所选文本和阻止用户选择某些文本。示例代码展示了如何获取所选文本、阻止用户选择文本以及对所选文本进行输入处理。
javascript oncopy事件使用教程
JavaScriptoncopy事件使用教程oncopy事件会在用户复制元素内容时触发,允许开发人员执行自定义代码。语法为<elementoncopy="myFunction()"></element>,其中element是可复制的元素,myFunction()是复制操作完成后执行的函数。事件对象提供有关复制操作的信息,包括剪贴板数据(clipboardData)和附加信息(dataTransfer)。使用event.preventDefault()方法可以阻止默认复制行为。替代解
javascript onkeydown事件使用教程
JavaScriptonkeydown事件在键盘按下时触发,提供按键信息,如键码、字符代码和修改键状态。语法为element.onkeydown=function(event){},其中event对象包含key、keyCode、charCode等属性。事件处理程序可以在按键触发时执行特定操作,例如捕获文本输入、响应快捷键或控制游戏角色。遵循最佳实践,如事件代理、阻止默认行为和谨慎考虑处理程序逻辑,以有效使用onkeydown事件。




![事件 ID 4660:已删除对象 [修复]](https://file.lsjlt.com/upload/202307/10/a3wuctd5ni3.png)