jQuery中如何实现套选项卡功能
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“jQuery中如何实现套选项卡功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery中如何实现套选项卡功能”吧!
siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
removeClass():方法从被选元素移除一个或多个类。
addClass():方法向被选元素添加一个或多个类。
eq():方法将匹配元素集缩减值指定 index 上的一个。
hide()和show():隐藏和显示特效。
parent():获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
find():方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
index():方法返回指定元素相对于其他指定元素的 index 位置。
一、html
<body><div id="div1"> <input class="active" type="button" value="tab1" /> <input type="button" value="tab2" /> <input type="button" value="tab3" /> <input type="button" value="tab4" /> <input type="button" value="tab5" /></div><div class="box1" > <div class="box2" > tab1-1 </div> <div class="box2"> tab1-2 </div> <div class="box2"> tab1-3 </div> <input class="active" type="button" value="tab1-1" /> <input type="button" value="tab1-2" /> <input type="button" value="tab1-3" /></div><div class="box1"> <div class="box2" > tab2-1 </div> <div class="box2"> tab2-2 </div> <div class="box2"> tab2-3 </div> <input class="active" type="button" value="tab2-1" /> <input type="button" value="tab2-2" /> <input type="button" value="tab2-3" /></div><div class="box1"> <div class="box2" > tab3-1 </div> <div class="box2"> tab3-2 </div> <div class="box2"> tab3-3 </div> <input class="active" type="button" value="tab3-1" /> <input type="button" value="tab3-2" /> <input type="button" value="tab3-3" /></div><div class="box1"> <div class="box2" > tab4-1 </div> <div class="box2"> tab4-2 </div> <div class="box2"> tab4-3 </div> <input class="active" type="button" value="tab4-1" /> <input type="button" value="tab4-2" /> <input type="button" value="tab4-3" /></div><div class="box1"> <div class="box2" > tab5-1 </div> <div class="box2"> tab5-2 </div> <div class="box2"> tab5-3 </div> <input class="active" type="button" value="tab5-1" /> <input type="button" value="tab5-2" /> <input type="button" value="tab5-3" /></div></body>二、jQquery
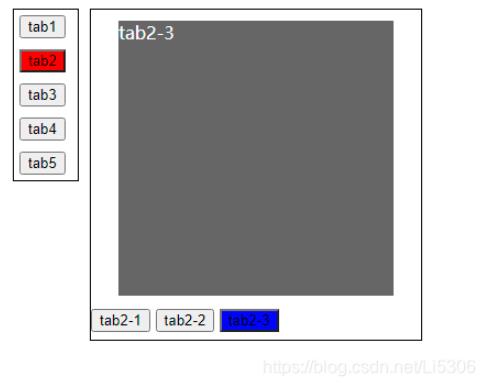
<script class="lazy" data-src="js/js.js"></script> <script> $('#div1>:button').on('click', function(){ $(this).addClass('active').siblings().removeClass('active'); // 被点击的按钮在红色按钮中的下标 let i = $(this).index(); $('.box1').eq(i).show().siblings('.box1').hide(); }); $('.box1>:button').on('click',function(){ $(this).addClass('active').siblings('input').removeClass('active'); // 被点击按钮在同辈的3个input的下标 let i = $(this).parent().find('input').index(this); $(this).parent().find('div').eq(i).show().siblings('div').hide(); })执行结果:

到此,相信大家对“jQuery中如何实现套选项卡功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














