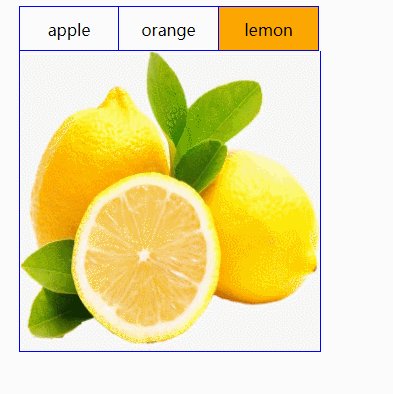
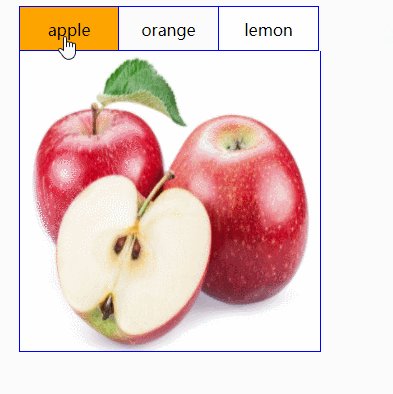
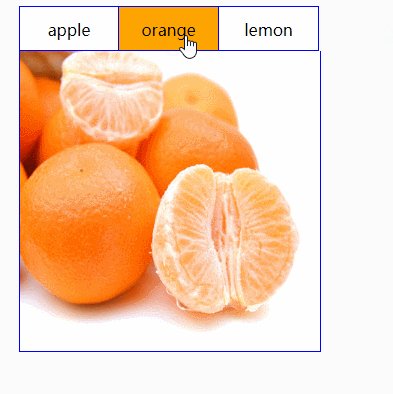
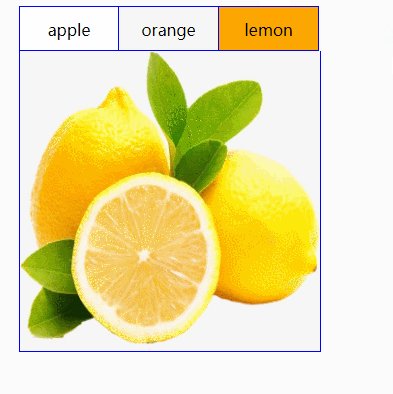
js实现选项卡
以下是一个简单的 JS 实现选项卡的例子:HTML 代码:```html选项卡1选项卡2选项卡3选项卡 1 内容这是选项卡 1 的内容。
2024-11-16
Win8下的IE10设置选项卡中打开网页图文教程
在ie中如果不想每打开一个连接就显示一个ie窗口的话,最好还是设置成在同一个ie浏览器中新选项卡中显示这个网页,本文就以Windows8系统为例,说一下在wi编程客栈ndows8系统的ie10浏览器中如何设置在新选项卡中编程客栈打开网页。
2024-11-16
vbs如何设置选择项
可以使用 MsgBox 函数来设置选择项,具体的语法如下:MsgBox(prompt, buttons, title)其中,prompt 是要显示的消息内容,buttons 是按钮的样式和功能,title 是对话框的标题。常见的 butto
2024-11-16
设置WINS服务器选项
设置WINS服务器选项可以通过以下步骤完成:1. 打开计算机的网络设置界面。在Windows系统中,可以在控制面板的“网络和共享中心”中找到网络适配器设置。2. 找到正在使用的网络适配器,并右键点击选择“属性”。3. 在属性窗口中,找到“I
2024-11-16
2-3 选项卡控件
2-3 选项卡控件u本节学习目标:n了解选项卡控件的基本属性n掌握如何设置选项卡控件的属性n掌握统计页面选项卡控件页面基本信息n掌握选项卡控件的功能操作控制2-3-1 简介在 Windows 应用程序中,选项卡用于将相关的控件集中在一起,
2024-11-16
AndroidTabLayout选项卡使用教程
这篇文章主要介绍了AndroidTabLayout选项卡使用,为什么会有这篇文章呢,是因为之前关于TabLayout的使用陆陆续续也写了好几篇了,感觉比较分散,且不成体系,写这篇文章的目的就是希望能把各种效果的实现一次性讲齐
2024-11-16
vue选项卡怎么切换
在Vue.js中,使用选项卡切换可以轻松地在不同的内容之间进行导航。选项卡通常由标头和内容面板组成,用户可以通过选中标头来选择不同的面板。在Vue.js中,我们可以使用v-if指令和isActive属性来实现选项卡切换。下面是一个基本的选项卡组件示例:```html<template> <div> <ul> <li v-for="(tab, index) in
2024-11-16
vue如何实现选项卡
这篇文章主要为大家展示了“vue如何实现选项卡”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何实现选项卡”这篇文章吧。具体内容如下实现步骤实现静态UI效果用传统的方式实现标签结构和样式基
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/24.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



