DOM(W3C)
1,DOM是什么?DOM的全称是Document Object Model,也即文档对象模型。W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。” 换句话说
2024-12-23
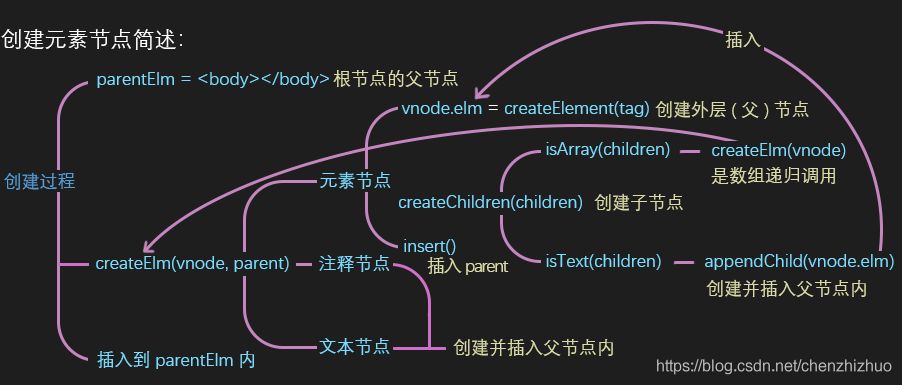
Vue虚拟Dom到真实Dom的转换方法
这篇文章主要介绍“Vue虚拟Dom到真实Dom的转换方法”,在日常操作中,相信很多人在Vue虚拟Dom到真实Dom的转换方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue虚拟Dom到真实Dom的转换方法
2024-12-23
jquery dom 区别
作为前端开发人员,掌握jQuery和DOM操作是必不可少的技能。jQuery是一种流行的JavaScript库,它简化了许多常见的任务,如选择和操作DOM元素。而DOM(文档对象模型)则是一种Web页面的编程接口,它提供了访问HTML和XML文档的方法。虽然jQuery和DOM都用于处理Web页面的元素和内容,但它们之间仍然有一些重要的区别。在本文中,我们将深入探讨这些区别,以
2024-12-23
jquery 改变dom值
在网页开发过程中,我们通常需要对 DOM 元素进行增删改查操作。其中,改变 DOM 元素的值是一项常见的操作。jQuery 作为一个流行的 JavaScript 库,提供了丰富的 API 来改变 DOM 元素的值。本文将介绍 jQuery 如何改变 DOM 值,包括如何获取元素的值、如何修改元素的值、以及如何通过链式调用操作多个元素。获取元素的值在 jQuery 中,我们可以通
2024-12-23
vuejs如何加dom
这篇文章给大家分享的是有关vuejs如何加dom的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。vuejs加dom的方法:1、先new创建一个实例;2、手动挂载到dom节点中;3、使用“$appendTo/$bef
2024-12-23
web前端:DOM解读
编程学习网:DocumentObjectModel的历史可以追溯至1990年代后期微软与Netscape的浏览器大战,双方为了在Javascript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自家的Dhtml格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
2024-12-23
Vue3怎么操作dom
本篇内容介绍了“Vue3怎么操作dom”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!通过ref直接拿到dom引用
2024-12-23
jquery 转成 dom对象
jQuery 是一种优秀的 JavaScript 库,可用于快速编写交互性网站。然而,在某些情况下,您可能需要将 jQuery 对象转换为 DOM 对象,以便您可以使用纯 JavaScript 转换和操作它们。在本文中,我们将讨论如何将 jQuery 对象转换为 DOM 对象。一、什么是jQuery对象?在开始之前,让我们快速回顾一下 jQuery 对象。jQuery 对象是由
2024-12-23
javascript ondrop事件使用教程
ondrop事件触发于用户将对象放至DOM元素上时。语法为element.ondrop=function(event){...},其中element为目标元素,event包含拖放信息。DragEvent对象提供的信息包括dataTransfer、clientX、clientY等属性和方法。可以使用ondrop事件来处理拖放操作,如打印数据类型或在元素间拖放文本。ondrop事件在现代浏览器中得到广泛支持。
javascript onload事件使用教程
本文介绍JavaScriptonload事件的使用教程,用于在网页加载完成后执行初始化操作。通过语法、添加事件、使用场景和最佳实践的详细讲解,用户可以掌握如何有效使用onload事件来显示内容、执行脚本和与用户交互。示例演示了不同用途的onload事件。遵循这些步骤和最佳实践,用户可以增强网页功能,如显示信息、调用函数和进行用户交互。
javascript onmouseout事件使用教程
JavaScriptonmouseout事件在鼠标移出元素时触发,常用于更改元素外观或行为。可通过为元素附加事件处理程序实现,处理程序中可使用事件对象获取相关信息。合理使用onmouseout事件避免影响性能,并考虑使用相关目标和事件委托。该事件可实现高级功能,如悬停效果、表单验证和拖放。
Python如何把 XML 数据解析到数组中
解析XML数据到数组使用Python解析XML并将其存储在数组中,有以下常用方法:ElementTree库:简单且直观,适用于小型XML文档。lxml库:功能强大,解析速度快,适合大型XML文档。内置函数xml.dom.minidom:适用于较小的XML文档,提供基本解析功能。选择合适的方法取决于文档大小、所需速度和功能。本文详细介绍了每种方法的步骤,包括将数据解析到数组的示例代码。通过了解这些技术,您可以有效地解析XML数据并将其转换为结构化的数组。
