vue如何实现选项卡
短信预约 -IT技能 免费直播动态提醒
这篇文章主要为大家展示了“vue如何实现选项卡”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何实现选项卡”这篇文章吧。
具体内容如下

实现步骤
实现静态UI效果
用传统的方式实现标签结构和样式
基于数据重构UI效果
将静态的结构和样式重构为基于Vue模板语法的形式
处理事件绑定和js控制逻辑
声明式编程
模板的结构和最终显示的效果基本一致
我们先把每组数据作为对象存储在数组中
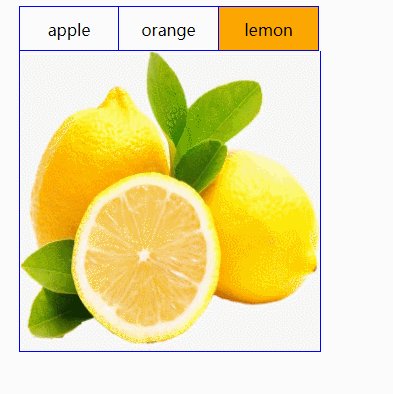
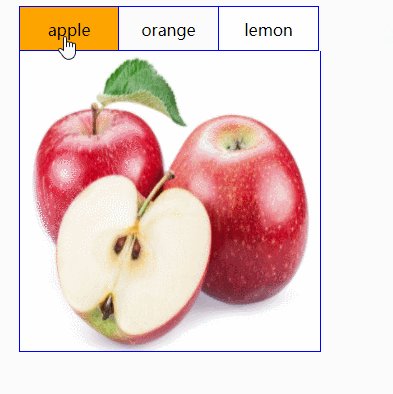
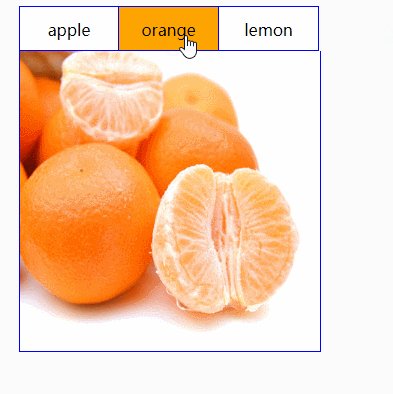
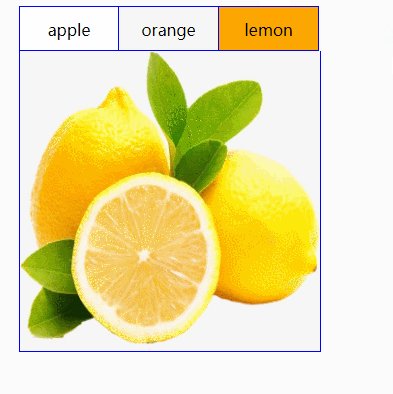
list: [{ id: 1, title: 'apple', path: 'images/苹果.jpg' }, { id: 2, title: 'orange', path: 'images/橘子.jpg' }, { id: 3, title: 'lemon', path: 'images/柠檬.jpg' }]然后通过v-for对这个数组进行遍历,取到对应的title值
<li :key='item.id' v-for='(item,index) in list'>{{item.title}}</li>对图片也进行遍历
<div :key='item.id' v-for='(item,index) in list'> <img class="lazy" data-src="item.path"></div>具体代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .tab ul { overflow: hidden; padding: 0; margin: 0; } .tab ul li { box-sizing: border-box; padding: 0; float: left; width: 100px; height: 45px; line-height: 45px; list-style: none; text-align: center; border-top: 1px solid blue; border-right: 1px solid blue; border-bottom: 1px solid blue; cursor: pointer; } .tab ul li:first-child { border-left: 1px solid blue; } .tab ul li.active { background-color: orange; } .tab div { width: 500px; height: 300px; display: none; text-align: center; font-style: 30px; line-height: 300px; border: 1px solid blue; border-top: 0px; } .tab div.current { margin-top: 0px; width: 300px; height: 300px; display: block; } img { width: 300px; height: 300px; } </style></head><body> <div id="app"> <div class="tab"> <ul> <li v-on:click='change(index)' :class='currentIndex==index?" active":""' :key='item.id' v-for='(item,index) in list'>{{item.title}}</li> </ul> <div :class='currentIndex==index?"current":""' :key='item.id' v-for='(item,index) in list'> <img :class="lazy" data-src="item.path"> </div> <div> <img class="lazy" data-src="images/柠檬.jpg"> </div> </div> </div> <script type="text/javascript" class="lazy" data-src="js/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { currentIndex: 0, list: [{ id: 1, title: 'apple', path: 'images/苹果.jpg' }, { id: 2, title: 'orange', path: 'images/橘子.jpg' }, { id: 3, title: 'lemon', path: 'images/柠檬.jpg' }] }, methods: { // 在这里实现选项卡切换操作:本质就是操作类名 // 如何操作类名?就是通过currentIndex change: function(index) { this.currentIndex = index } } }) </script></body></html>以上是“vue如何实现选项卡”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














