vue怎么实现选项卡功能
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了vue怎么实现选项卡功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue怎么实现选项卡功能文章都会有所收获,下面我们一起来看看吧。
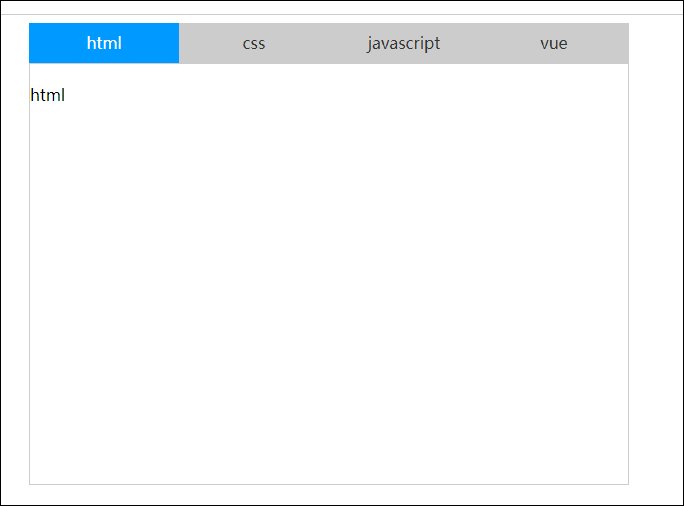
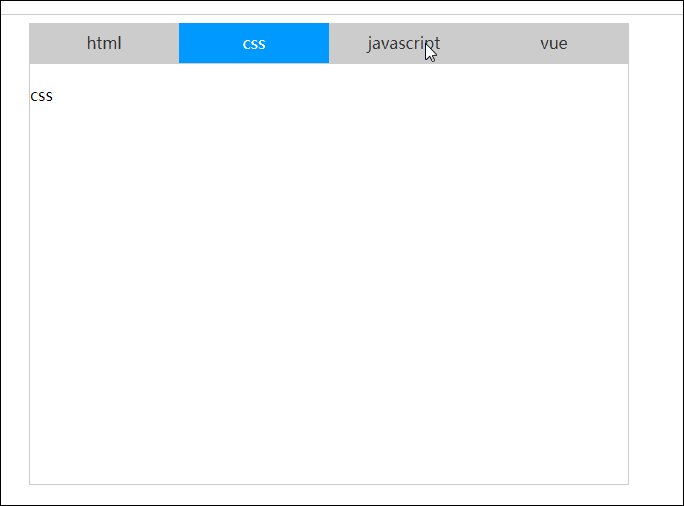
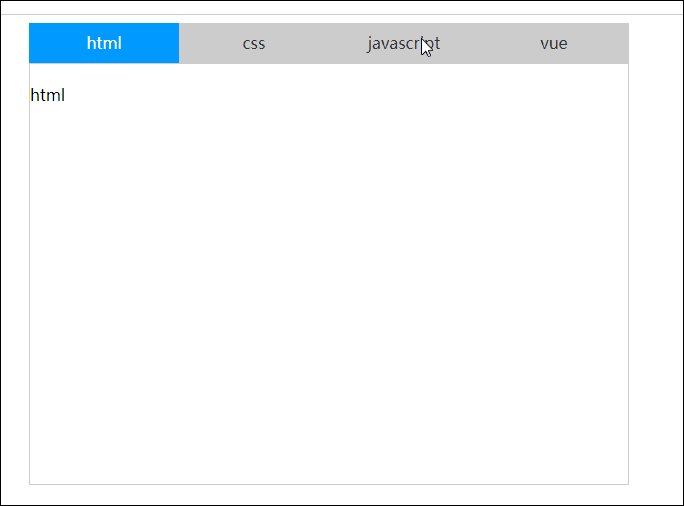
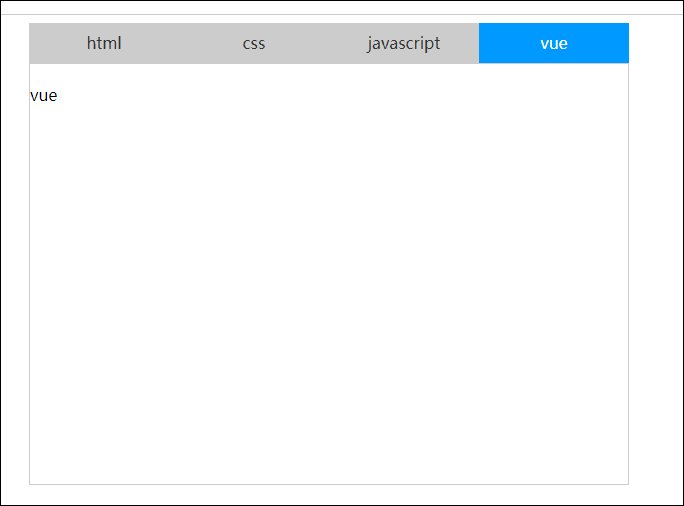
效果:

原理分析和实现
这个很简单,无非就是一个点击切换显示而已。但是大家也要实现。如果这个看明白了,再看下面两个!这个实例应该只是一个热身和熟悉的作用!
这个的步骤只有一步,原理也没什么。我直接在代码打注释,看了注释,大家就明白了!
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><style> body{ font-family:"Microsoft YaHei"; } #tab{ width: 600px; margin: 0 auto; } .tab-tit{ font-size: 0; width: 600px; } .tab-tit a{ display: inline-block; height: 40px; line-height: 40px; font-size: 16px; width: 25%; text-align: center; background: #ccc; color: #333; text-decoration: none; } .tab-tit .cur{ background: #09f; color: #fff; } .tab-con div{ border: 1px solid #ccc; height: 400px; padding-top: 20px; }</style><body><div id="tab"> <div class="tab-tit"> <!--点击设置curId的值 如果curId等于0,第一个a添加cur类名,如果curId等于1,第二个a添加cur类名,以此类推。添加了cur类名,a就会改变样式 @click,:class ,v-show这三个是vue常用的指令或添加事件的方式--> <a href="javascript:;" @click="curId=0" :class="{'cur':curId===0}">html</a> <a href="javascript:;" @click="curId=1" :class="{'cur':curId===1}">css</a> <a href="javascript:;" @click="curId=2" :class="{'cur':curId===2}">javascript</a> <a href="javascript:;" @click="curId=3" :class="{'cur':curId===3}">vue</a> </div> <div class="tab-con"> <!--根据curId的值显示div,如果curId等于0,第一个div显示,其它三个div不显示。如果curId等于1,第二个div显示,其它三个div不显示。以此类推--> <div v-show="curId===0"> html<br/> </div> <div v-show="curId===1"> css </div> <div v-show="curId===2"> javascript </div> <div v-show="curId===3"> vue </div> </div></div></body><script class="lazy" data-src="vue.min.js"></script><script> new Vue({ el: '#tab', data: { curId: 0 }, computed: {}, methods: {}, mounted: function () { } })</script></html>关于“vue怎么实现选项卡功能”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue怎么实现选项卡功能”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