Python如何创建 XML 解析器
本指南介绍了在Python中创建XML解析器的各种方法,包括DOM解析器、SAX解析器、lxml库和ElementTree模块。每种方法的优点和缺点都有详细说明,以便读者根据其特定需求选择最佳解析器。DOM解析器提供对文档结构的全面访问,而SAX解析器更快、更节内存。lxml结合了DOM和SAX的优点,ElementTree提供了速度和内存效率之间的平衡。
Python如何建立起始和终止元素处理器
Python提供多种方法来建立起始和终止元素处理器,用于处理XML或HTML文档:SAX(简单APISAX):注册自定义处理器,在遇到特定元素时执行操作。DOM(文档对象模型):实现NodeFilter接口,指定在特定节点类型(起始或终止元素)中返回的接受节点值。HTML解析库:BeautifulSoup:使用回调函数来处理特定元素。lxml.html:通过XPath表达式注册特定元素的回调。建立元素处理器可让Python应用程序在特定XML或HTML事件中执行定制操作,增强解析过程的灵活性。
Java如何把 XML 数据解析到数组中
Java解析XML数据到数组Java中解析XML数据到数组可以使用DOM或SAX解析器。DOM解析DOM解析器将整个XML文档加载到内存中,转换为树形结构,便于访问文档的任何部分。SAX解析SAX解析器以流式方式解析XML文档,内存开销小,适合处理大型文档。它触发解析事件,由程序员处理事件并提取数据。选择解析器选择解析器时考虑因素:文档大小:SAX解析器更适合大型文档。内存开销:DOM解析器内存开销大。处理需求:DOM解析器适合访问特定部分,SAX解析器适合处理流式数据。
Java如何释放 XML 解析器
在Java中使用XML解析器时,应及时释放它们以避免内存泄漏。常用的XML解析器有DOM、SAX和StAX。DOM使用try-with-resources语句或free()方法释放,SAX使用close()方法,StAX也使用close()方法或try-with-resources语句。此外,建议将解析器设为null,监控内存使用情况,使用池化的解析器,并避免静态解析器。遵循这些最佳实践可确保释放XML解析器,提高应用程序性能并维持系统稳定性。
Java如何从 XML 解析器获取选项设置信息
本文介绍了使用Java从XML解析器(DOM、SAX、XPath)获取选项设置信息的详细步骤。通过DOM解析,可创建解析器并遍历XML文档的选项元素;通过SAX解析,需创建事件处理器来处理开始元素事件,从而获取选项信息;而XPath解析则使用表达式提取选项设置信息。这三种方法均可有效获取XML中的选项设置,为用户提供了灵活的选择。
Java如何允许在对象中使用 XML 解析器
Java提供了多种库和API,允许在对象中使用XML解析器。DOM将XML文档表示为对象模型,SAX以流方式逐个事件解析文档,StAX提供更高级别的API,JAXB允许将Java对象与XML文档进行绑定。选择合适的解析器取决于应用程序的需求,DOM适用于需要随机访问文档,SAX和StAX适合处理大型或流式数据,JAXB用于对象映射。
PHP如何解析 XML 文档
本文讲解了PHP解析XML文档的三种方法:DOM、SAX和SimpleXML。DOM提供了灵活的操作文档的能力,SAX速度更快,SimpleXML使用更简单。选择最合适的解析器取决于应用程序的需求。DOM适合需要灵活性和操作文档的能力,SAX适合需要速度和内存效率,SimpleXML适合需要简单性和易用性的应用程序。
PHP如何把 XML 数据解析到数组中
本文介绍了PHP解析XML数据到数组的两种方法:DOM和SimpleXML。DOM采用树状模型,提供更多结构控制。示例解析代码为:$xml=newDOMDocument();$xml->load("path/to/xml.xml");$items=[];foreach($root->childNodesas$itemNode){$item=[];foreach($itemNode->childNodesas$childNode){$item[$childNode->nodeName
PHP如何创建 XML 解析器
本文介绍了如何使用PHP创建XML解析器,包括步骤、使用方式和示例。PHP提供了多种内置函数和类,例如simplexml_load_file()和DOMDocument,帮助开发者轻松加载、解析和操作XML文档。解析器可用于读取和写入数据、导航和修改文档、验证符合性以及使用XPath表达式查找元素。通过本文的指导,开发者可以创建定制的解析器来处理XML数据,满足各种需求。




















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/54.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




